
echarts生成图表并下载为PDF文件(附带js源码地址)
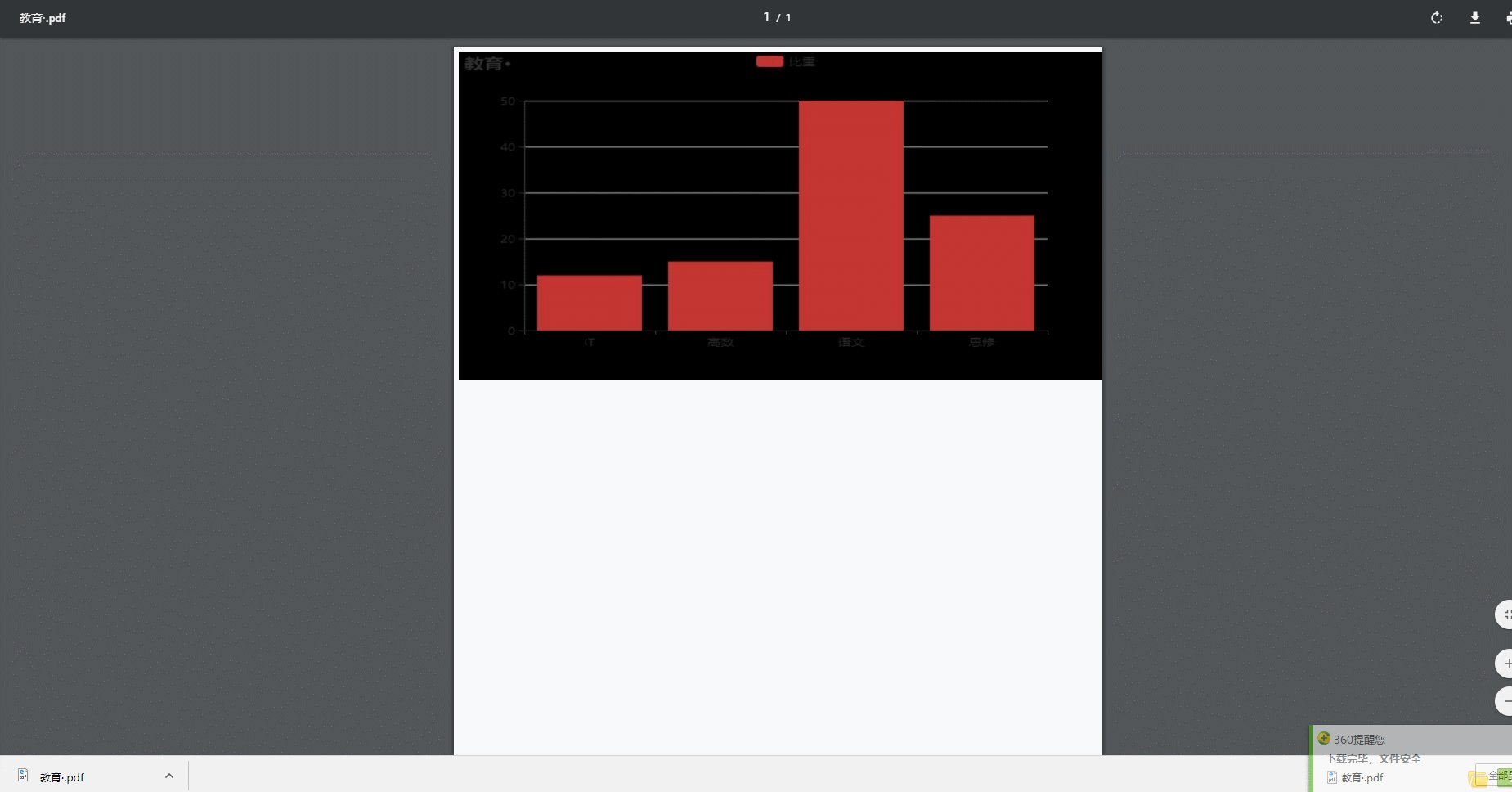
效果预览:ok我们今天就做这个,这个是我在别的博文里面看到的,觉得很不错,自己改了一下,他写的是只能生成固定的文件名字和数据,我只是希望可以变的能够使用,这个是可以直接使用的,可以根据您的需求改变文件的名字和数据,不BB,看代码:H5源码: <!-- 为ECharts准备一个具备大小(宽高)的...
echarts同一页面四个图表切换的js数据交互
需求:点击tab页,切换四个不同的图表,ajax向后台请求数据,展示在四个不同的图表中。其余的就不多说,直接上js代码了$(function() { $("#heart").on("click", function() { $('.heart-car'...
js如何使用Echarts详解
要详细了解如何使用ECharts来创建各种类型的交互式数据可视化图表,您可以按照以下步骤逐步学习:准备工作:首先,在您的HTML文件中,确保已经包含了ECharts库的JavaScript文件。您可以从ECharts官方网站下载并引入它。<!-- 引入ECharts库 --> <s...

echarts配置项,边框图片,js截取字符串
echarts配置:(1)基本步骤下载scharts并引入在html里准备一个容器初始化echarts实例对象指定配置项和数据(option)将配置项设置给实例对象(2)相关配置title:标题组件tooltip:提示框组件legend:图例组件toolbox:工具栏grid:直角坐标系内绘制网格(...

使用js引入echarts
1.首先在项目里打开cmd命令行输入vue3npm add echartsvue2npm install echarts2.然后在node_modules里就会看见一个echarts这样的文件夹3.在需要的页面里引入 在mounted里写 var myChart = echarts.ini...
Echarts实战案例代码(18):GIS地图中GeoJson、TopoJson、SVG、SHP、JS常见格式相互转化的基础知识
GeoJson格式GeoJSON是一种对各种地理数据结构进行编码的格式,基于Javascript对象表示法的地理空间信息数据交换格式。GeoJSON对象可以表示几何、特征或者特征集合。GeoJSON支持下面几何类型:点、线、面、多点、多线、多面和几何集合。GeoJSON里的特征包含一个几何对象和其他...
Echarts实战案例代码(11):利用geojson数据地图map组件生成js本地版直接访问的解决方案
series-map组件,在构建地理区域数据可视化时,一般是使用getJSON()来获取geojso数据,然后进行渲染。但是使用$.getJSON()就必须在http服务下进行访问,需要搭建http服务器。代码如下: //调用地图geojson $.getJSON('geojson/au-all.g...
JS数据根据键值匹配Echarts颜色的解决方案
// 排行颜色 var colorListMapping = { '广东': '#7711AF', '山东': '#CF77FF', '浙江': '#AE004F', '上海': '#F35872&...
Echarts动态数据可视化学习(3):图表中函数的使用场景及方法js快捷函数
一、legend 图例,data自动生成数组的方法; legend: { type: 'scroll', bottom: 10, data: (function (){ var list = []; for (var i = 1; i ...
Echarts动态数据可视化学习(1)通过js自动定时产生动态数组数据
/*创建随机数数组*/ var data = [parseFloat(Math.random() * 100).toFixed(2)]; /*创建数组函数*/ function addData(shift) { data.push(parseFloat(Math.random() * 100).to...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
