
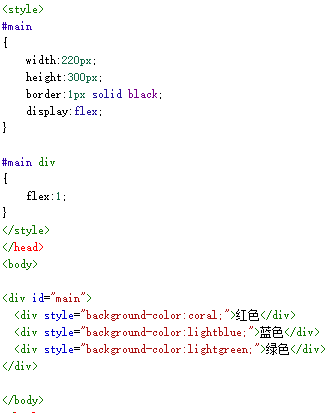
css3弹性盒模型(Flexbox)
Flexbox布局的主体思想是似的元素可以改变大小以适应可用空间,当可用空间变大,Flex元素将伸展大小以填充可用空间,当Flex元素超出可用空间时将自动缩小。总之,Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩。值描述flex-grow一个数字,规定项目将相对于其他灵活的项目进行扩展...
详解css3弹性盒模型(Flexbox)
详解css3弹性盒模型(Flexbox): http://segmentfault.com/a/1190000000707526 Flex 布局教程:语法篇: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







