
Google IO 2022——CSS 状态(下)
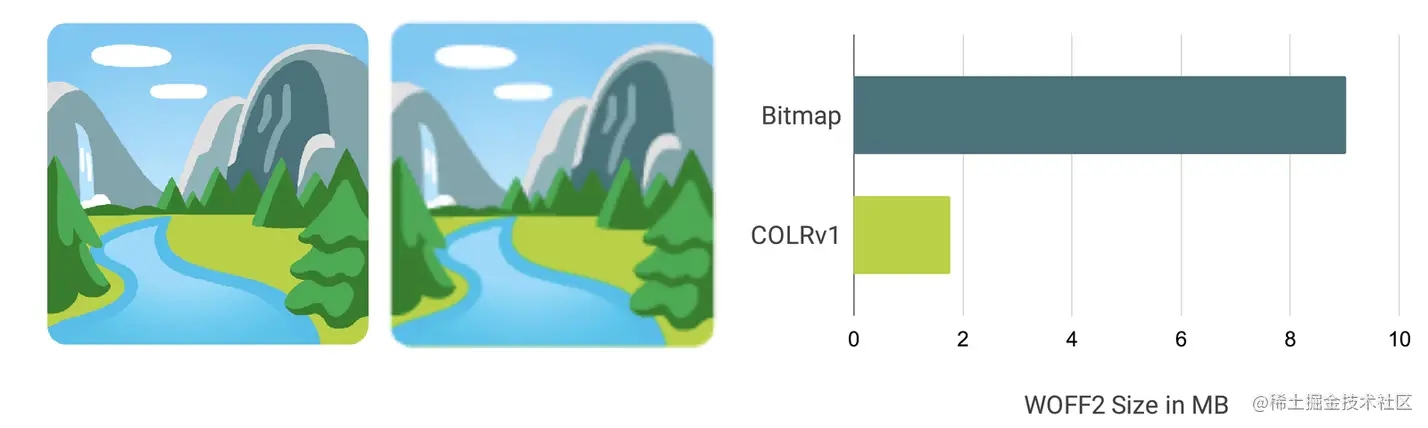
Google IO 2022——CSS 状态(上)https://developer.aliyun.com/article/14108938. COLRv1 字体在 COLRv1 字体之前,Web 有 OT-SVG 字体,这也是一种开放格式,用于渐变字体、内置颜色和效果。不过,它们可能会变得非常大,...

Google IO 2022——CSS 状态(上)
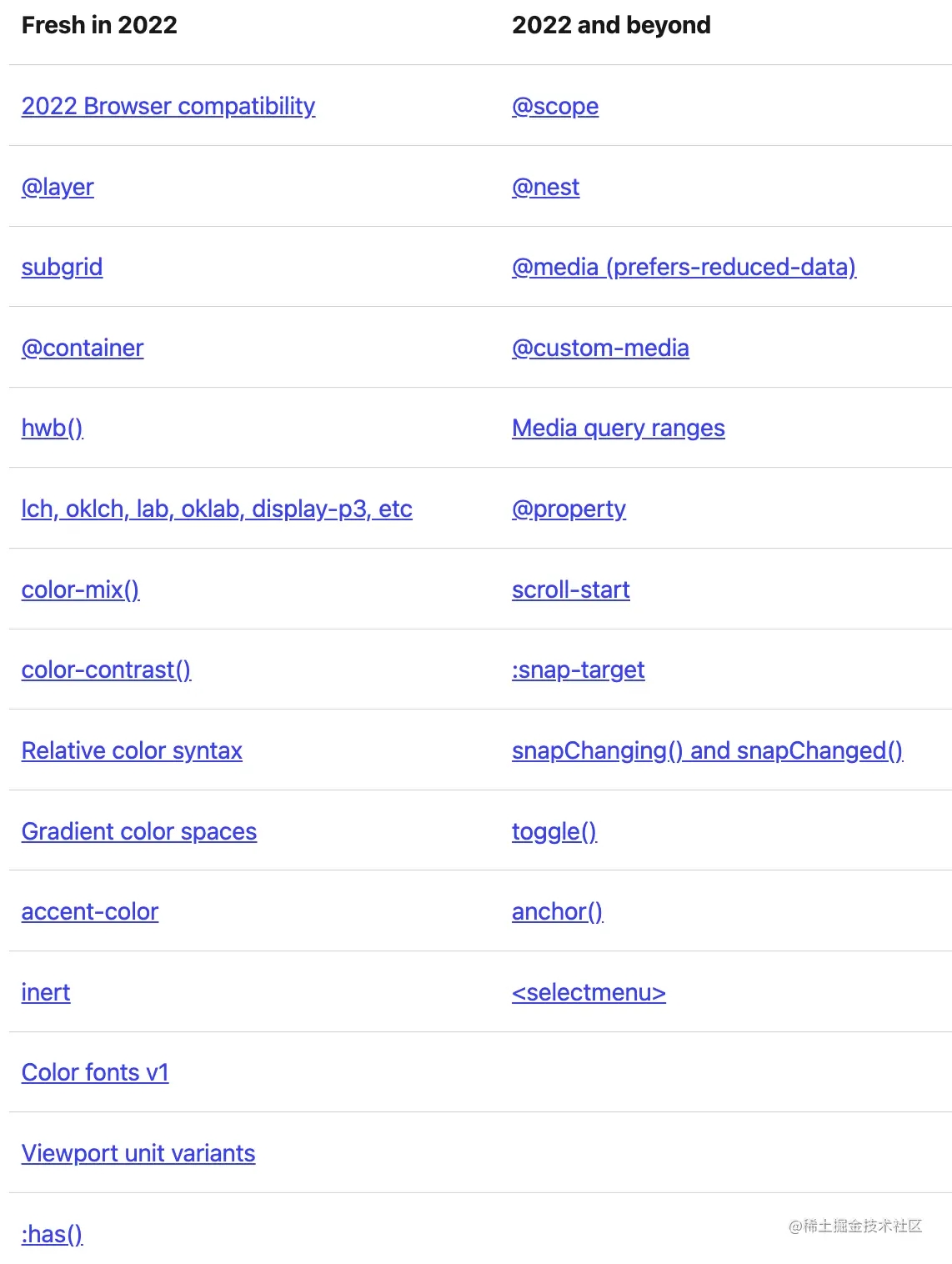
2022年将成为 CSS 最伟大的一年。无论是在功能还是合作浏览器的功能发布方面,合作目标是实现 14 个功能。概述本文是在 Google IO 2022上发表的演讲的文字形式。这里不会对每个功能进行深入的讲解,而是对每个功能进行简要概述,提供广度而不是深度。下面是这些 CSS 功能的概览:浏览器兼...
![[Css 修改后 Google浏览器上无效果] 文件上有:Generated source files should not be edited 的警告](https://ucc.alicdn.com/pic/developer-ecology/cpkqkx4j64yhm_816af90a6a794a8badea52e5f75570aa.png)
[Css 修改后 Google浏览器上无效果] 文件上有:Generated source files should not be edited 的警告
