
IDEA搭建vue-cli | vue-router | 排错思路、Webpack、Axios、周期、路由、异步、重定向
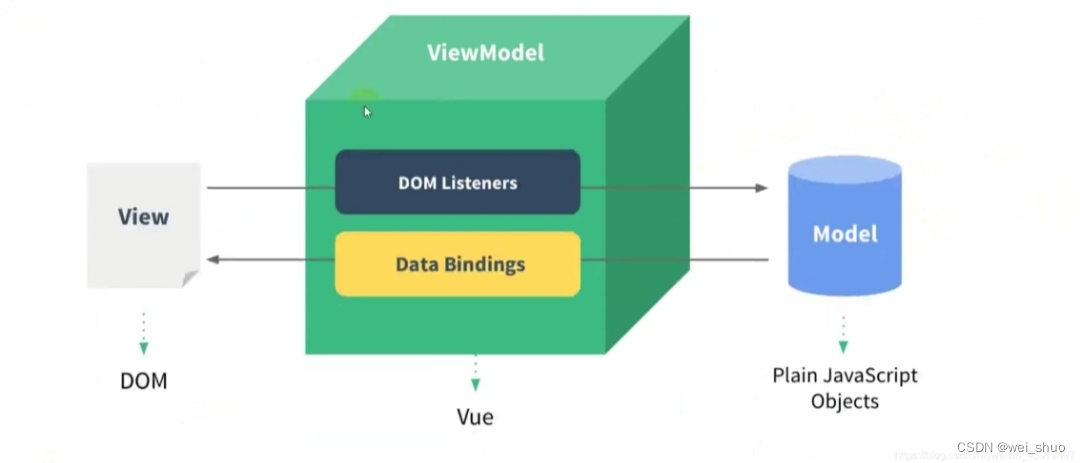
Vue.js概述Vue 是一套用于构建用户界面的渐进式JavaScript框架。 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂...
结合 webpack 实现 children 子路由| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack:结合 webpack 实现 children 子路由】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8233结合 webpac...
webpack 路由嵌套| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack:webpack 路由嵌套】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8235webpack 路由嵌套router.jsim...
【前端第十三课】npm机制,掌握常用命令;webpack打包的基本含义;组件的生命周期;React路由
目标了解npm机制,掌握常用命令了解webpack打包的基本含义掌握组件的生命周期掌握React路由React进阶npmnpm(Node package manager)是随Node.js发布的包管理工具,最初主要是用来管理Node.js依赖包,如今已经扩展到整个JavaScript生态。在没有 n...
vue-route+webpack部署单页路由项目,访问刷新出现404问题
问题描述: 前端同事使用Vue.js框架,利用vue-route结合webpack编写了一个单页路由项目,运维协助在服务器端配置nginx。部署完成后,访问首页没问题,从首页里打开二级页面没问题,但是所有的二级页面打开后,再次刷新,就会出现404现象!如下: 问题原因:刷新页面时访问的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



