Vue样式不生效 如何解决它
如果使用了scoped后,无法修改第三方UI组件库组件的样式,这里可以使用css深度作用选择器,以作样式修改。 在Vue项目中,经常需要使用如elementUI、vant、 iview等组件库,都可能自定义一些样式文件,但是有些样式直接在组件中修改无效,因为scoped局限于当前组件,去掉scope...
在Vue中,如何更新元素的样式?
在 Vue 中,你可以通过多种方式来更新元素的样式。以下是一些常见的方法: 使用class或style属性:在模板中直接设置元素的class或style属性,来更新元素的样式。例如: <div :class="myClass" :style="myStyle"> &l...
Vue中的scoped样式是如何实现的?
在 Vue 中,Scoped 样式是通过给一个组件中的所有 DOM 添加一个独一无二的动态属性,然后给 CSS 选择器额外添加一个对应的属性选择器来选择该组件中的 DOM,这种做法使得样式只作用于含有该属性的 DOM——组件内部 DOM。 Scoped 样式控制可以让样式在局部生效,防止冲突。在很多...
在vue使用class选择器和下标更改点击列表样式
如果您正在使用Vue 3的<script setup>语法,可以按照以下步骤在Vue中使用class和下标来更改点击项的样式:首先,在<script setup>部分导入所需的响应式API和定义需要使用的变量。<script setup> import { ref...
Vue3中样式绑定的使用方法、相关指令和一些实际应用场景
样式在前端开发中起着至关重要的作用,它能够为网页或应用程序提供美观和易用性。在Vue3中,样式绑定是一种方便且灵活的方式,用于动态地控制元素的样式。本文将详细介绍Vue3中样式绑定的使用方法、相关指令和一些实际应用场景。 基本样式绑定 Class 绑定 在Vue3中,我们可以使用v-bind指令或简...

vue使用Element-plus的Image预览时样式崩乱
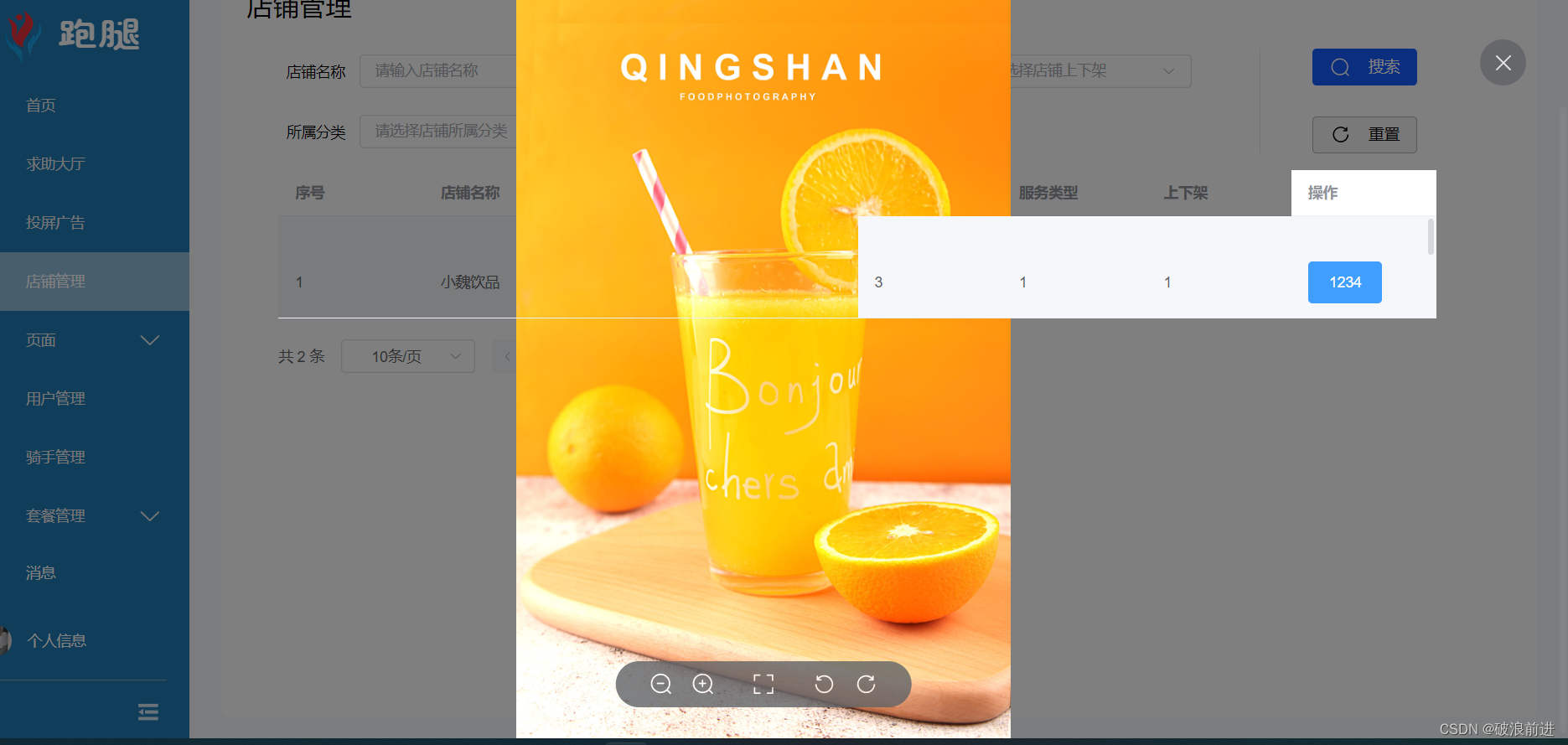
问题:在使用组件库的image时出现了点小问题,预览的图片层级反而没有表格的层级高效果图:可以看见我的样式崩乱了,层级混乱经过F12的查找发现:图片预览的div它的层级并不是最高的,后来查阅官方的Api的时候发现了一个不起眼的属性preview-teleported这个属性不得了了啊,看官方介绍这不...

vue实现响应式改变scss样式
需求:侧边导航栏点击收起,再次点击展开,但是我这个项目的位置是在左侧菜单栏所以需要自定义效果图:实现步骤:1:定义一个变量(因为我这里会存储菜单栏的状态所以需要存储状态,一般普通声明就行了)let filed = ref(Local.get('filed') ? Local.get('filed')...
el-option样式改变以及多个el-option无法并列问题详解(element-plus+Vue3)
样式改变第一步:在el-select标签中加上如下代码:teleported="false"第二步:点击链接这个链接有所有关于el-option的css修改样式模板.在执行第一步后可以自取.如何用el-option实现并列设置完el-select的宽度后,在el-option的css中输入width...
【Vue】了解这些类和样式绑定就够了!
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,由浅入深进行讲解。 本章给大家讲解的是类和样式绑定,前面的章节已经更新完毕,后面的章节持续输出,有任何问题都可以留言或私信哈,一起加油~类和样式绑定其中:是v-bind 的缩写)绑定class样式写法ÿ...
25Vue - 绑定内联样式(数组、自动添加前缀)
数组语法v-bind:style 的数组语法可以将多个样式对象应用到一个元素上:<div v-bind:style="[baseStyles, overridingStyles]">自动添加前缀当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,V...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



