css中几种隐藏元素的方法
在CSS中,有多种方法可以隐藏元素。以下是一些常见的方法: 1.使用 display 属性: 可以将 display 属性设置为 none 来隐藏元素,并且该元素不会在页面上占据任何空间。 css#elementId { display: none; } ...

CSS隐藏元素的N种方法,你知道哪一种最适合你?
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...
css隐藏元素的六种方法
用css隐藏页面元素有许多种方法:display:none (通过隐藏盒子属性,脱标)visibility:hidden (通过隐藏盒子属性,不脱标)opacity:0 (通过改变元素的透明度,不脱标)position:a...

CSS中有哪些隐藏页面元素的方法?
一、前言 在我们进行项目开发阶段,肯定会遇到很多需要隐藏元素的需求,并且每次遇到的需求都限制了我们需要特定的方法去隐藏元素。 如消消乐游戏中,当我们消除成功后,我们就不能使用display:none去隐藏元素。这样会导致后面的元素重新计算元素的位置,使位置发生错...
CSS隐藏元素的五种方法
1、opacity:0 2、visibility:hidden 3、diaplay:none 4、position:absolutedisplay display属性依照词义真正隐藏元素。将display属性设为none确保元素不可见并且连盒模型也不生成。使用这个属性,被隐...

聊聊 CSS 隐藏元素的 10 种实用方法
这是一个在初级 web 前端面试中可能常会提及的问题,聊这个话题不仅仅只是讨论“茴”字有几种写法,更是能从一个简单的问题中体现出你的 CSS 边界能力,本文提炼了十种最实用的方法,希望对你有所帮助。常规方法display: none;结构消失,会触发回流重绘(Reflow & Repaint...
css中实现元素水平垂直居中的方法
1.设置绝对定位,然后上下左右设值为0,margin为auto。2.flex布局:justify-content:center,align-items:center3.设置文本的对话,行高+text-align4.绝对定位,设置left,top为50%,transform:translate(-50...

css:整理9种元素水平垂直居中的方法
容器基础样式/* 容器基础样式 */ .box-wrap { width: 400px; height: 400px; border: 1px solid #eeeeee; margin-top: 20px; } .box { width: 200px; height: 200px; backgro...

在 CSS 中隐藏元素的 10 种方法
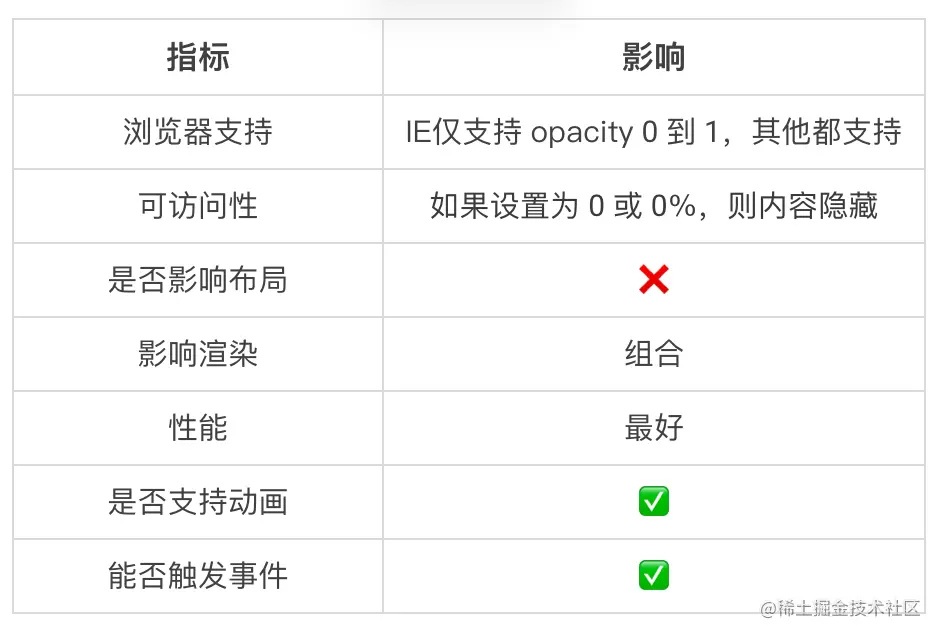
在CSS中很多隐藏元素的方法,但这些方法的可访问性、布局、动画、性能和事件处理的方式有所不同。动画: 一些CSS隐藏元素的方法一般是全有或者全无,元素要么是完全可见,要么是完全不可见,并且没有中间状态。其他的,比如透明度,可以是一个范围的值,所以在这中间过程插入动画成为可能...
CSS 隐藏元素的几种方法(至少说出三种)
CSS 隐藏元素的几种方法(至少说出三种)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS元素相关内容
- CSS flex元素
- CSS定义元素
- CSS美化网页元素
- CSS网页元素
- CSS元素模式
- CSS文本元素
- CSS元素水平垂直居中
- CSS元素水平
- CSS元素显示模式
- CSS元素解决方案
- CSS元素模式特性
- CSS页面元素方法
- CSS页面元素
- CSS div元素
- CSS元素排列
- CSS网页元素知识点
- dom元素CSS
- CSS元素宽度
- 元素CSS方法
- 网页CSS元素
- CSS隐藏元素方法
- CSS隐藏元素
- 页面元素CSS设置
- CSS文字元素
- CSS元素水平垂直居中方法
- 元素CSS click
- 元素CSS click事件报错
- 好程序员CSS元素
- CSS元素margin
- CSS创作元素loader
- CSS元素垂直居中
- CSS元素重叠
- CSS元素z-index
- CSS float元素
- CSS结构元素
- CSS h5元素
- CSS元素height
- CSS应用元素
- CSS transform元素
- CSS块级元素行内







