
数据可视化大屏Echarts高级开发散点图实战案例分析(地图扩展插件bmap.min.js、散点图、百度地图控件、柱图、涟漪动图、条件判断颜色)
系列文章目录燃,拿来即用!Echarts动态排名柱状图(自适应电脑和手机端)漏刻有时数据可视化Echarts组件开发(27):盒须图(箱线图)前后端php交互的实战案例漏刻有时数据可视化Echarts组件开发(26):全国地图三级热力图下钻和对接api自动调用数据开发实录漏刻有时数据可视化Echar...

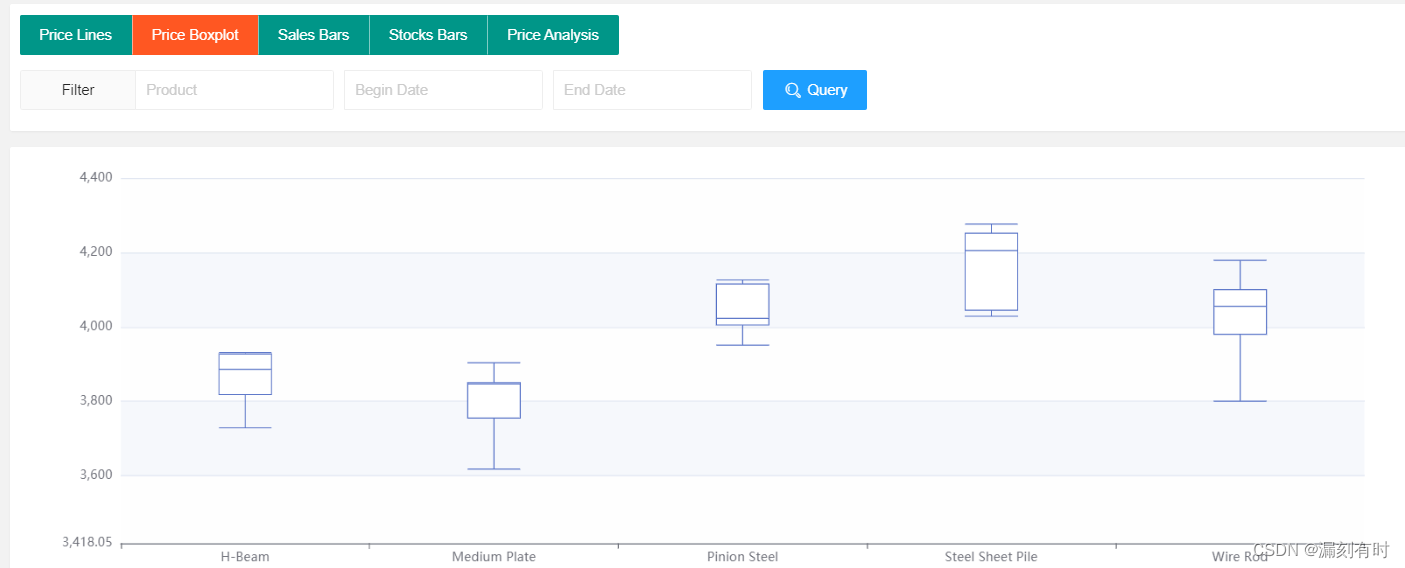
漏刻有时数据可视化Echarts组件开发(27):盒须图(箱线图)前后端php交互的实战案例
Boxplot 中文可以称为『箱形图』、『盒须图』、『盒式图』、『盒状图』、『箱线图』,是一种用作显示一组数据分散情况资料的统计图。它能显示出一组数据的最大值、最小值、中位数、下四分位数及上四分位数。开发难点二维数组结构需要将数据转为如下的二维数据结构,增加了后端开发的难度。 source: [ [...

