CSS Grid vs. Flexbox:哪种布局更适合你的项目
在现代前端开发中,CSS布局是至关重要的一环。CSS Grid和Flexbox是两种强大的布局工具,它们分别提供了不同的布局模型,用于实现复杂的网页布局和响应式设计。本文将通过代码示例深入比较CSS Grid和Flexbox的特点和适用场景,帮助你选择更适合你项目的布局模型。 1. CSS Grid...

彻底理解CSS Flexbox布局,看这一篇就够了!(下)
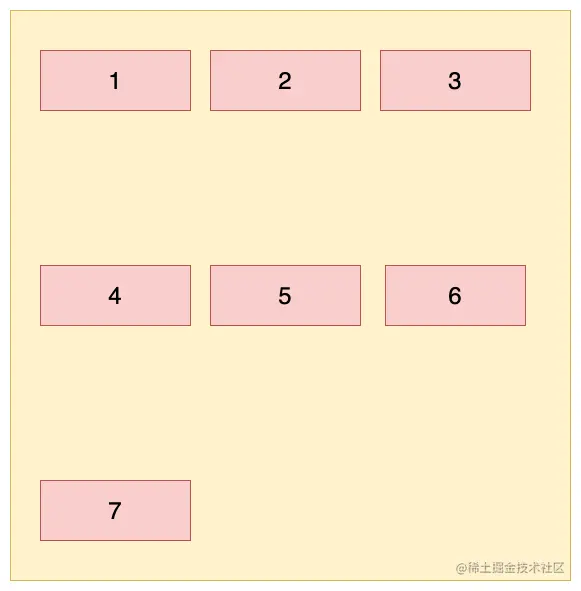
6. align-contentalign-content:多根轴线对齐方式。如果元素只有一根轴线,该属性不起作用。它有六个属性值:.container { align-content: flex-start | flex-end | center | space-between | space-a...

彻底理解CSS Flexbox布局,看这一篇就够了!(上)
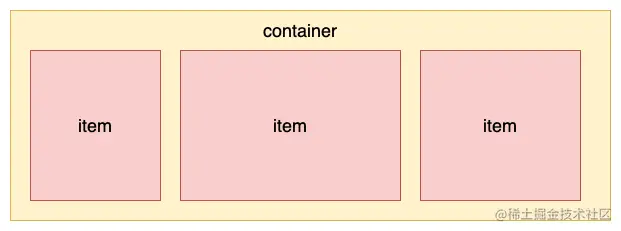
一、Flexbox布局的概念Flexbox布局也叫Flex布局,弹性盒子布局。它的目标是提供一个更有效地布局、对齐方式,并且能够使父元素在子元素的大小未知或动态变化情况下仍然能够分配好子元素之间的间隙。主要思想是使父元素能够调整子元素的宽度、高度、排列方式,从而更好的适应可用的布局空间。设定为fle...
[译] 使用 CSS 栅格和 Flexbox 打造 Trello 布局
本文讲的是[译] 使用 CSS 栅格和 Flexbox 打造 Trello 布局, 原文地址:Building a Trello Layout with CSS Grid and Flexbox 原文作者:Giulio Mainardi 译文出自:掘金翻译计划 本文永久链接:github.com/x...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







