掌握NVM、NRM和NPM:Node.js开发的利器
引言: 在Node.js开发领域,版本管理和包管理是不可或缺的。本文将介绍三个重要的工具:NVM、NRM和NPM,它们如何帮助开发者更好地管理Node.js环境和依赖包。 背景介绍: 当谈到Node.js、NVM(Node Version Manager)和NRM(Npm Registry Mana...
从npm慢如蜗牛到飞驰如光:nrm加速你的Node.js开发
前言 在日常的Node.js开发中,快速、高效地管理和获取依赖包是提高开发效率的关键一环。而nrm作为一款管理npm源的工具,为开发者提供了更便捷的选择。通过本文,我们将一起探索nrm的功能和优势,了解如何在项目中巧妙应用,使我们的开发流程更加流畅。 nrm简介 NRM 是一个用于管理 Node.j...
13个NPM快速开发技巧:提升前端开发效率
在现代前端开发中,NPM(Node Package Manager)是无法被忽视的利器之一。除了基本的包管理功能外,NPM还提供了许多强大的开发工具。下面,让我们一起探索13个NPM的快速开发技巧,助你事半功倍。1. 初始化项目通过使用npm init命令,你可以轻松初始化一个新项目,NPM将会引导...
如何从0开发一个Vue组件库并发布到npm(下)
5、开发一个toast弹窗toast模块:vueComponentDi/packages/toast/index.vuetype只支持warning和success<template> <div class="di-toast" :class="`di-toast--${type}...

如何从0开发一个Vue组件库并发布到npm(上)
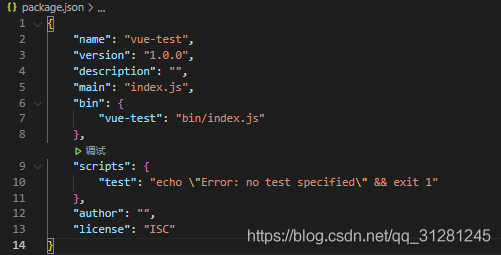
1、新建文件夹在终端打开执行 npm init -y生成package.json如下,注意如果要发布到npm,name不能有下划线,大写字母等{ "name": "vuecomponentdi", "version": "1.0.0", "description": "", "...

小满 前端埋点SDK 带你 从0 开发 并且发布npm
埋点就是 数据采集-数据处理-数据分析和挖掘,如用户停留时间,用户哪个按钮点的多,等技术架构使用ts + rollup使用ts主要是在编译过程中发现问题,减少生产代码的错误,使用rollup 应为 rollup打包干净,而webpack非常臃肿,可读性差,所以rollup非常适...

使用npm发布自己开发的工具包
1、注册登录NPM账号注册一个npm账号,地址:npm注册地址如果你已经有了npm账号就进行登录,地址:npm登录地址登录时还需要你输入npm发给你邮箱的一次性密码进入主界面会给你一个2FA双因子验证的提示,你可以忽略2、创建NPM工程1、新建一个文件夹(genius-storage)2、初始化np...
使用CLI开发一个Vue3的npm库
前言 前几天写了一个Vue的自定义右键菜单的npm库,主要讲了插件的设计思路以及具体的实现过程,插件的开发流程没有细讲。本文就跟大家分享下如何使用CLI从零开始开发一个支持Vue3的库,并上传至npm,欢迎各位感兴趣的开发者阅读本文。实现思路根据Vue官方文档中有关插件的介绍,我们开发的插件可以是公...

从0开始,带你开发自己的web前端开发脚手架并发布到npm
随时前端的发展,在大团队下前端的规范性及开发便携性以及如何提升研发效能是前端开发的首要问题。如何提升研发效能呢?其实这种说法在大厂中比较常见。一个部门下有若干个前端团队,如果每一个团队都有不同的项目组件库,项目框架,http请求方法,不同的埋点方法或者工具方法,那在后期如果要联动开发是很难的事情。这...

将自己开发的vue组件库发布到npm
将自己开发的vue组件库发布到npm安装vue环境已有的可以跳过npm i vue -g npm i vue-cli -g创建一个vue项目vue create .文件目录如下图:调整目录1、packages增加一个packages目录,用来存放我们的组件模块2、examples修改原来的src目录...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子



