
Echarts实战案例代码(37):markLine实现Y轴阈值点设置
markLine: { silent: true, symbol: 'none',//数据标识 data: [ { yAxis: 15, symbol...
Echarts实战案例代码(36):nicescroll.min.js实现图表隐藏部分滚动显示的解决方案
在Echarts中实现图表数据滚动,一般采用dataZoom组件,但在空间不够的情况下,nicescroll.min.js滚动条也是不错的解决方案。外部引入nicescroll.min.js <script type="text/javascript" src="{$STATIC}js/jqu...

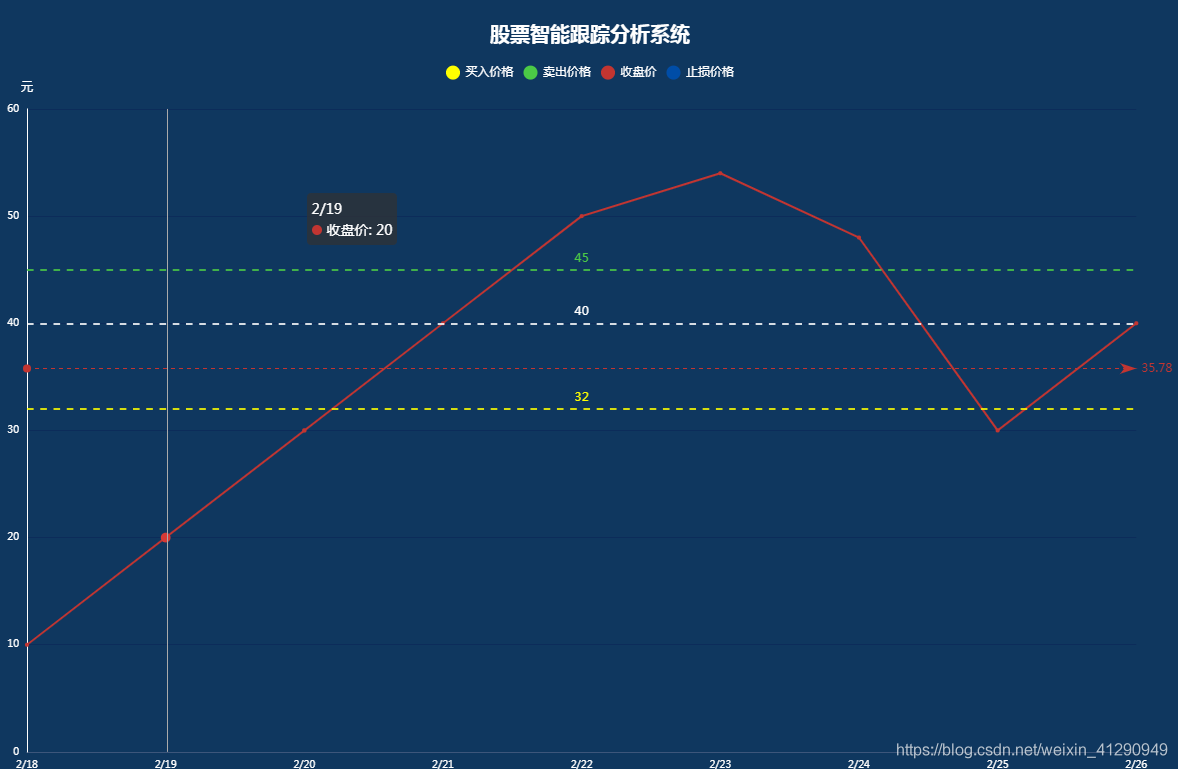
Echarts实战案例代码(35):股票智能跟踪分析系统
option = { backgroundColor: "#0f375f", title: { text: '股票智能跟踪分析系统', textStyle: { align: 'right', color: '#fff', ...