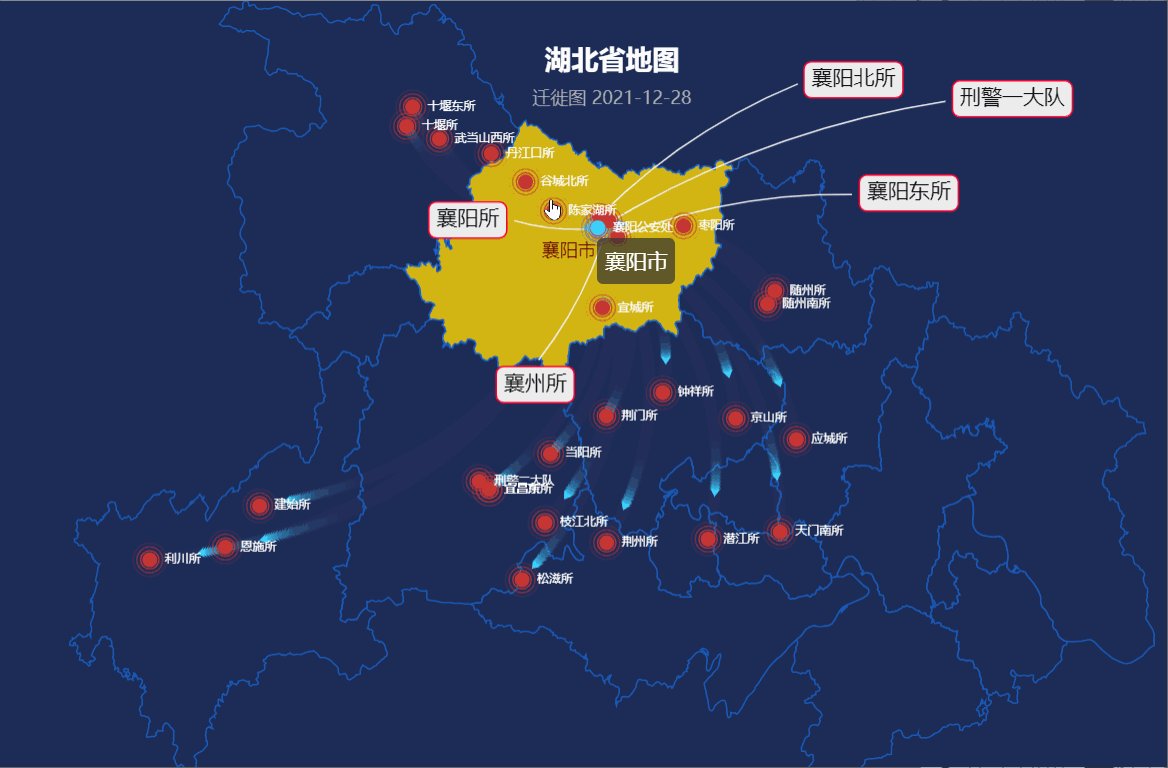
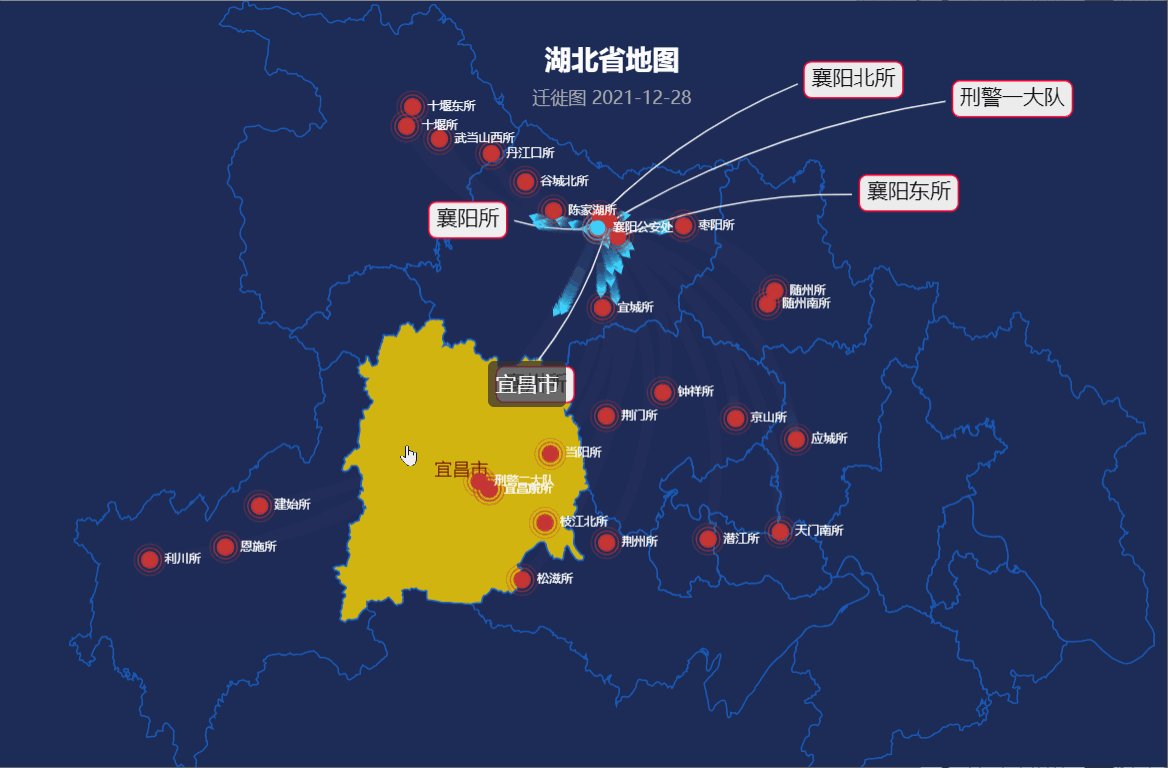
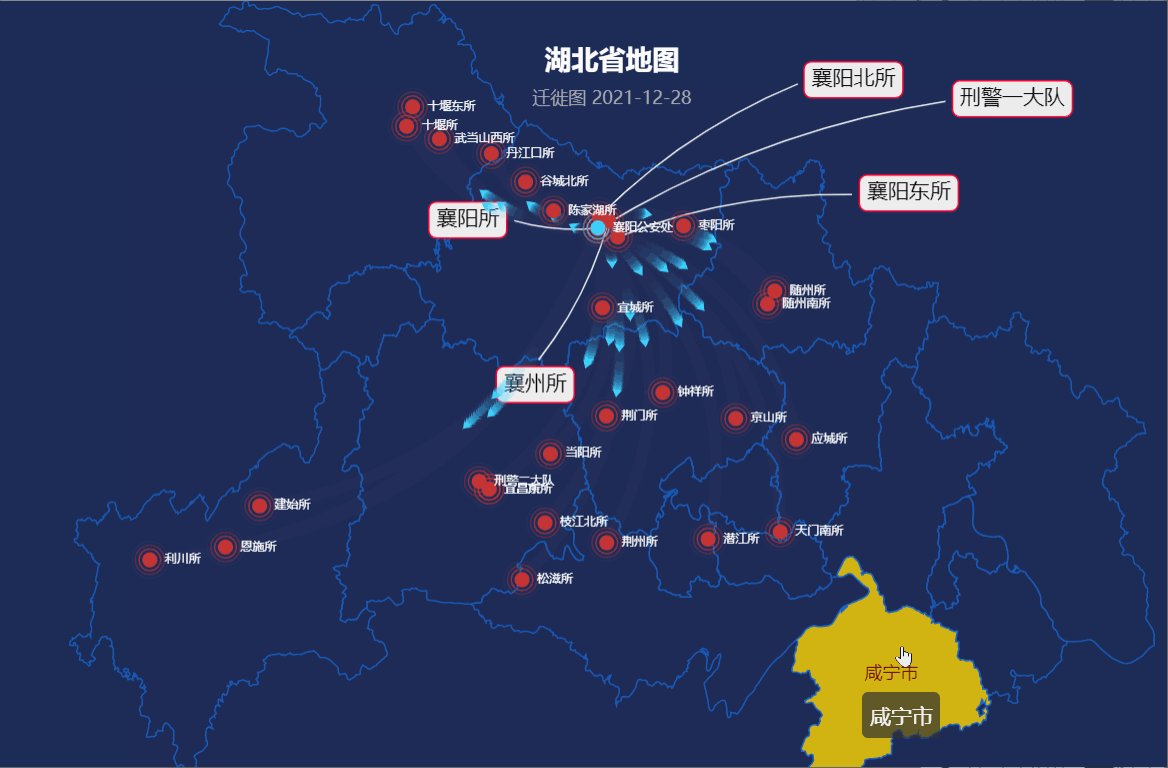
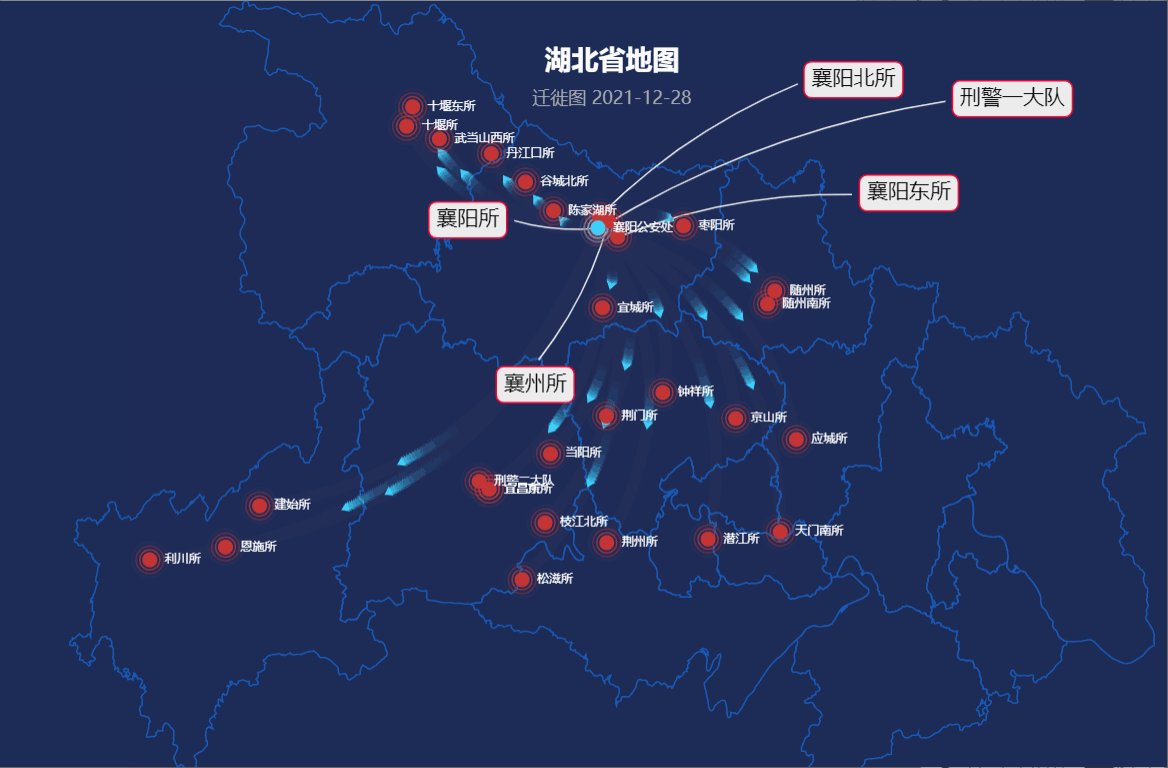
Echarts实战案例代码(59):geomap实现飞线、散点、引导线以及重叠label的解决
