
对webpack的理解——打包样式资源
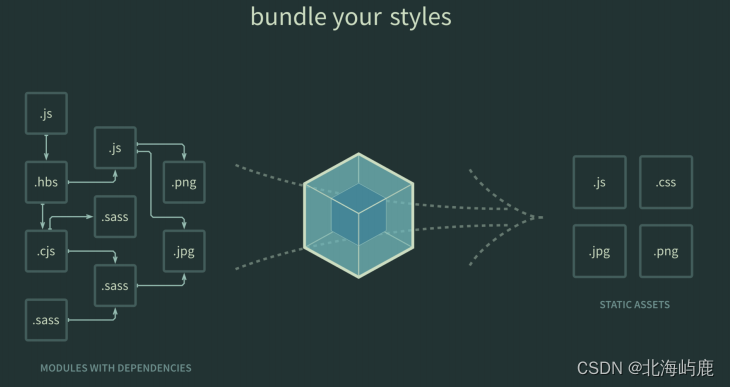
webpack 是什么webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。在 webpack 看来, 前端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundl...
webpack混入全局样式的两种方式
如果你使用 stylus 预处理器,默认支持 import 混入一些全局样式。{ test: /\.styl(us)?$/, use: [ MpxWebpackPlugin.wxssLoader(), { loader: 'stylus-loader', options: { stylusOptio...
第二章 webpack处理样式资源
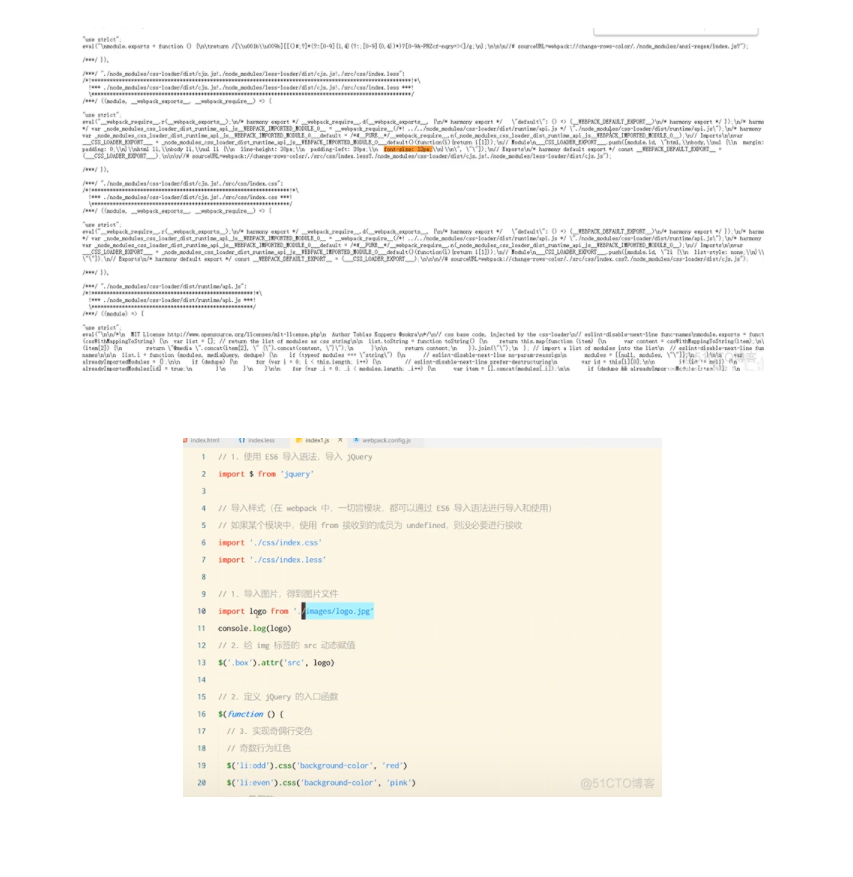
webpack 只能理解 JavaScript 和 JSON 文件,Webpack 本身是不能识别样式资源的,所以我们需要借助 Loader 来帮助 Webpack 解析样式资源。样式资源文件:Css、Less、Sass、Scss、Styl 我们找 Loader 都应该去官方文档中找到对应的 Loa...

Vue课程20-介绍webpack处理样式的过程
Vue课程20-介绍webpack处理样式的过程

零基础学习Webpack—02(Webpack打包CSS/Less样式资源)
1. 初始化npmnpm init 复制代码2. 全局安装webpack和webpack-clinpm i webpack webpack-cli -g 复制代码3. 将webpack添加到package.js的开发依赖npm i webpack webpack-cli -D 复制代码4. 创建sr...
webpack window 使用sass来编译css样式
1.执行安装: npm install sass-loader --save-dev (此处不行的话就换上npm install node-sass) 2.稍微修改一下config,删掉我们先前添加的css规则,加上下面的loader { test: /\.scss$/, loa...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