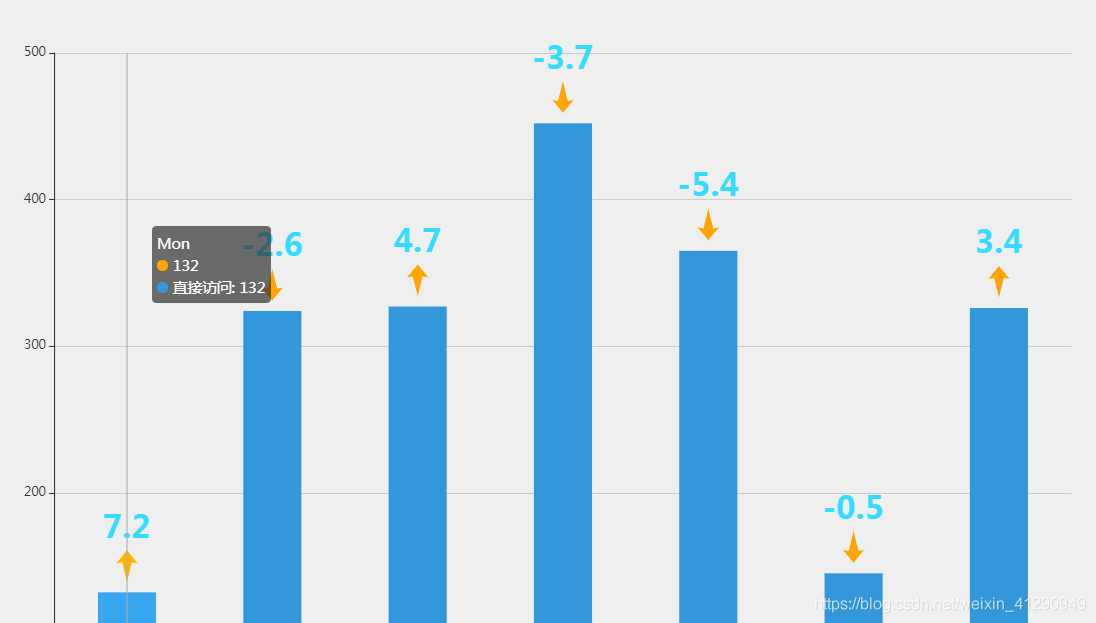
Echarts实战案例代码(34):柱状图箭头增长下降
//定义两个上下箭头的矢量路径 var up = 'path://M286.031,265l-16.025,3L300,223l29.994,45-16.041-3-13.961,69Z'; var down = 'path://M216.969,292l16.025-3L203,334l-29.9...

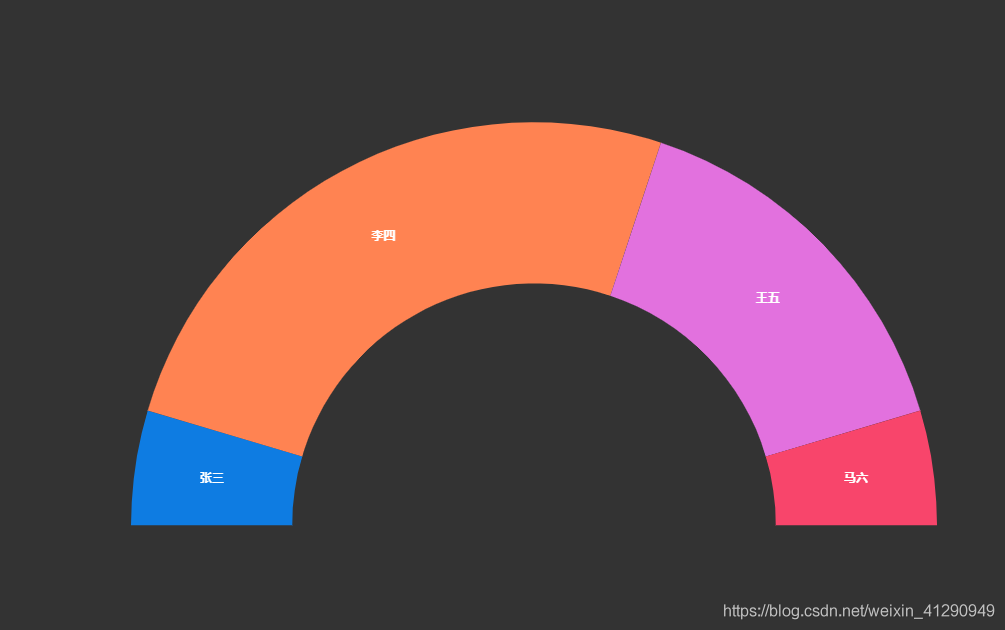
Echarts实战案例代码(33):饼状图半圆实现方法
解决方案:按照饼图的实际写法,将所有项作为180°上的饼图,所有相的和作为180°下的半圆不显示即可。let list = [{ name: "张三", value: "9" }, { name: "李四", value: "50" }, { ...

