
Chrome开发者工具探秘:元素面板的神奇魔法与实战解析
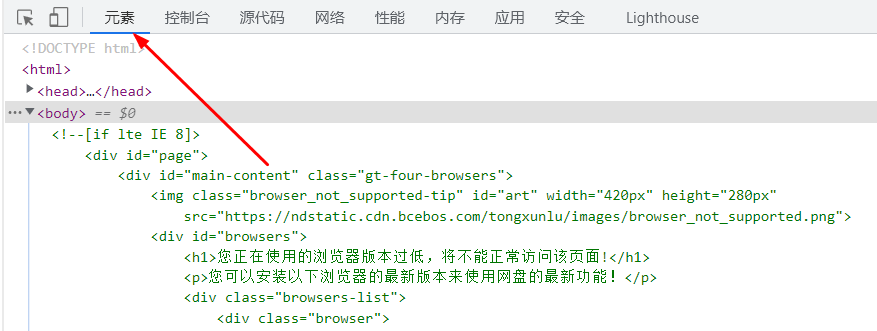
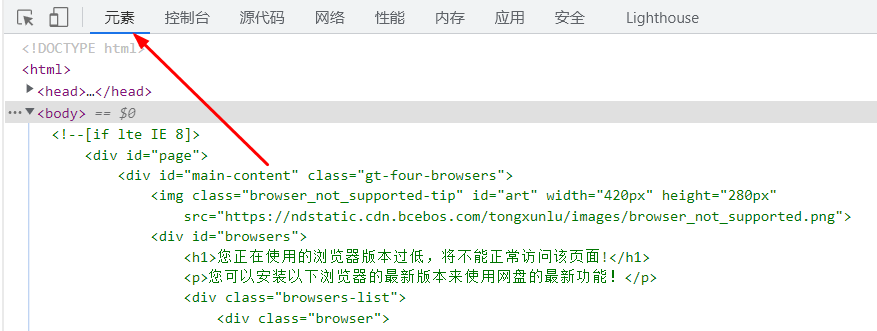
作为一名网络爬虫大师,我深知Chrome开发者工具中的元素面板是探索和理解网页结构的重要工具。在本文中,我将详细介绍元素面板的各项功能与使用方法,并通过实际案例,带您领略这个神奇魔法的威力。元素面板:解读网页的构造与样式元素面板是Chrome开发者工具中的一个强大工具,用于可视化地检查和修改网页的H...

Chrome开发者工具探秘:元素面板的神奇魔法与实战解析
作为一名网络爬虫大师,我深知Chrome开发者工具中的元素面板是探索和理解网页结构的重要工具。在本文中,我将详细介绍元素面板的各项功能与使用方法,并通过实际案例,带您领略这个神奇魔法的威力。元素面板:解读网页的构造与样式元素面板是Chrome开发者工具中的一个强大工具,用于可视化地检查和修改网页的H...

关于 Chrome 开发者工具 Network 面板里观察到的 net ERR_CERT_AUTHORITY_INVALID 错误
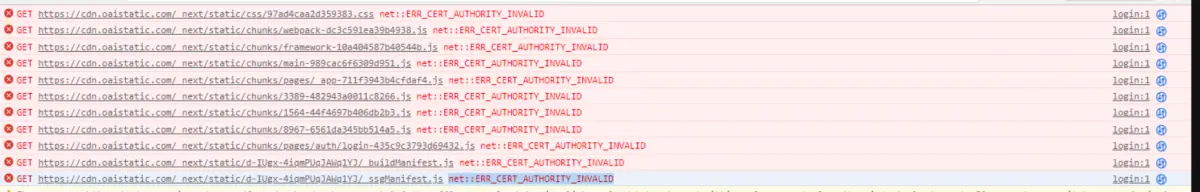
我在 Chrome 访问一个网站时,在 Chrome 开发者工具 Network 面板里观察到的 net ERR_CERT_AUTHORITY_INVALID 错误:net::ERR_CERT_AUTHORITY_INVALID这种错误通常会在你试图访问的网站的 SSL 证书存在问题时出现。SSL(...

