Vue中的scoped样式是如何实现的?
在 Vue 中,Scoped 样式是通过给一个组件中的所有 DOM 添加一个独一无二的动态属性,然后给 CSS 选择器额外添加一个对应的属性选择器来选择该组件中的 DOM,这种做法使得样式只作用于含有该属性的 DOM——组件内部 DOM。 Scoped 样式控制可以让样式在局部生效,防止冲突。在很多...

Vue -- scoped 组件间的样式冲突
1. 组件之间的样式冲突问题默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件之间样式冲突的根本原因是:① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的② 每个组件中的样式,都会影响整个 inde...

学习Vue3 第三十二章(详解Scoped和样式 穿透)
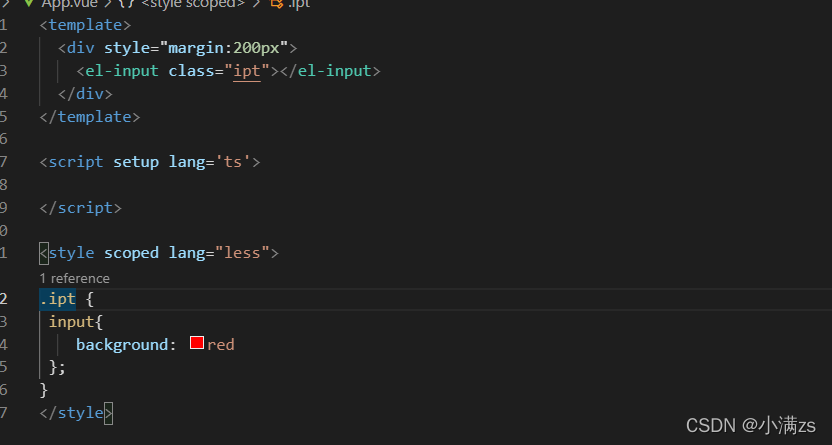
主要是用于修改很多vue常用的组件库(element, vant, AntDesigin),虽然配好了样式但是还是需要更改其他的样式就需要用到样式穿透scoped的原理vue中的scoped 通过在DOM结构以及css样式上加唯一不重复的标记:data-v-hash的方式,以保证唯一(而这个工作是由...

vue scoped html样式无效
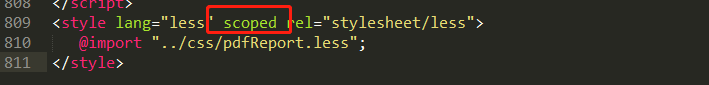
1、问题场景page1,page2都使用flexible移动端自适应的时候,有一个页面page2需要手动设置rem基准值,//手动设置基准 html{ font-size: 120px !important; }但是在page2引用的self.less里面设置了基准,竟然没有生效2、问题分析scop...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



