
CSS实现运动的小球
效果图页面结构页面结构很简单,我们这里只需要将#app盒子作为平台,然后再用.ball写出小球的样式在对它添加上弹跳的效果就可以了<div id="app"> <div class="ball"></div> </div>初始样式清除所有元素的默认内....

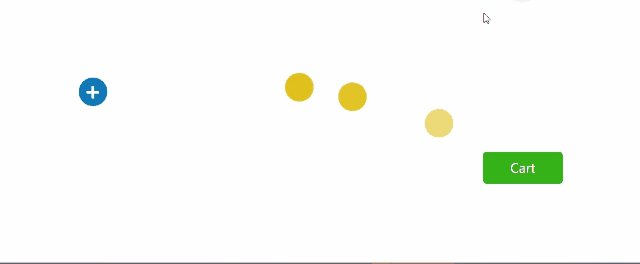
使用html+css+JavaScript制作抛物线小球
效果如下: 一般用于给购物车添加按钮时进行的特效//html <div class="addToCart"> <span>+</span> </div> <!-- 这里的标签是为了写css样式 --> <!-- <div cla...

使用纯html与css实现跳动小球加载动画
跳动小球加载动画在网页开发中,加载动画是必不可缺的一个设计;因为在一些资源加载的时候需要让用户等待一段时间,为了使用户有更好的交互体验,一个使人身心愉悦的加载动画变必不可少。今天为大家带来的就是一个小求跳动加载动画效果图就如效果图上面多战士出来的,我们大致可以分为两部分:一部分是上面的灯,另一部分则...
如何用纯 CSS 创作小球变矩形背景的按钮悬停效果
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/yxbEzJ 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 ...
用纯 CSS 创作一个小球反弹的动画
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/OwWROO 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 ...
如何用纯 CSS 创作一个小球上台阶的动画
效果预览 在线演示按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/PBGJwL 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 h...
纯 CSS 创作一个小球绕着圆环盘旋的动画
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/w178191520/article/details/84438573 效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/c...
用纯 CSS 创作一个在容器中反弹的小球
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/jKVbyE 可交互视频教程 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







