
体验版小程序为何无法访问云端服务器后端接口(请求失败...(已完美解决附加图片))?
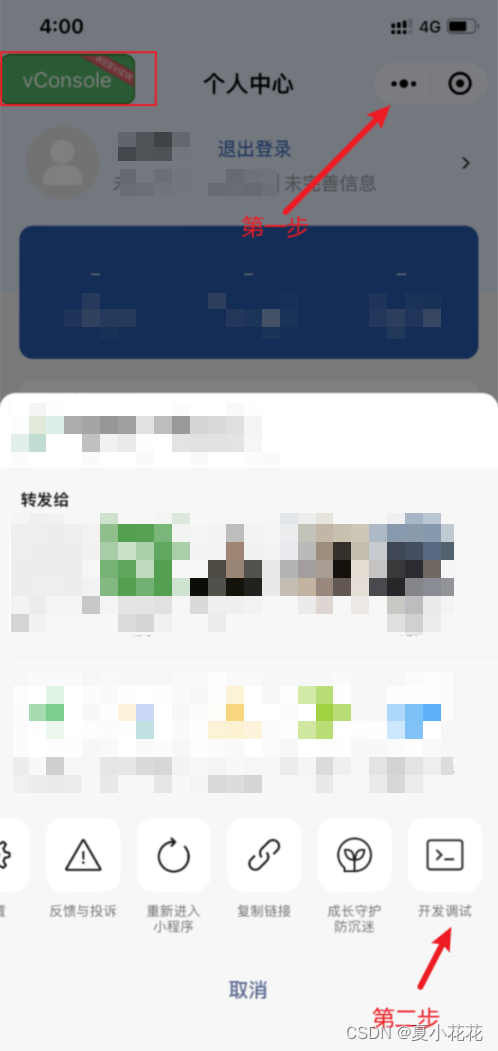
前言 体验版小程序访问不到后端,接口请求失败,这个及其头疼的今天这个坑被我踩到了,呜呜呜~ 今天再发体验版小程序时,在微信开发者工具上面是可以正常访问后端的,但是线上体验版本就访问不到,废话不多说,下面我总结了几个解决的方案,如果你的和我不一样,记得修改成我这种方式哦! 注意这几种解决方案你都要试一...

elementui-upload组件自定义样式上传(upload中常用的属性,但是网络上却找不到教程)(解决bug删除之后再次上传会上传删除的图片)专注后端工程师的前端速成
序章前几天公司给安排了一个上传组件的任务,但是给用户的上传图片的那个样式,elementui却没有,这时我只能自定义样式了。遇到了同等bug 直接看解决标题 upload组件属性有很多在这就不在赘述(官网有,简洁明了)本文只介绍一个属性:file...

微信小程序渲染后端返回的图片
ps: 最近因为小程序登录需要验证码验证,所以去研究了一波,微信小程序如何渲染后端返回来的图片回去重新看了一下微信小程序开发文档发现可以利用wx.request+wx.arrayBufferToBase64,直接将图片转成base64直接渲染 // 获取图片验证码 getCode(){ const ...
后端返回的base64流形式的图片,怎么放在src中
如果后端返回的数据已经带了图片格式前缀,那么直接放入src即可显示.(data:image/png;base64,)data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIIAAAAgCAIAAABRtT dPAAANBElEQVR42u1aC0xUVxo22...
layui框架实战案例(8):web图片裁切插件croppers.js组件实现上传图片的自定义截取(含php后端)
cropper.js组件,弹出图片裁剪窗口,支持图片缩放、移动、旋转,将裁剪后的图片以base64的格式传给后端。支持Promise API支持移动触摸事件基于canvas技术,支持canvas的浏览器都可以使用该插件通过Base64编码导出剪裁后的图片。 可以通过json数据来获取图片的位置和大小...
后端处理图片的上传和下载
之前弄了前端的图片上传与下载,但是做后端的时候还是需要放在后端来处理比较好,话不多说直接上代码上传这里的R.success是我自定义的返回类型的方式,只需要返回给前端文件名就行 static String originalFilename; static String basePath; @Po...
初创团队,前端小程序,访问流量初期应该不大,涉及的图片视频比较多,想问下后端服务器配置和数据库怎么选
初创团队,前端小程序,访问流量初期应该不大,涉及的图片视频比较多,想问下后端服务器配置和数据库怎么选。
图片URL转file文件(前端+后端node.js)
需求:主要是想自动化的根据图片url上传一张全新的图片到我们的服务器正常手动操作,就是需要把这个图片根据url 下载下来然后去手动的上传 然后上传成功。但是如果让脚本去执行这个操作呢?前端第一步:先把图片的url转为blob文件关键代码: let imgFile = new File([blob],...
后端图片存储及图片安全返回流程图是什么样的?
后端图片存储及图片安全返回流程图是什么样的?
如果要把压缩过的图片存入rdbms,用blob还是将图片转换成base64用text比较#云原生后端
如果要把压缩过的图片存入rdbms,用blob还是将图片转换成base64用text比较好。#云原生后端 来源:云原生后端社区https://www.yuque.com/server_mind/answer Cloud Native
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子