关于 SAP UI5 学习教程示例代码里 Chrome 开发者工具 Console 面板里一些错误消息的说明试读版
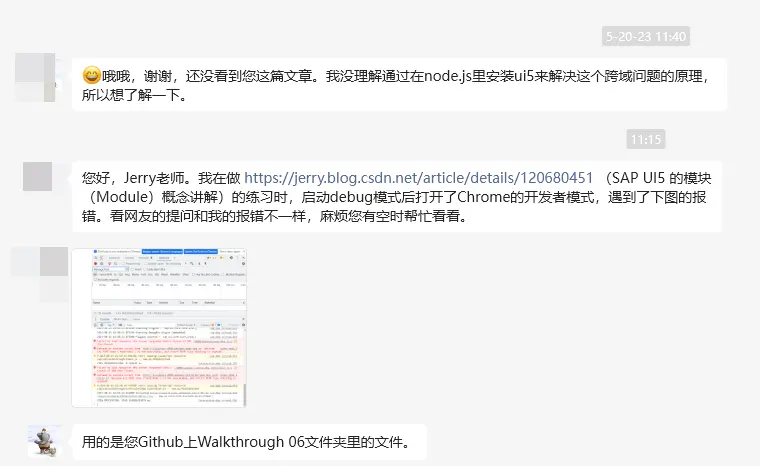
有教程学习者向我咨询,关于本教程提供的源代码,本地以调试模式执行后,在 Chrome 开发者工具 Console 面板里观察到一些错误消息:这是这位朋友给我提供的截图:这是笔者本地运行 06 文件夹后的输出:可以看到笔者本地运行同样会遇到这些错误消息。本文就来...

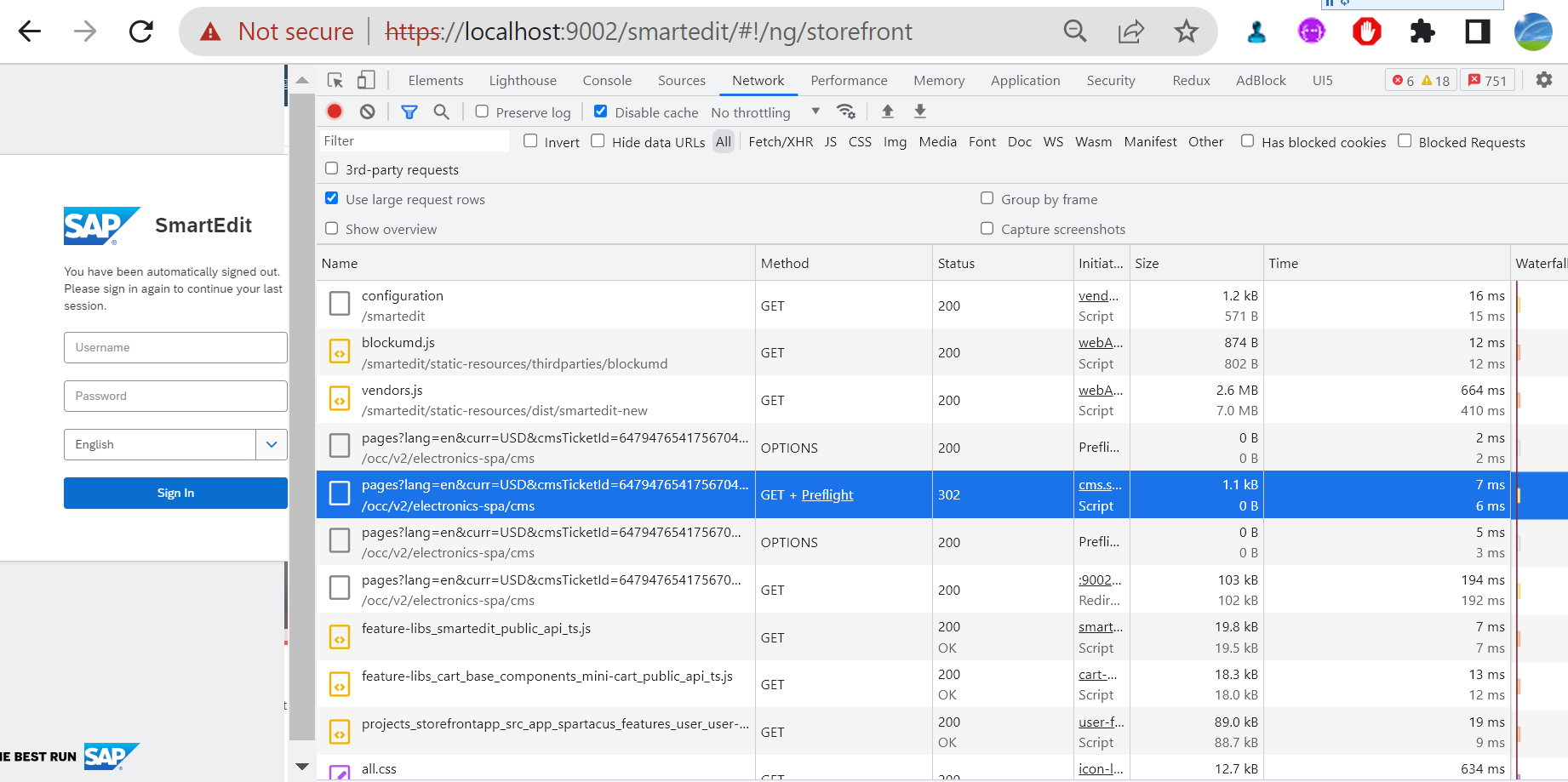
Chrome 开发者工具 network 面板里观察到的 Prelight 和 OPTIONS 请求的含义
最近我负责处理团队里 Spartacus 和 SmartEdit 集成遇到的一些 ticket,在 Chrome 开发者工具 network 面板里经常观察到一些 Method 值为 preflight 和 OPTIONS 的请求,于是就详细研究了一下。在 Chrome 开发者工具的 Network...