Echarts实战案例代码(32):layui模态框弹出框展现echarts不显示的问题
封装layui弹出层函数function getDiv(title, url, w, h) { if (title == null || title == '') { title = false; } if (url == null || url == '&#...
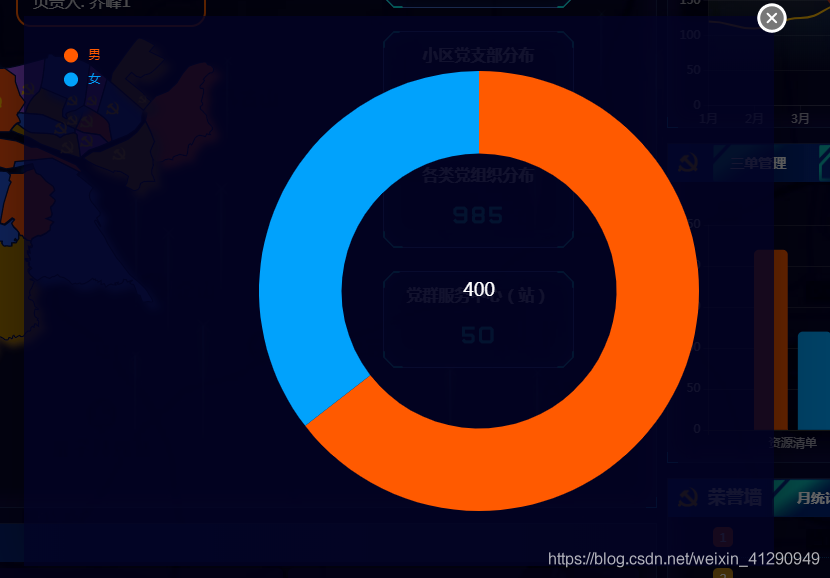
Echarts实战案例代码(31):模态框弹出层无法正常显示echarts图表的解决方案
案例总结:目前遇见echarts不正常显示的特殊情况两种:TAB按钮切换不显示和弹出层不显示。究其原因,都是在echarts无法获取容器的高度和宽度导致的,且此时的高度和宽度不能是百分比,绝对值时会显示正常。HTML代码<div class="ctitle">性别占比分析 <spa...

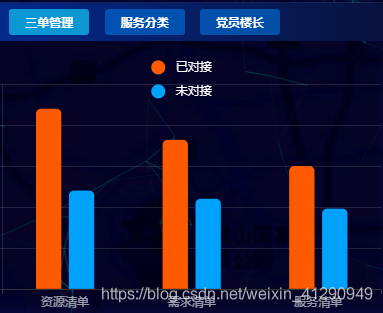
Echarts实战案例代码(30):同一个id空间Tab按钮显示不同图表防止叠加的解决方案
按钮状态设置$('#ct1').click(function () { $('#ct1').removeClass().addClass('active'); $('#ct2').removeClass().addClass('unactive'); $('#ct3').rem...

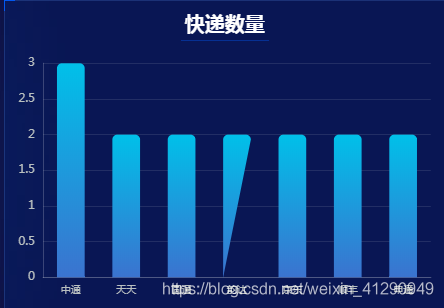
Echarts实战案例代码(29):来找茬,柱状图在F11全屏下显示三角形的异形情况案例
异常代码: xAxis: { type: 'category', axisTick: { show: false }, axisLine: { show: true, ...

Echarts实战案例代码(28):象形图与dataZoom组件实现大事记进度图
数据APIlet xdata = ['2019-06-12', '2019-09-15', '2020-01-10', '2020-03-05', '2020-04-12', '2020-05-18', '2020-06-12', '2020-07-07'], ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
ECharts案例相关内容
- ECharts实战案例插件
- ECharts实战案例柱图
- ECharts实战案例颜色
- ECharts案例分析
- 案例ECharts
- 漏刻有时ECharts案例
- ECharts实战案例代码
- ECharts实战案例代码geomap label
- ECharts实战案例label
- ECharts实战案例代码散点
- ECharts案例散点
- ECharts实战案例代码引导线
- ECharts实战案例代码饼图
- ECharts案例解决方案
- ECharts案例代码堆叠
- ECharts实战案例代码刻度解决方案
- ECharts实战案例代码堆叠解决方案
- ECharts实战案例代码柱状图
- ECharts实战案例代码解决方案
- ECharts实战案例代码配置
- ECharts实战案例代码组件
- ECharts实战案例代码tooltip
- ECharts实战案例代码属性
- ECharts实战案例代码折线图解决方案
- ECharts实战案例分段
- ECharts实战案例设置
- ECharts实战案例代码layui模态框
- ECharts实战案例代码模态框
- ECharts案例代码模态框
- ECharts案例象形
- ECharts案例代码柱图
- ECharts实战案例代码柱图
- ECharts案例代码属性解决方案
- ECharts案例代码映射
- ECharts实战案例label解决方案
- ECharts案例geojson解决方案
- ECharts案例柱图堆叠
- ECharts参数属性学习案例
- ECharts可视化案例交互
- ECharts可视化案例布局
