Echarts跟随数据长度实现高度自适应解决出现滚动条的解决方案
在echarts中,不设置高度,图表无法渲染;若设置固定高度,当柱状图数据过多时轴文本标签会自动隐藏且数据挤压,用户的体验差。通过给容器设置自适应高度,然后通过getDom()的方法解决此问题。 var myChart = echarts.init(document.getElementById(&...
漏刻有时API接口实战开发系列(8):ajax获取本地json实现echarts不同数据图表渲染的解决方案
项目需求筛选时间条件,实现echarts图表的联动渲染;开发前端代码,实现ajax传参即可;项目分析如果时间筛选和后端相配合,传递时间参数给后台,后台SQL根据筛选条件输入对应的json数据,前端异步获取,自动渲染。这是正常的项目步骤。现在仅开发前端,实际上没有传递时间参...

Echarts实战案例代码(24):柱图数据顶部显示图片的解决方案
调用的图片var weatherIcons = { 'icon1': 'https://echarts.apache.org/examples/data/asset/img/weather/sunny_128.png', 'icon2':'https://echarts.apache.org/exa...

Echarts实战案例代码(15):月收入年龄分段等MYSQL分类统计PHP后台数据管理接口API数据的解决方案
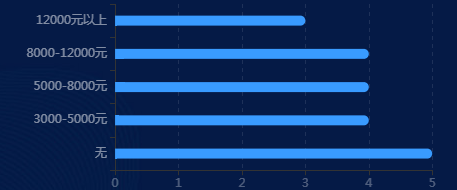
在数据可视化过程中,需要对数据进行分段分类的统计,然后传递给图表进行渲染显示。如下图:数据库字段正常的数据库字段为浮点类型,如而实现的是区间分组,如果将数据直接传递给前端,通过js对象数组解析,步骤繁琐,幸好mysql提供的简单快捷的执行方案。SQL语句 public funct...

Echarts实战案例代码(4):地图散点气泡图飞线(迁徙线)API接口前端处理数据的解决方案
在使用Echarts地图组件时,做飞线或散点气泡图,需要转换经纬度格式。(如需转载,请注明来源于漏刻有时数据可视化数据分析研究中心)一、标准的JSON数据API接口,后端无论是php\python\java都可以,只要生成对应的JSON数据格式即可。{ "err": "&...
[帮助文档] 如何配置Echarts网络图的样式和数据
本文介绍Echarts 网络图的图表样式和配置面板的功能。
[帮助文档] 如何配置Echarts仪表盘的样式和数据
本文介绍Echarts 仪表盘的图表样式和配置面板的功能。
[帮助文档] 如何配置Echarts大规模散点图的样式和数据_DataV-Board 6.0 可视化应用_DataV数据可视化(DataV)
本文介绍Echarts 大规模散点图的图表样式和配置面板的功能。
[帮助文档] 如何配置Echarts玫瑰图的样式和数据_DataV-Board 6.0 可视化应用_DataV数据可视化(DataV)
本文介绍Echarts 玫瑰图的图表样式和配置面板的功能。
[帮助文档] 如何配置Echarts象形柱图的样式和数据_DataV-Board 6.0 可视化应用_DataV数据可视化(DataV)
本文介绍Echarts 象形柱图的图表样式和配置面板的功能。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
ECharts数据相关内容
- 数据ECharts
- ECharts图上数据
- ECharts数据标签
- ECharts数据颜色
- ECharts设置数据颜色
- ECharts渲染数据
- ECharts饼状图数据
- ECharts数据页面
- ECharts后台数据
- ECharts请求数据
- ECharts setoption数据
- ECharts配置数据
- ECharts饼图数据刷新
- 数据可视化ECharts数据
- ECharts数据可视化数据
- ECharts数据渲染解决方案
- ECharts学习数据
- ECharts数据折线图
- ECharts教程数据
- ECharts数据渲染
- ECharts数据组件
- ECharts实战案例折线图数据
- ECharts实战代码数据解决方案
- ECharts实战代码数据
- ECharts实战案例代码数据
- ECharts柱图数据解决方案
- ECharts数据数组
- ECharts地图数据
- ECharts格式数据方法
- ECharts雷达图数据
- ECharts tooltip数据
- ECharts自定义数据
- ECharts数据样式
- ECharts动态加载数据
- ECharts数据配置
- ECharts热力图数据颜色
- ECharts迁徙图动态加载数据
