
HTML+CSS实现菜单的3D翻转特效
HTML+CSS实现菜单的3D翻转特效效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="vi...

CSS实现鼠标悬停图片向上浮动,放大,翻转
鼠标悬停图片向上浮动.box { width: 400px; height: 400px; margin-top: 100px; margin-left: 300px; transition: all 0.4s;//设置上浮过渡时间 } .box:hover { box-shadow: 0 8px ...

css3卡片前后无限循环翻转效果
使用通配符选择器 * 将页面中所有元素的外边距和内边距设置为0,以避免默认样式的影响。定义了一个 .container 类,用于设置容器的样式。容器宽度为150px,高度为200px,使用相对定位并设置透视效果(perspective)为1000px,以实现翻转动画效果。.card 类定义了每个卡片...
CSS3实现卡片翻转效果
<div class="big"> <div class="main"> <div class="first"> <img src="img/****1.jpg" ...
CSS3鼠标悬停翻转按钮
在线演示 本地下载
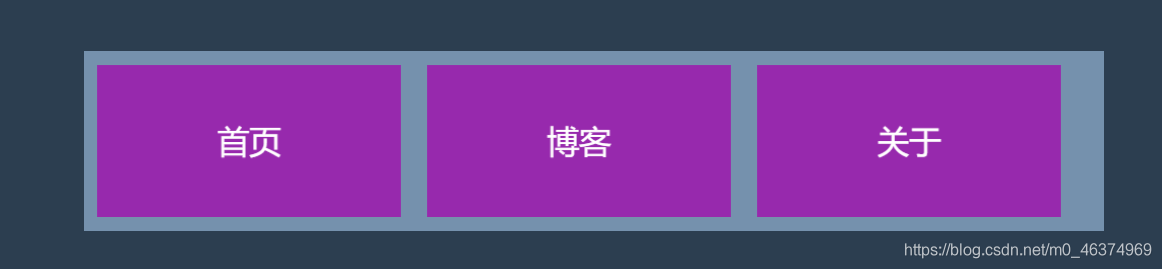
用CSS实现类似导航翻转功能例子
用CSS实现类似导航翻转功能例子 今天写了一个css实现类化导航翻转功能例子,想拿出来和大家分享一下; 首先看看它的效果: 鼠标移上去的时候: 背景和字体的颜色都变了,效果如下: 首先写一个HTML文档,内容如下: <!DOCTYPE h...
css3实现色子自动翻转效果
原文:css3实现色子自动翻转效果 css3使我们能够跳出2d空间,实现3维空间的动画效果,这里给出一个自动翻转的3d色子动画效果制作过程。 第一步,首先进行HTML的布局,对于3D效果,布局有一定的规律,代码如下: <body> <div id="outer"> <d...
使用 jQuery & CSS3 实现翻转的作品集滑块
作为 Web 开发人员,我想你一定见过各种各样的图片滑块效果。展示产品或者个人作品的方法有很多,其中之一是使用网格样式的滑块效果。在本教程中,我将分享如何使用 jQuery 和 CSS3 变换实现翻转的作品集滑块效果。 效果演示...
最简单的CSS图片翻转效果
今天有读者询问制作鼠标经过时切换图片的效果,这种效果也称为“翻转”效果(roll-over)。原来这种效果大多使用Javascript实现,实际上用CSS可以非常方便地制作出来的。 这里给出一个最简单的效果,在深入的复杂效果变化就非常多了,有兴趣的读者可以慢慢深入研究。 先看一下这个效果,将鼠标移到...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







