
了不起的 Webpack Scope Hoisting 学习指南
近期原创文章回顾😄《1.2w字 | 初中级前端 JavaScript 自测清单 - 1》《了不起的 Webpack HMR 学习指南(含源码分析)》《了不起的 Webpack 构建流程学习指南》《你不知道的 WeakMap》番外篇《你不知道的 Blob》番外篇《了不起的 tsconfig.json...

了不起的 Webpack HMR 学习指南(含源码分析) 下
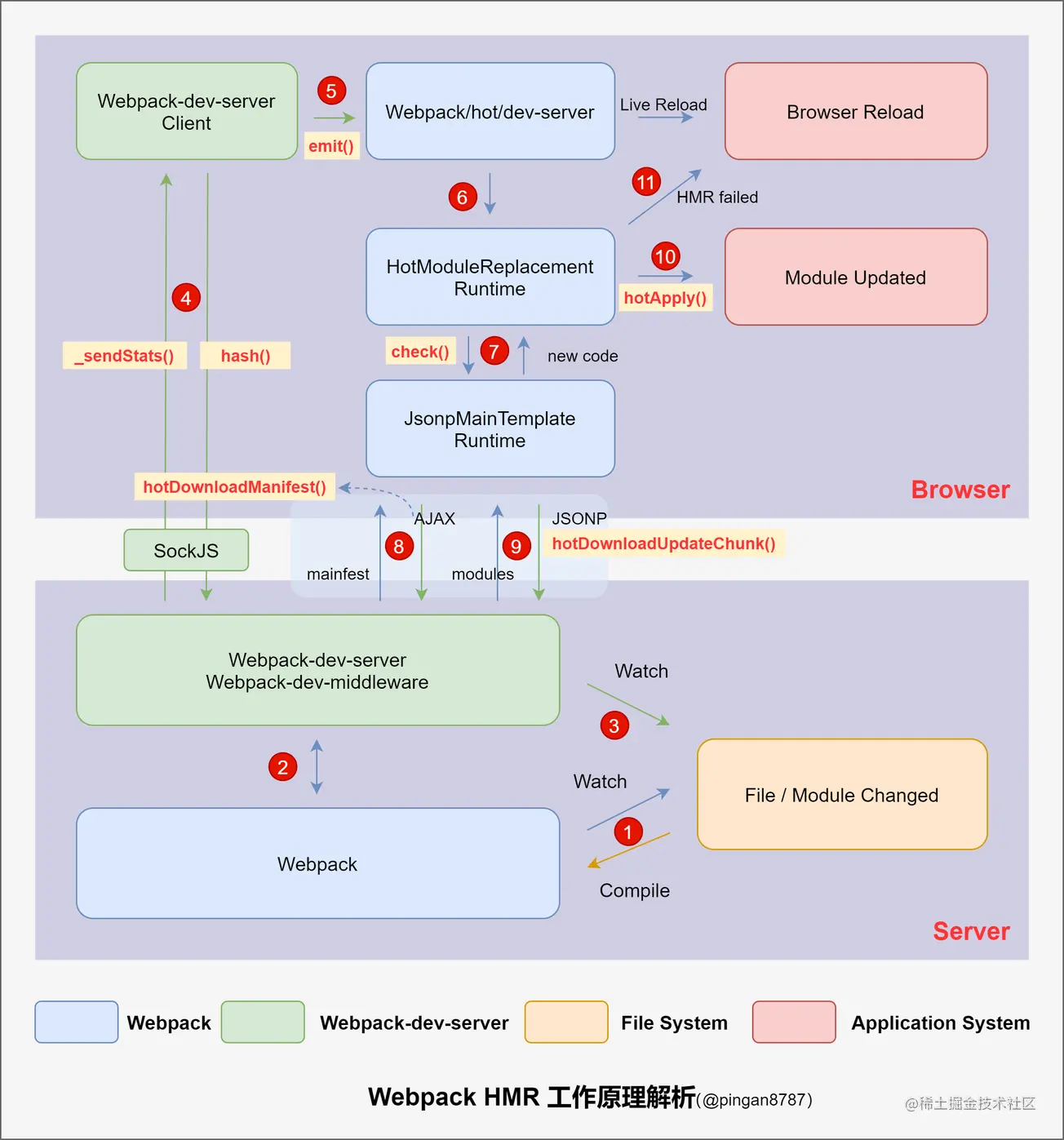
四、HMR 完整原理和源码分析通过上一节内容,我们大概知道 HMR 简单工作流程,那么或许你现在可能还有很多疑惑:文件更新是什么通知 HMR Plugin?HMR Plugin 怎么发送更新到 HMR Runtime?等等问题。那么接下来我们开始详细结合源码分析整个 HMR 模块热更新流程,首先还是...

了不起的 Webpack HMR 学习指南(含源码分析) 上
最近原创文章回顾😊:《1.2w字 | 初中级前端 JavaScript 自测清单 - 1》《了不起的 Webpack HMR 学习指南(含源码分析)》《了不起的 Webpack 构建流程学习指南》《你不知道的 WeakMap》番外篇《你不知道的 Blob》番外篇《了不起的 tsconfig.jso...

了不起的 Webpack 构建流程学习指南 下
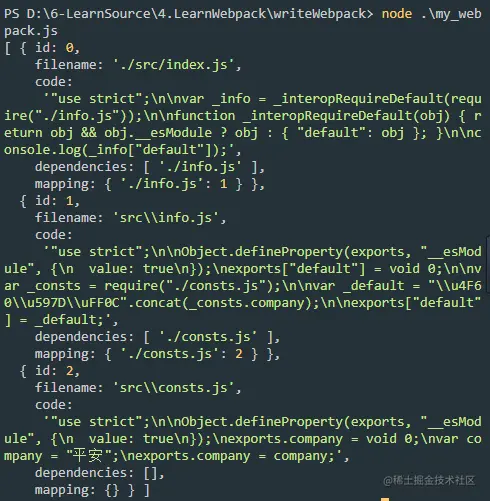
3. 实现 createGraph 函数在 createGraph() 函数中,我们将递归所有依赖模块,循环分析每个依赖模块依赖,生成一份依赖图谱。 为了方便测试,我们补充下 consts.js 和 info.js 文件的代码,增加一些依赖关系:// src/consts.js export con...

了不起的 Webpack 构建流程学习指南 上
最近原创文章回顾:《了不起的 tsconfig.json 指南》《了不起的 Webpack HMR 学习指南(含源码分析)》《《你不知道的 Blob》番外篇》《《你不知道的 WeakMap》番外篇》Webpack 是前端很火的打包工具,它本质上是一个现代 JavaScript 应用程序的静态模块打包...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实践
- Webpack特性
- Webpack性能优化
- webpack前端
- Webpack面试题
- Webpack面试
- Webpack热更新
- Webpack开发
- Webpack原理
- Webpack rollup
- Webpack打包
- Webpack配置
- Webpack vue
- Webpack项目
- Webpack构建
- Webpack优化
- Webpack学习笔记
- Webpack loader
- Webpack插件
- Webpack React
- Webpack入门
- Webpack js
- Webpack文件
- Webpack css
- Webpack学习
- webpack模块
- Webpack vite
- Webpack代码