数据格式转化 //数据格式转化 var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var dataItem = data[i]; ...

Echarts实战案例代码(55):资金流入流出饼图
var option = { tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left', show: fals...

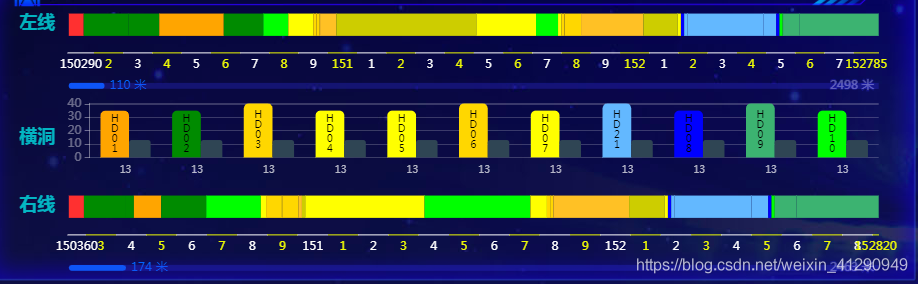
Echarts图表应用实战案例分析
截至目前,用Echarts做到比较满意的一个实战案例。整体分为三个部分:左线:柱状堆叠图A、柱状堆叠图(异化成刻度尺)B、柱状图堆叠(柱状进度条)C;横洞:柱状图G;右线:柱状堆叠图D、柱状堆叠图(异化成刻度尺)E、...