什么是 Chrome 开发者工具 performance 面板 Experience 里的 Layout shift
Chrome 开发者工具 performance 面板 Experience 中的 Layout shift(布局位移)是指在页面加载过程中元素的位置发生了意外的变化,这种变化可能会导致用户的不良体验,例如元素突然移动导致用户误点击其他链接或按钮。Layout shift 主要由...

关于 Chrome 开发者工具的 Lighthouse 面板
Lighthouse 是一个由 Google 开发的开源工具,可以帮助开发者检查网站的性能、可访问性、最佳实践和搜索引擎优化等方面的问题。在 Chrome 开发者工具中,Lighthouse 面板提供了一个简单易用的界面来运行 Lighthouse 检测,并且可以生成一个详细的报告,指导开发者改进网...

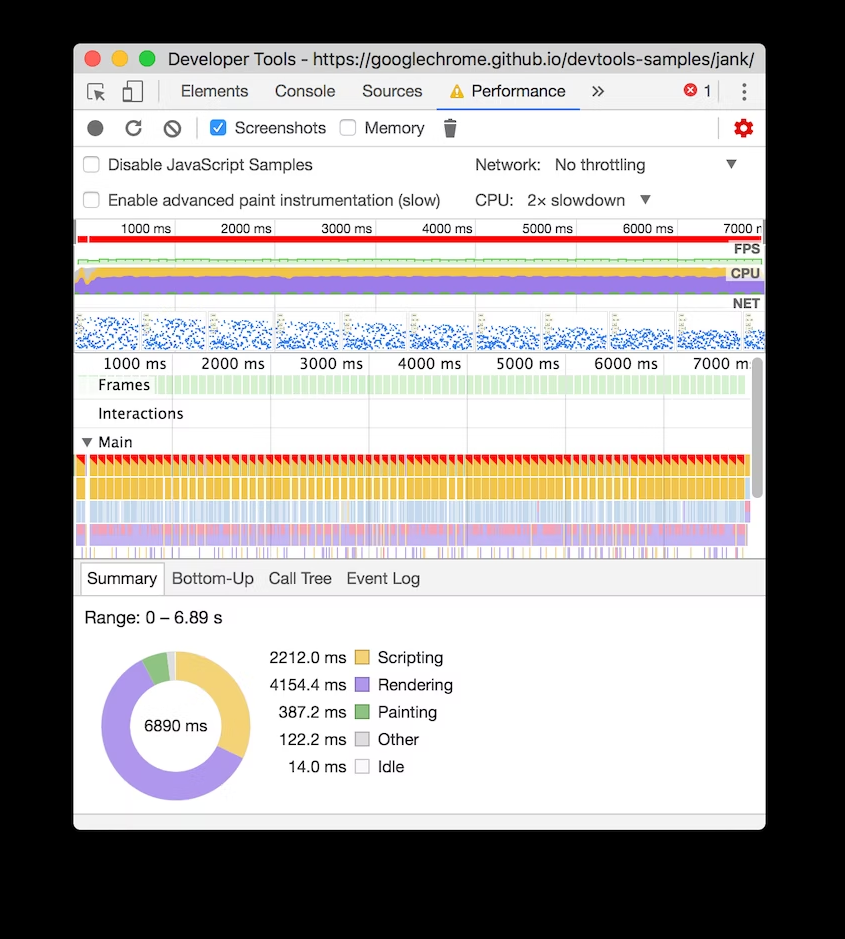
Chrome 开发者工具 Performances 面板里的参数解读
frame per second - FPS每当我们在 FPS 上方看到红色条时,就意味着帧速率下降得太低,当 FPS 降到 60 以下时,会严重影响用户体验。 一般来说,绿色条越高,FPS 越高。在 FPS 图表下方,可以看到 CPU 图表。 CPU 图表中的颜色对应于“性能”面板底部“摘要”选项...

