零基础html5+div+css+js网页开发教程第006期 网页快速开发技巧
知识回顾:上一节,我们学习了hbuilder的快速开发工具的简单实用,本机额,我们来介绍这个工具相关的快速开发技巧。哈罗哈罗,小伙伴们大家好!我们这一期就用hbuilder来做一个快速开发。我相信大家在下载的时候可能也已经看到了他的一个各种各样的快速开发的一个好处,使用它能够达到提高我们是办使我们事...

方法篇·壹】css开发技巧-全局样式设置和局部样式
前言:开发的时间久了,也越来越感受到开发效率的提升有多重要,从刚入行的一天一个静态页到现在的……大概2天完成一个项目的所有静态?具体多长时间没有统计,毫无疑问的是,现在开发的速度有了质的提升,我想是该到了总结经验的时候了,也就有了本篇文章,我想这只是一个开始,...

【Emmet —— HTML / CSS】 超实用开发技巧
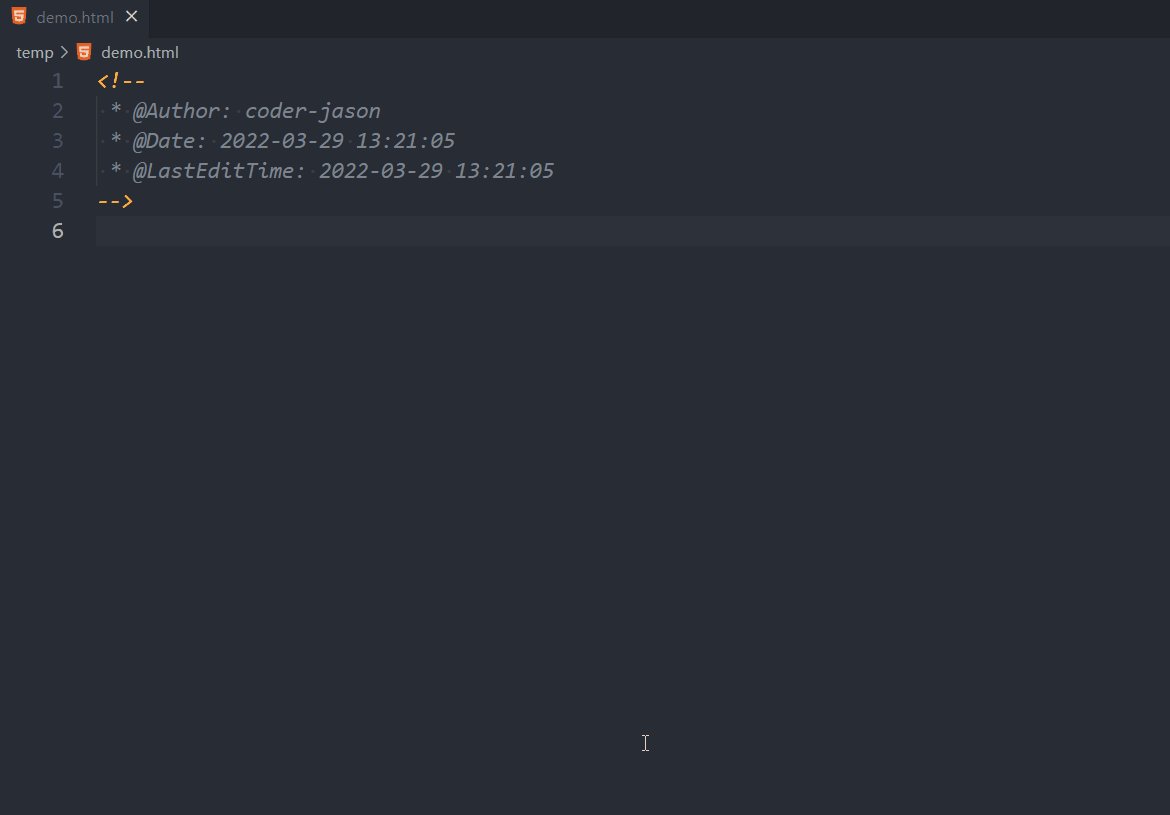
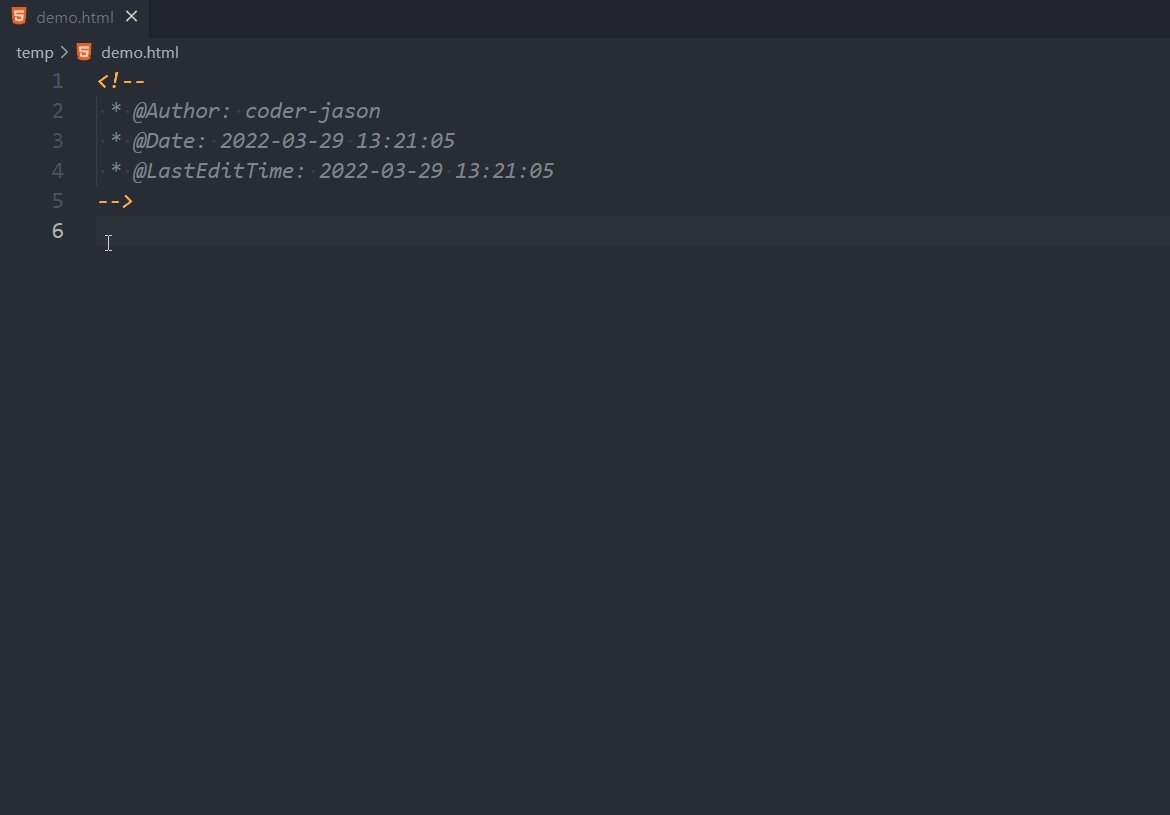
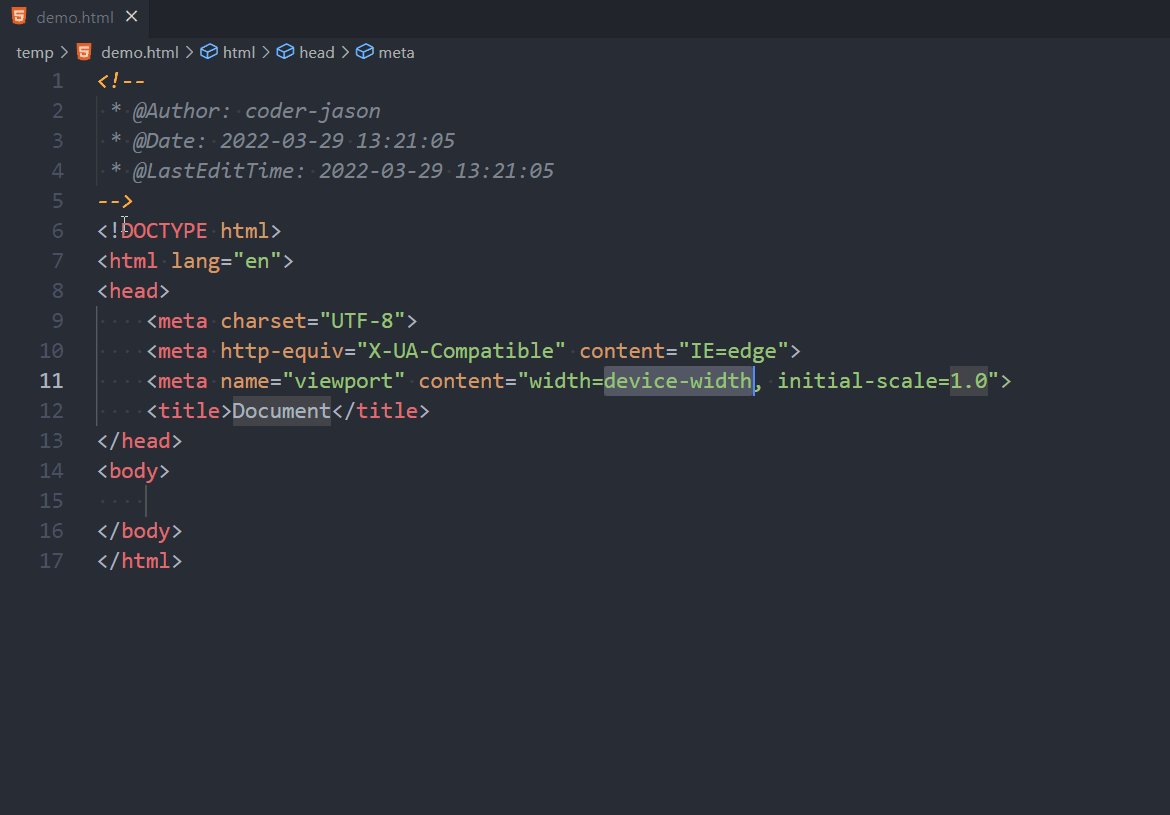
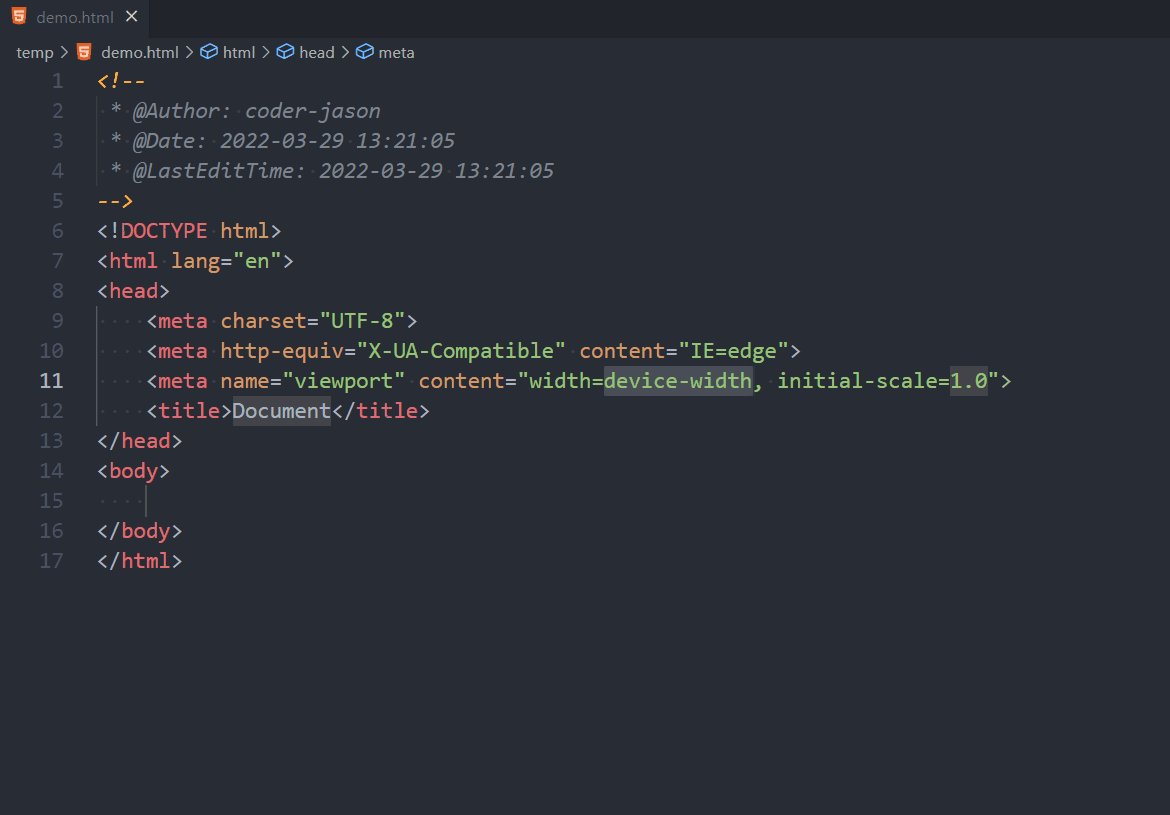
Emmet 介绍Emmet (前身为: Zen Coding) 是一个能大幅度提高前端开发效率的一个工具。在前端开发的过程中,一大部分的工作是写 HTML、CSS 代码。特别是手动编写 HTML 代码的时候,效率会特别低下,因为需要敲打很多尖括号,而且很多标签都需要闭合标签等于是,就有了 Emmet...

【Emmet Zen Coding——HTML / CSS】 超实用开发技巧
Emmet 介绍Emmet (前身为: Zen Coding) 是一个能大幅度提高前端开发效率的一个工具。在前端开发的过程中,一大部分的工作是写 HTML、CSS 代码。特别是手动编写 HTML 代码的时候,效率会特别低下,因为需要敲打很多尖括号,而且很多标签都需要闭合标签等于是,就有了 Emmet...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