Echarts实战案例代码(54):柱状图堆叠实现刻度线的解决方案
var a = [0, 10, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 85]; var b = [...

Echarts实战案例代码(53):刻度线的实现解决方案
option = { xAxis: { boundaryGap:false, axisLabel:{ rotate:30, }, data: [150290, 3, 4, 5, 6, 7, 8, 9, 151, 1, 2, 3, 4, 5, 6, 7, 8, 9, 152, 1, ...

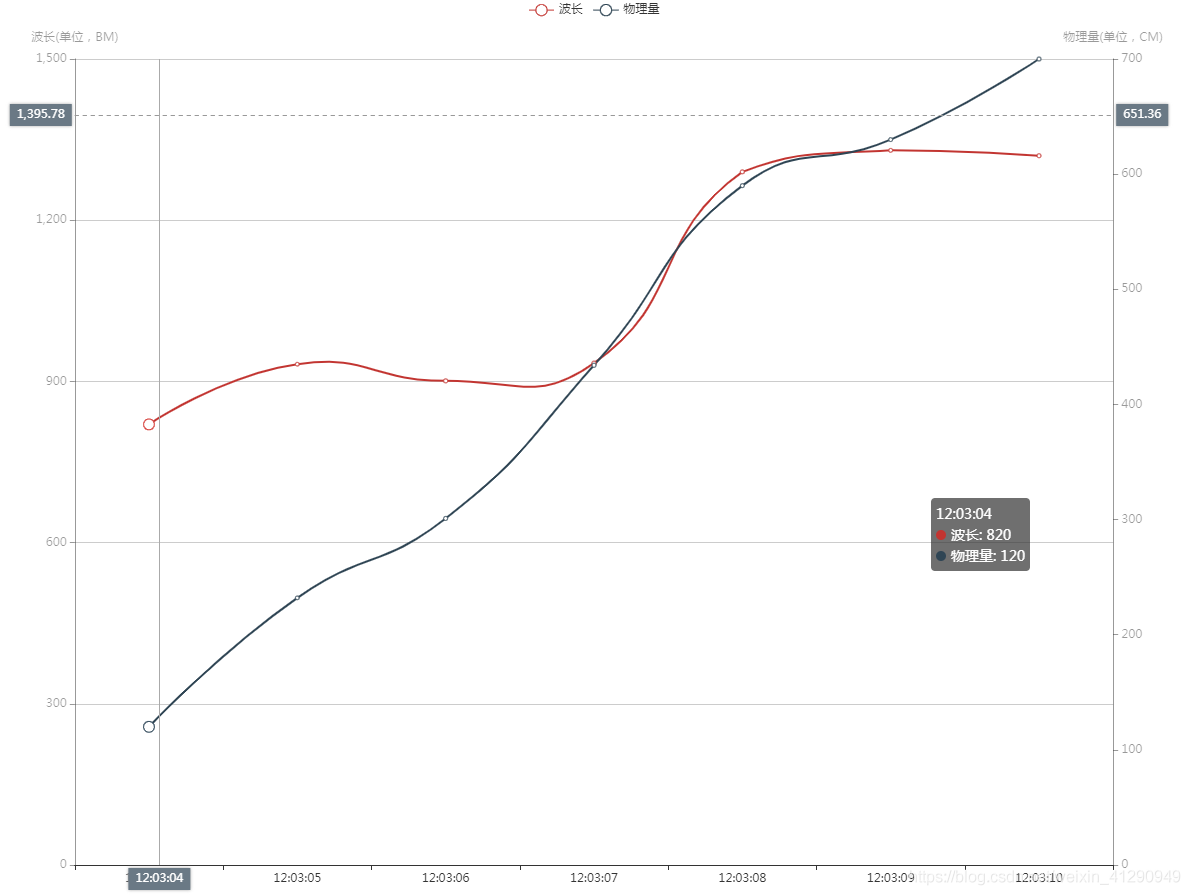
Echarts实战案例代码(52):双轴折线图的配置
var dom = document.getElementById("container"); var myChart = echarts.init(dom); var option = { legend: { data: ['波长', '物理量'] }...