先上解决办法: 是一做前端同学遇到的问题:修改了css文件后发现在浏览器上没有效果,文件头有警告:最后查了半天发现,问题似乎和警告没啥关系,而且同学一直坚持说之前能改,所以就想到Google浏览器的缓存功能可能导致这个问题,清了缓存后,就可以啦~真是迷之Bug...
HTML5_CSS3仿Google Play垂直菜单
在线演示 本地下载
《21天学通HTML+CSS+JavaScript Web开发(第7版)》——2.3 使用Google Chrome 开发者工具
本节书摘来自异步社区《21天学通HTML+CSS+JavaScript Web开发(第7版)》一书中的第2章,第2.3节,作者:【美】Laura Lemay(劳拉·莱梅) , Rafe Colburn(雷夫·科尔本) , Jennifer Kyrnin(珍妮弗·凯瑞恩)著,更多章节内容可以访问云栖社...
CSS设置文字样式——模拟Google
文字样式,顾名思义,就是通过各种CSS去调整文字的样式,从而创造出各式各样的文字效果。 在看完这部分的视频后,一个很明显的感觉:这好像是网页版的word一样。我们平时在Word中调整文字样式,现在是在CSS中调整各种在网页上显示的文字样式。 先看看在哪些方面可以做出调整: 1.字体 2.文字大小 3...
HTML5实践 -- 如何使用css3完成google涂鸦动画
今天我们将介绍,如何使用css3完成google涂鸦动画。当你点击demo页面的【开始】按钮之后,页面中的骑手和马匹将会运动起来,http://www.mycookingroom.com/demo/google-doodle-animation-in-css3-without-javascrip...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