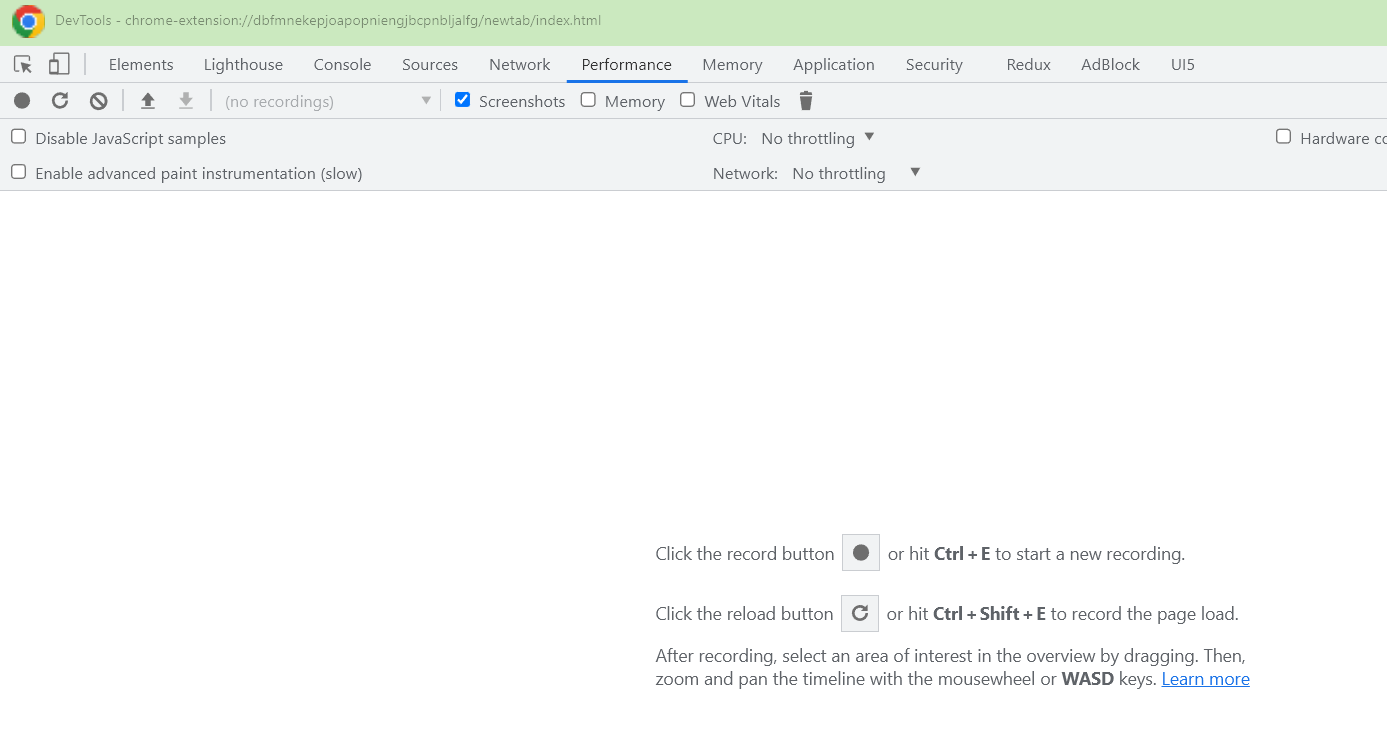
Web 应用中的 RAIL 模型 和 Chrome 开发者工具 Performances 面板对其的度量方法
运行时性能是指页面在运行时的表现,而不是加载时的表现。本文探讨如何使用 Chrome DevTools 性能面板分析运行时性能。 就 RAIL 模型而言,这个工具对于分析页面的 Response、Animation 和 Idle 阶段非常有用。什么是 Web 应用中的 RAIL 模型?RAIL&nb...

SAP UI5 应用开发教程之三十七 - 使用 Chrome 开发者工具 Console 面板进行元素审查试读版
说明在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
