[帮助文档] 一个以柱状图控制轮播列表组件数据更新为例
本文以柱状图控制轮播列表组件数据更新为例,实现数字大屏中的自定义数据筛选。

DataV图表-排名轮播表自定义
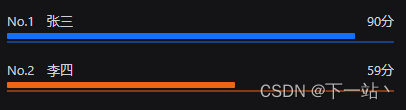
DataV图表-排名轮播表自定义数据大屏可视化场景:需要计算根据分数不同柱子的颜色不同 低于60分变成为橙色柱子一开始使用的是 dv-scroll-ranking-board 这个不可以自定义颜色和属性我们可以更改 dv-scroll-board 样式来实现 排名轮播表安装 data-viewnpm...
[帮助文档] 如何配置学区地图轮播列表交互
本文档为您介绍当单击轮播列表组件时,切换展示对应学校在地图上的位置信息和数据的方法。

DataV——修改轮播表
config相关参数config属性属性 说明 类型 可选值 默认值header 表头数据 Array<String> --- []data 表数据 Array<Array> --- []rowNum 表行数 Number --- 5headerBGC 表头背景色 Strin...
[帮助文档] 如何使用蓝图编辑器的数据筛选控制轮播列表组件数据
本文以柱状图控制轮播列表组件数据更新为例,实现数字大屏中的自定义数据筛选。
[帮助文档] 轮播页面各配置项的含义是什么
本文介绍轮播页面组件的图表样式和各配置项的含义。
[帮助文档] v3.x版本中,轮播标签层各配置项的含义是什么
本文介绍轮播标签层的图表样式和各配置项的含义。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
DataV数据可视化您可能感兴趣
- DataV数据可视化大屏
- DataV数据可视化开发
- DataV数据可视化quickbi
- DataV数据可视化翻牌
- DataV数据可视化数据
- DataV数据可视化列表
- DataV数据可视化视频
- DataV数据可视化组件
- DataV数据可视化全局变量
- DataV数据可视化地图
- DataV数据可视化部署
- DataV数据可视化数据源
- DataV数据可视化配置
- DataV数据可视化本地部署
- DataV数据可视化数据库
- DataV数据可视化功能
- DataV数据可视化点击
- DataV数据可视化设置
- DataV数据可视化dataworks
- DataV数据可视化阿里云
- DataV数据可视化产品
- DataV数据可视化页面
- DataV数据可视化接口
- DataV数据可视化数据服务







