CSS实战笔记(十一) 自适应三栏布局
前言自适应三栏布局是常见的布局之一,一般实现为两边定宽而中间自适应正文1、通过 Float 实现<div class="wrap"> <div class="left"> <p>Hello World</p> </div> <di.....

CSS实战笔记(九) BFC
正文1、基本介绍BFC(Block Formatting Context)的中文名称是块级格式化上下文,它是一个独立渲染的区域在这个区域的内部有自己的布局规则,内部的元素对外部的元素没有任何影响,反之亦然2、布局规则BFC 的内部元素都必须是块级盒子,并且这些盒子有一定的布局规则,具体如下ÿ...

CSS实战笔记(七) 全屏切换
1、效果演示2、完整代码index.html<!DOCTYPE html> <html> <head> <title>Full-Screen Toggle</title> <link type="text/css" rel="styl...

CSS实战笔记(六) 无缝轮播图
1、效果演示2、完整代码<!DOCTYPE html> <html> <head> <style> html { background-color: white; width: 100%; height: 100%; display: flex; fl...
CSS实战笔记(五) 自播放相册
1、效果演示2、完整代码(1)直接通过 CSS 设置,渲染性能较好<!DOCTYPE html> <html> <head> <style> html { background-color: black; width: 100%; height: 10...

CSS实战笔记(四) 抖动效果
1、悬浮抖动(1)效果演示(2)完整代码<!DOCTYPE html> <html> <head> <style> .shape { margin: 50px; width: 200px; hei...

CSS实战笔记(三) 滤镜效果
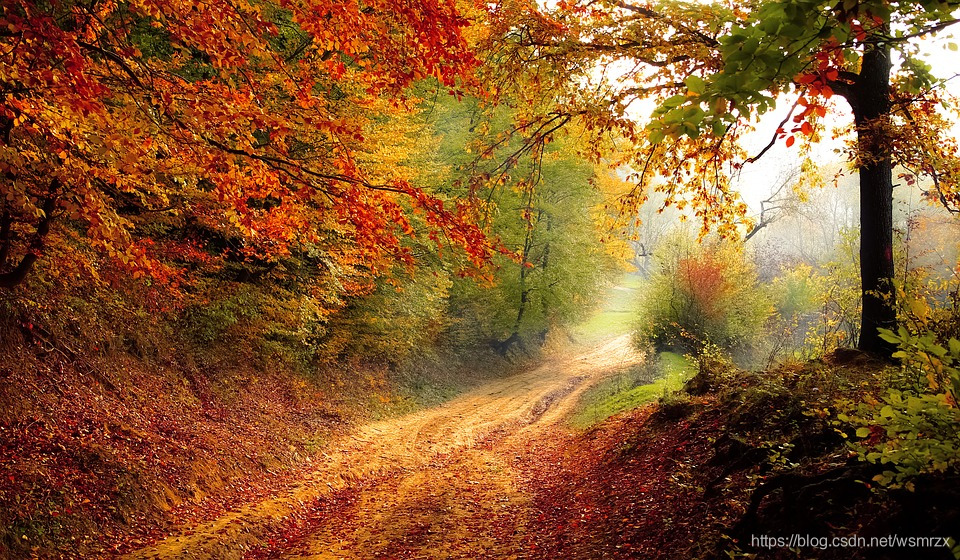
使用 CSS3 的 filter 属性,我们可以给图片设置许多有趣的滤镜效果,filter 属性的可选值如下:blur(length):模糊度,参数 length 表示屏幕上多少像素融在一起brightness(percentage):亮度,默认为 100%,若为 0% 则图片全黑co...

CSS实战笔记(二) 几何图形
1、星形(1)效果演示(2)样式代码.star { width: 0px; height: 0px; border-bottom: 9.51px solid yellow; border-left: 3.09px solid transparent; border-right: 3.09px sol...

CSS实战笔记(一) 悬停效果
1、翻转(1)效果演示(2)完整代码<!doctype html> <html> <head> <title>Flip</title> <style> .flip { /* 设置形状大小 */ ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







