
12 个 npm 使用技巧,提升你的开发效率!(下)
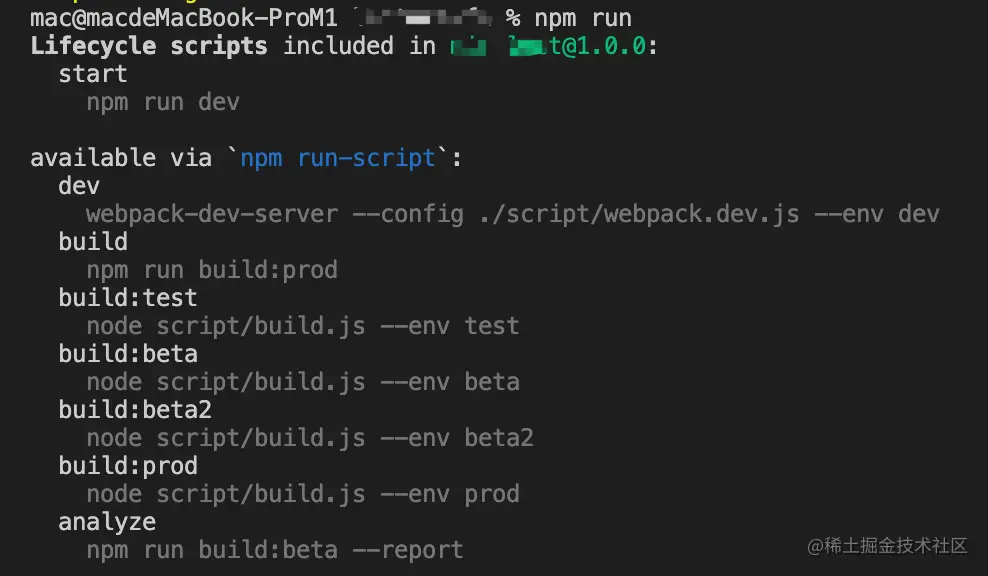
8. 执行脚本npm 不仅可以用于管理模块,还可以用于执行脚本。在package.json文件中有一个scripts字段,可以用于定义脚本命令,功npm 使用。我们除了可以在package.json文件中查看有哪些命令,也可以使用以下命令来查看所有脚本命令:npm run 复制代码我的项目中执行该命...

12 个 npm 使用技巧,提升你的开发效率!(上)
1. npm 基本概念npm 全称为 Node Package Manager,是一个基于 Node.js 的包管理器,也是 Node.js 社区最流行、支持的第三方模块最多的包管理器。它的初衷就是让开发人员更容易分享和重用代码。npm 提供了命令行工具,其主要功能是管理Node.js包,包括安装、...

想开发自己的依赖包或者框架?那么npm link你会用吗?
目录前言创建项目npm link关联项目使用pnpm自动关联前言npm link是一个很有价值的东西,它可以通过关联的形式替代不停去更新npm仓库包,调试自己的模块,在我们开发自己的模块或者框架时肯定需要用到,接下来就跟着我来学习一下吧。创建项目首先我们先创建一个简单项目peoject1,我喜欢加上...

使用 npm 命令查看某个 npm 开发包明细
使用 npm 命令查看某个 npm 开发包明细
13 个 NPM 快速开发技巧
摘要: 玩转npm。 作者:前端小智 原文:13 个 npm 快速开发技巧 Fundebug经授权转载,版权归原作者所有。 为了保证的可读性,本文采用意译而非直译。 每天,数以百万计的开发人员使用 npm 或 yarn 来构建项目。运行npm init或npx create- response -a...
vue插件开发流程详解-从开发到发布至npm(一)
vue的插件开发 1.本地开发 1.1 初始化本地开发项目 我们采用vue-cli,初始化一个vue 项目。这个不做详解,请移步到 这里 https://www.cnblogs.com/anxiaoyu/p/7071143.html,查看具体详细。初始化后就是这样的项目结构:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子



