
npm 包本地调试(详细流程:包本地路径、npm link 、yalc)
一、使用 包本地路径安装package.json 中的包名叫 dzmtest(这个才是重点),包的文件夹名 test。获取到包的文件夹路径执行安装命令,然后提示安装成功$ npm install 包文件夹路径 # 例如: $ npm install /Users/dengzemiao/Desktop...

npm 包本地调试(详细流程:包本地路径、npm link 、yalc)
一、使用 包本地路径安装package.json 中的包名叫 dzmtest(这个才是重点),包的文件夹名 test。获取到包的文件夹路径执行安装命令,然后提示安装成功$ npm install 包文件夹路径 # 例如: $ npm install /Users/dengzemiao/Desktop...

如何优雅的在本地调试npm包
前言 当你学会如何编写和发布npm包之后,就面临我们的下一个问题,npm包迭代。在npm包迭代的过程中,我们肯定是需要调试npm包的,调试npm包有很多种方法,比如,将安装包直接放到node项目的node_modules文件夹下进行调试、通过软连接的方法进行本地调试。这里我就介绍我喜欢的那一种,通过...
利用yalc本地调试NPM组件库!
1、首先全局安装yalcnpm install yalc -g #或者 yarn install yalc -g2、在npm组件库项目中执行下面命令yalc publish3、在依赖该组件的项目中执行下面命令yalc add my-npmPackage4、后期npm组件包build之后直接yalc ...
npm 直接安装 GitHub/GitLab 仓库代码及 npm link 本地调试
一、npm 直接安装 GitHub/GitLab 仓库代码语法npm install <git remote url>示例命令:npm i git@github.com:mazeyqian/mazey.git -S # 或 npm i https://github.com/mazeyqi...
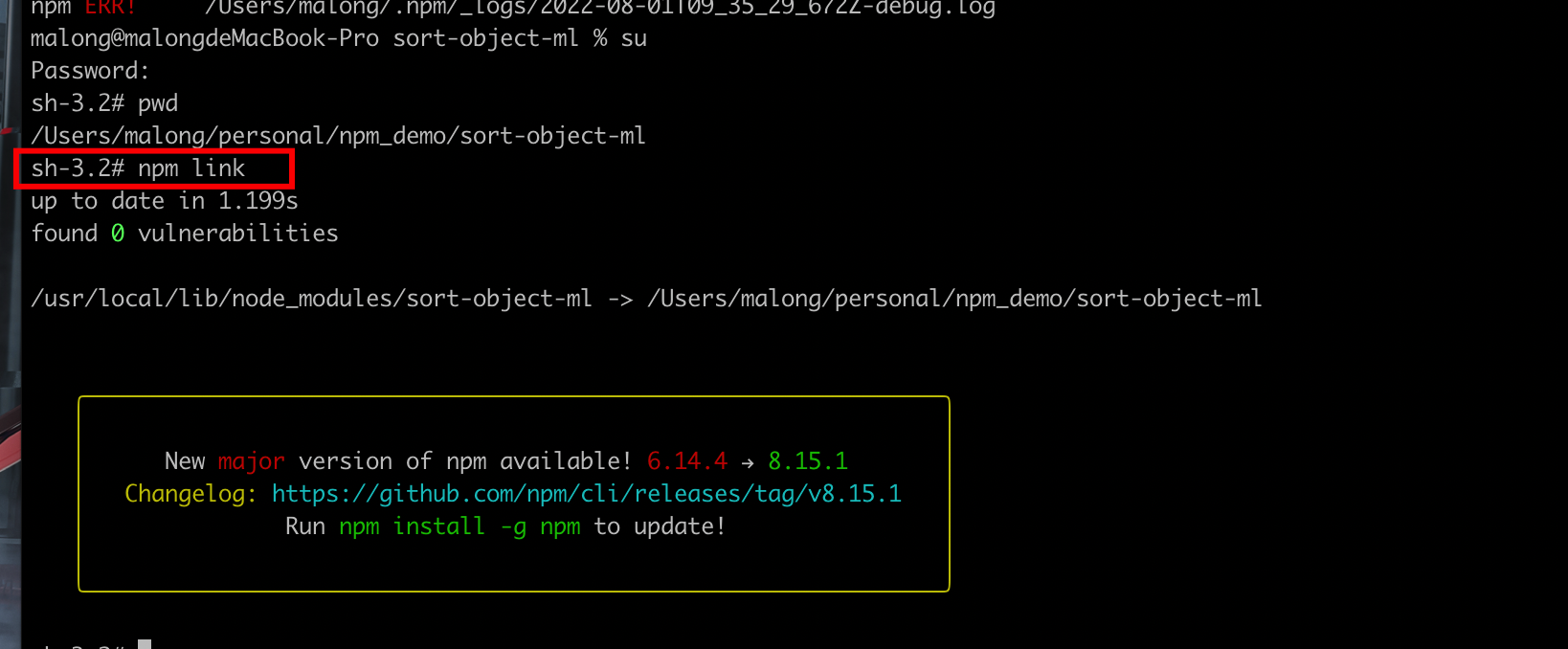
你所不知道的模块调试技巧 - npm link
1. 背景 node 应用开发中,我们不可避免的需要使用或拆分为 npm 模块,经常遇到的一个问题是: 新开发或修改的 npm 模块,如何在项目中试验? 新同学一般会有以下几种方式: 为了方便示范,我们假设项目是 my-project, 需要用到一个独立的 my-utils&nb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子



