微信小程序wepy框架入门教程 - 安装less/sass(四)
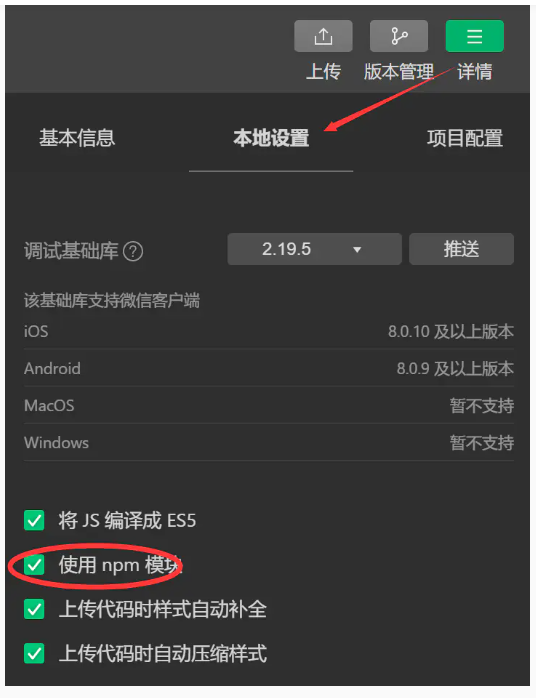
使用sass原因1:Sass完全兼容所有版本的CSS 2:Sass拥有比其他任何CSS扩展语言更多的功能和特性 3:增加了一些高级功能,这些拓展令 CSS 更加强大项目里会使用到,所以要提前安装一下。在wepy里面安装less/sass操作步骤:1:安装sassnpm i node-sass2:安装...

微信小程序安装vant组件库
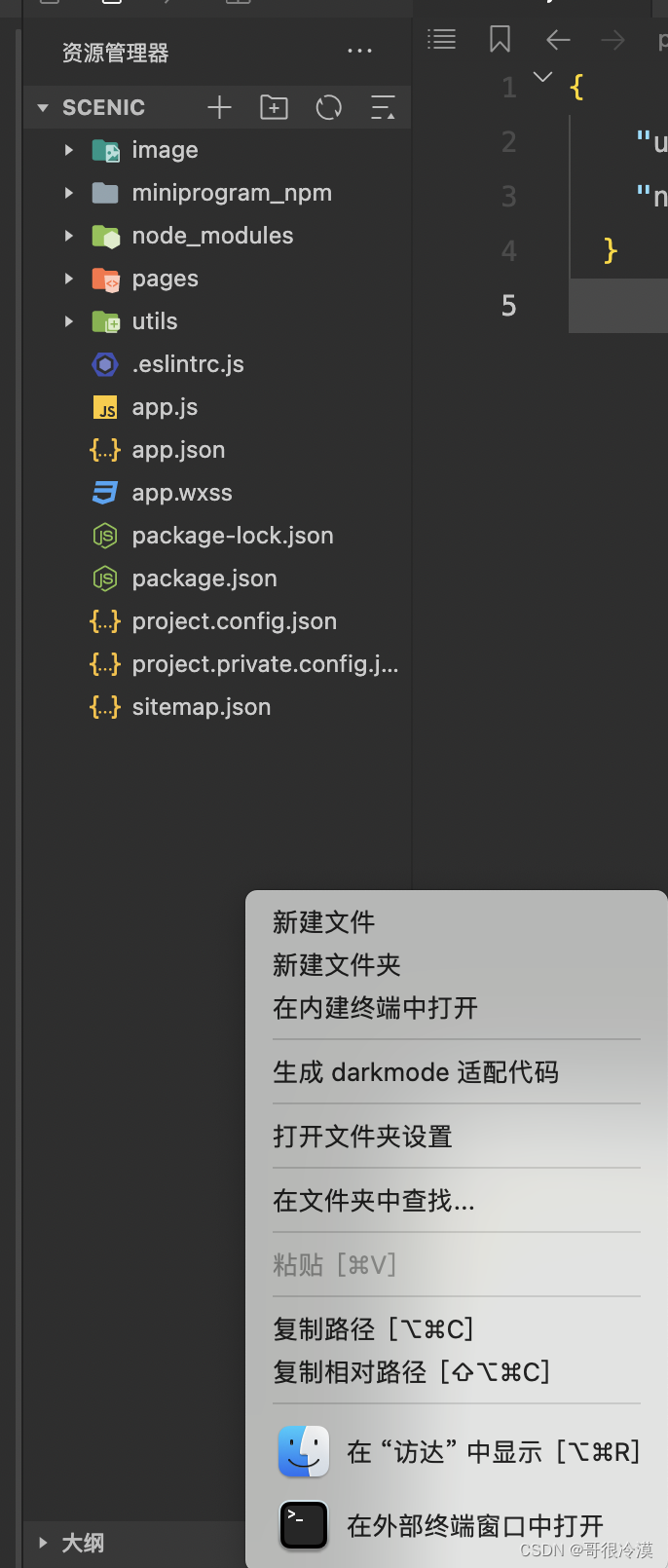
1,安装vant库安装之前先初始化npm在目录的空白处点击右键选择在外部终端窗口打开,执行命令npm init 出现这个就说明安装成功了,然后就一直回车就好了。安装完成后在终端输入以下命令npm i @vant/weapp -S --production注意:此时小程序根目录新增了“node_mod...

