css的预处理是什么?
CSS预处理是一种将CSS作为目标生成文件的处理方式,它使用一种专门的编程语言进行Web页面样式设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器定义了一种新的语言,将CSS作为目标生成文件,然后开发者就可以使用这种语言进行编码工作。预处理器通常可以实现浏览器兼容、变量、结构体等功能,...
css的预处理
CSS的预处理器是一种CSS的扩展,可以让开发者使用更加高效、灵活的方式来编写CSS代码。常用的CSS预处理器包括:Sass:基于Ruby的CSS预处理器,提供了大量的函数和变量等扩展功能。Less:基于JavaScript的CSS预处理器,语法比较简单易学,同时还支持动态样式表。Stylus:基于...
css怎样进行预处理
CSS的预处理原理是在原有CSS的语法基础上,添加了额外的特性,如变量、嵌套规则、mixin等,可以更方便地编写和维护样式表。常用的CSS预处理器包括Less、Sass和Stylus,以下是它们的使用方法:Less安装Less:使用npm命令安装:npm install less -g使用bower...
css样式进行预处理
CSS预处理器是一种编程语言,它们扩展了CSS的功能,添加了变量、混合、函数和其他编程元素。最流行的CSS预处理器是Sass和Less。以下是如何使用Sass和Less进行CSS预处理的基本步骤:安装Sass或Less:首先,你需要在你的系统上安装Sass或Less。对于大多数系统,你可以使用包管理...

详细介绍less(css预处理语言)
什么是lessless(css预处理语言)Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。less解决什么问题#nav { display: flex; width: 100%; ...

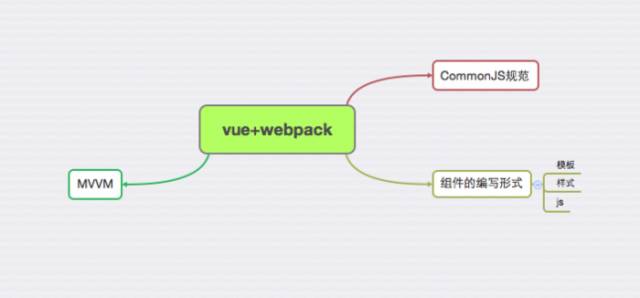
Vue+Webpack+css预处理开发单页应用
最近 Vue 越来越火了, 知乎上到微博上, 越来越多的人在用它. 之前有学过一点 NG1 , 相比 NG1, VUE 的 API 十分简单.再通过使用 Vue 全家桶, 可以进行更高效的开发. 以下是使用 Vue 全家桶(VueJS + VueRouter + Vuex + Webpack) 开发...

详细介绍less(css预处理语言)
详细介绍less(css预处理语言)什么是lessless解决什么问题less相比于css的优点如何使用less第一步:创建一个less文件第二步:引入less文件第三步,编写less文件(和html一样的结构)完整代码示例什么是lessless(css预处理语言)Les...
前端工程化的CSS预处理工具之Stylus
其中,Stylus的Task是一个非常重要的概念。 下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并使用Stylus进行组件开发,并实现Task。htmlCopy code<template> <div> <div v-if="i...
前端工程化的CSS预处理工具之PostCSS
其中,PostCSS的Task是一个非常重要的概念。 下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并使用PostCSS进行组件开发,并实现Task。htmlCopy code<template> <div> <div v-if=...
前端工程化的CSS预处理工具之Less
其中,Less的Task是一个非常重要的概念。 下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并使用Less进行组件开发,并实现Task。htmlCopy code<template> <div> <div v-if="isLoa...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







