
CSS 让div,span等块级、非快级元素排列在同一行
让div,span等块级、非快级元素排列在同一行例子:让两个div排列在同一行给div添加float样式 </span></div><d...

CSS 元素从右到左排列
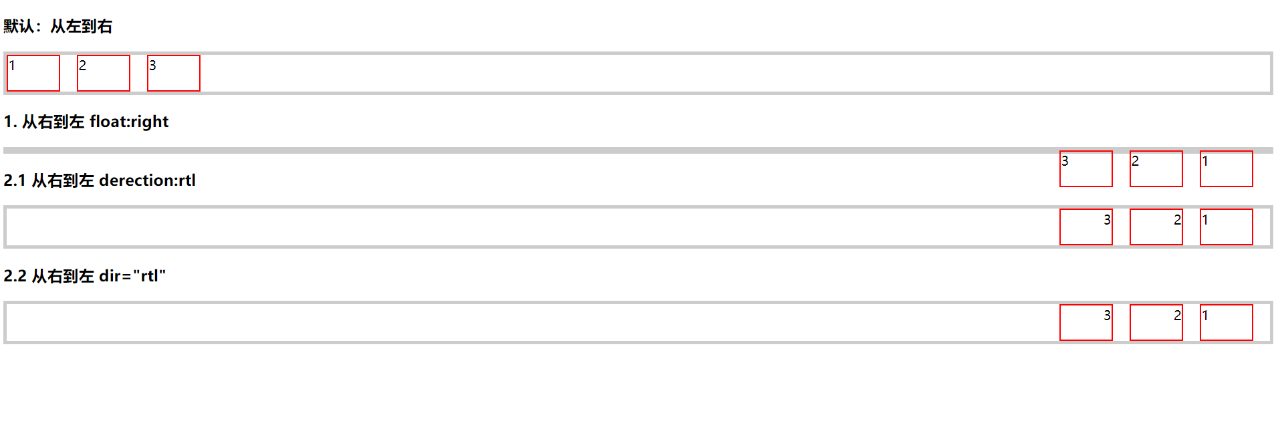
代码示例效果如上图默认元素排列: 从左到右<h3>默认:从左到右</h3> <div style="border:4px solid #ccc;display:flex;"> <div style="border:2px solid red;backgrou...
css元素水平排列,水平方向溢出
想试下做出fullpage.js的效果但是每个区块不是正常的垂直排列,而是水平的排列动画效果倒是不难实现反而是让元素在水平方向上排列想爆了头虽然最终还是实现了但是我是把每个区块元素的css属性写成#header, #body, #footer{position: absolute; height: ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS元素相关内容
- CSS元素方法
- CSS美化网页元素
- CSS网页元素
- CSS元素模式
- CSS文本元素
- CSS元素水平垂直居中
- CSS元素水平
- CSS元素显示模式
- CSS页面元素方法
- CSS页面元素
- CSS div元素
- CSS网页元素知识点
- dom元素CSS
- CSS元素宽度
- 元素CSS方法
- 网页CSS元素
- CSS隐藏元素方法
- CSS隐藏元素
- 页面元素CSS设置
- CSS文字元素
- CSS元素水平垂直居中方法
- 元素CSS click
- 元素CSS click事件报错
- 好程序员CSS元素
- CSS创作元素loader
- CSS元素垂直居中
- CSS元素重叠
- CSS元素z-index
- CSS float元素
- CSS结构元素
- CSS h5元素
- CSS元素height
- CSS应用元素
- CSS块级元素行内







