7中方式来减少webpack bundle体积
使用Webpack4并启用production模式描述该方式对于开发者模式是很有必要的。该模式会自动将剔除空格、新的行,还有没有用到的代码。并且该模式下会将一些公共库例如React的调试代码排除在外。实现在进行项目打包的时候,针对webpack使用-p的标签同时--mode production。w...

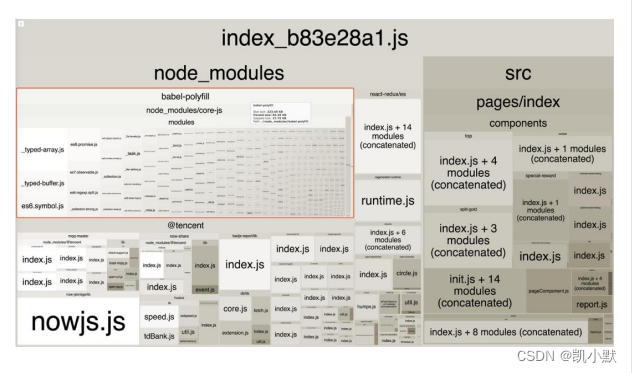
webpack优化篇(四十一):体积分析:使用 webpack-bundle-analyzer
说明玩转 webpack 学习笔记使用 webpack-bundle-analyzer代码示例:const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module. exports ...

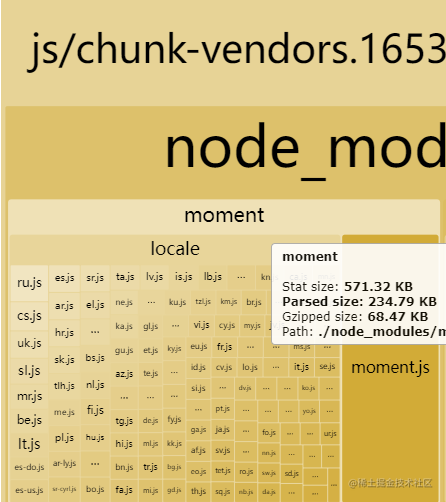
webpack优化moment.js的体积
项目打包优化是一个常常被谈及的话题,就像很多面试官看到你简历介绍说有过项目打包优化的经历,便会对此展开提问,做过哪些优化。回到本文,项目开发中会使用的到moment.js用于处理各种时间问题(只能说真香,太好用了)。可是一旦直接引入之后,不关注打包体积,页面加载性能的话,你可以自动忽略了(手动捂嘴)...
如何减少 Webpack 打包后的文件体积?
如何减少 Webpack 打包后的文件体积? 【精品问答】前端面试手册 【精品问答】前端面试手册之前端工程化篇
Webpack 打包之体积优化
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣;从早期的王者Browserify, Grunt,到后来赢得宝座的 Gulp, 以及独树一帜的 fis3, 以及下一代打包神器 Rollup ;在 browser...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