【微信小程序】微信Web开发者工具下载及安装
🏆今日学习目标:微信Web开发者工具下载及安装😃创作者:颜颜yan_✨个人主页:颜颜yan_的个人主页⏰预计时间:25分钟🎉专栏系列:微信小程序开发前言什么是微信小程序?小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想ÿ...

vant开发微信小程序安装以及简单使用教程
官网地址 准备工作首先准备一个空文件夹,新建微信小程序,把文件夹路径引入,删除index.wxml,index.wxss以及index.js中的文件内容删除完毕后重新初始化index.js,在页面中输入page 对外围的文件夹进行初始化接下来就是在文件夹下的目录中调出控制台输入以下命令np...

微信小程序(二)使用npm安装weui
作为一个不专业的前端,在开发前端的时候我喜欢用一些UI库。HTML页面一般习惯用bootstarp,layui等。VUE项目一般习惯用iview,elementui等。小程序自然也不例外,我这里使用的是官方推荐的weui组件库,但是如何将其引入项目,这是一个很值得深思的问题。最终我还是选择了VUE一...

(一)微信小程序从入门到实战之开发工具安装
俗话说工欲善其事,必先利其器,作为一名程序员,开发软件和开发环境是我们进行软件开发的必要条件。但是对于很多新入门的朋友来说,安装开发环境和配置环境变量,通常把大多数人拦在门外,所以这篇博客,咱们先来介绍一下怎么安装小程序开发环境和配置环境变量。1、开发软件和环境node.jsNode.js 是一个开...

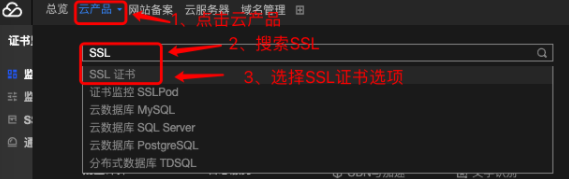
7.3【微信小程序全栈开发课程】小程序上线--nginx安装、SSL证书安装
1、安装nginxnginx是一个强大的http服务器,作用是解析链接信息,告诉服务器客户端需要做什么比如nginx收到了链接信息http://localhost:8000/hello/index.html,就告诉服务器客户端的要求–获取目录hello/index.html文件。服务器读取文件内容发...

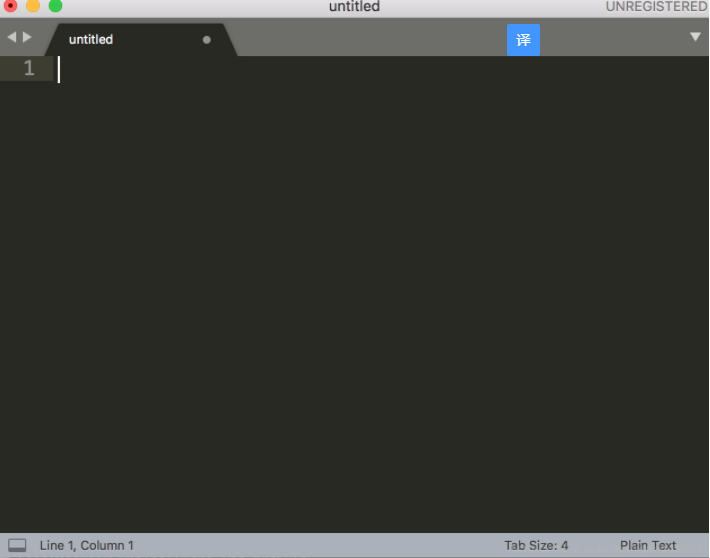
1.5【微信小程序全栈开发课程】安装sublime3代码编辑器以及vue插件
从第二章开始我们就要正式开始敲代码了,微信开发者工具里面的代码编辑器不太好用,我们需要自己安装一个sublime代码编辑器。1、下载安装包点击下面链接,根据自己的电脑版本下载对应的安装包http://www.sublimetext.com/3Mac电脑就下载第一个OS X版本的安装包就可以,下载的安...

微信小程序 安装依赖 vant
1. 前言小程序一直没写过什么文章,主要是因为小程序比较简单,没有什么大问题,但是可能对于自学能力不强的人,尤其基本不看官网,第一反应是百度找文章的人来说,还是有点难度的,今天开始写点文章吧2. 为什么需要依赖1.目前主流应该是原生小程序开发,因为小程序已经自带了非常丰富的组件,还有非常丰富的API...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子