Echarts实战案例代码(50):tooltip组件提示框被div折叠的解决方案
设置跟随鼠标位置参数 tooltip: { trigger: 'axis', //设置其显示位置 其中p为当前鼠标的位置 position: function (p) { return [p[0] - 40, p[1] - 300]; ...

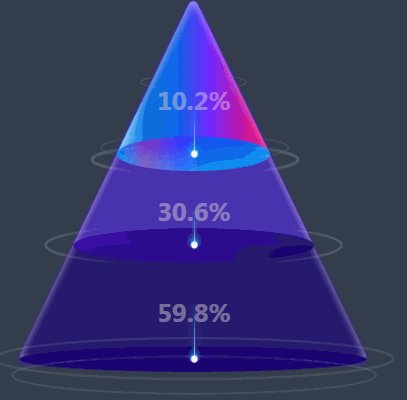
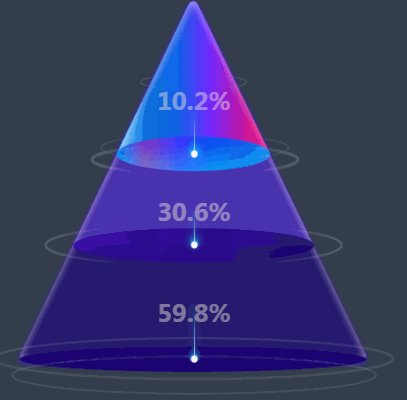
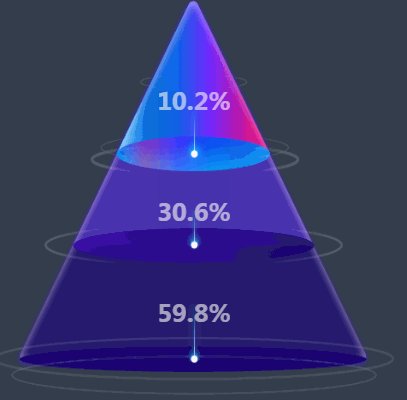
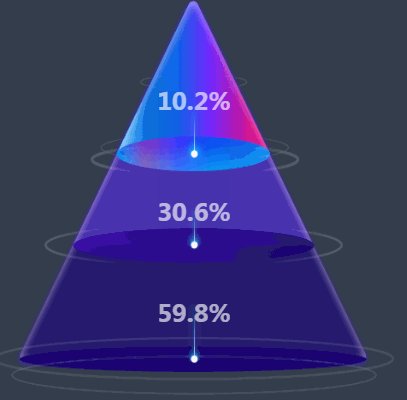
Echarts实战案例代码(49):基于不支持立体漏斗图Funnel的HTML+CSS解决方案
Echarts的Funnel目前是不支持3D的,但是设计师在项目过程中,为了项目的炫目,会出现伪3D之类的图表。本案例是基于HTML+CSS的解决方案CSS样式表 body { margin: 0; padding: 0; background-color: #3...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
ECharts案例相关内容
- ECharts实战案例柱图
- ECharts实战案例颜色
- ECharts案例分析
- 案例ECharts
- 漏刻有时ECharts案例
- ECharts实战案例代码
- ECharts实战案例代码geomap label
- ECharts实战案例label
- ECharts实战案例代码散点
- ECharts案例散点
- ECharts实战案例代码引导线
- ECharts实战案例代码饼图
- ECharts案例解决方案
- ECharts案例代码堆叠
- ECharts实战案例代码刻度解决方案
- ECharts实战案例代码堆叠解决方案
- ECharts实战案例代码柱状图
- ECharts实战案例代码解决方案
- ECharts实战案例代码配置
- ECharts实战案例代码组件
- ECharts实战案例代码tooltip
- ECharts实战案例代码属性
- ECharts实战案例代码折线图解决方案
- ECharts实战案例分段
- ECharts实战案例设置
- ECharts实战案例代码layui模态框
- ECharts实战案例代码模态框
- ECharts案例代码模态框
- ECharts案例象形
- ECharts案例代码柱图
- ECharts实战案例代码柱图
- ECharts案例代码属性解决方案
- ECharts案例代码映射
- ECharts实战案例label解决方案
- ECharts案例geojson解决方案
- ECharts案例柱图堆叠
- ECharts参数属性学习案例
- ECharts可视化案例交互
- ECharts可视化案例布局
