HTML中的背景图片和背景颜色
1:语法结构body标签的属性:1:bgcolor:设置背景颜色2:background:设置背景图片代码示例:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti...

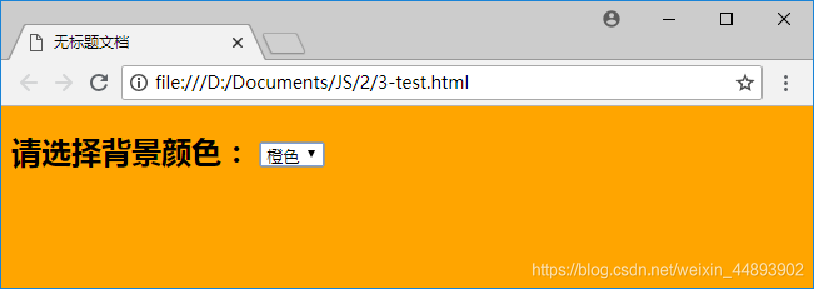
使用 JavaScript 的 HTML 页面混合、根据在下拉列表框中选择的内容,决定页面效果,用户在下拉列表框中选择页面将要使用的背景颜色
需求说明:根据在下拉列表框中选择的内容,决定页面效果用户在下拉列表框中选择页面将 要使用的背景颜色当用户选择橙色时,页面背景将显示为橙色实现思路:用表单 <select> 元素列出可以选择的背景颜色在 JavaScript 脚本中设置 <select> 元素对象的 oncha...
Html 背景颜色当等于0的时候是绿色不等于0的时候是红色
怎么让从后台传来的值等于0的情况下背景颜色是绿色 不等于0的情况下背景颜色是红色 8:30~9:00 ${bi["book_time1"]} ${bi["book_time1"]} 8:30~9:00 ...
html超链接的背景颜色
有本身的背景颜色和悬停显示的背景颜色,我现在利用document.getElementById("xx").style.backgroundColor="darkgray";把两个颜色好像都改变了。有什么办法只改原来的背景色,对悬停的颜色不做修改呢?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









