
ECharts动态获取后台传过来的json数据进行多个折线图的显示js
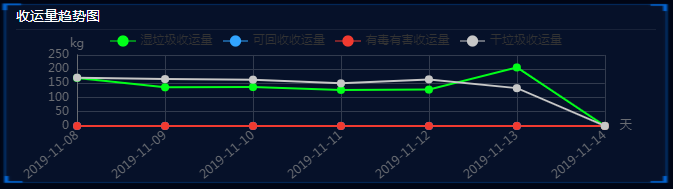
学习过程中将笔记跟大家分享,希望对大家也有所帮助,共同成长进步~ 如果大家喜欢,可以点赞或留言~~,谢谢大家~ECharts动态获取后台传过来的json数据进行多个折线图的显示,折线的数据由后台传过来ECharts 多个折线图动态获取json数据,文章原生js处理方式效果图如下:js部分:funct...
echarts地图扩展js报错:Uncaught TypeError: Cann?报错
代码如下: 运行时会出现js错误:...
Echarts,IE8下,js报错。?报错
Echarts,IE8下,js报错。 是一个indexOf的错误。 在echarts的源文件中使用了.indexOf方法。 好像IE8对这个方法不支持。 请问大家有没有遇到过?
第三方工具 - 关于echarts下钻功能的一些总结.js
废话:好久没有写博客了,每每看着自己的'战绩'都有点愧疚,但是这段时间确实学习了不少东西,待我慢慢地一 一梳理,将之消化并分享。 ---------------------------$O_O$--------------------------- echarts下钻:就是点击echarts图表,让...
asp.net web开发中使用JS百度地图信息弹出窗中显示echarts图
之前在WebGIS开发中,主要是企业级开发,而面向大众级的开发平台,如百度地图等却很少。 最近手头上的一个项目,有一个“电子地图”功能,由于功能需求仅仅是信息查看和浏览,所以选用了百度地图,但是在开发中遇到一个问题,...
WebGIS中利用AGS JS+eCharts实现一些数据展示的探索
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/。 1.背景 eCharts提供了迁徙图、热点图、夜视图等跟地图能够很好的结合起来的数据展示方式。但是如何将eCharts和我们的AGS JS框架以及自身的地图相...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
