
使用代码给 SAP UI5 XML 视图添加自定义 CSS
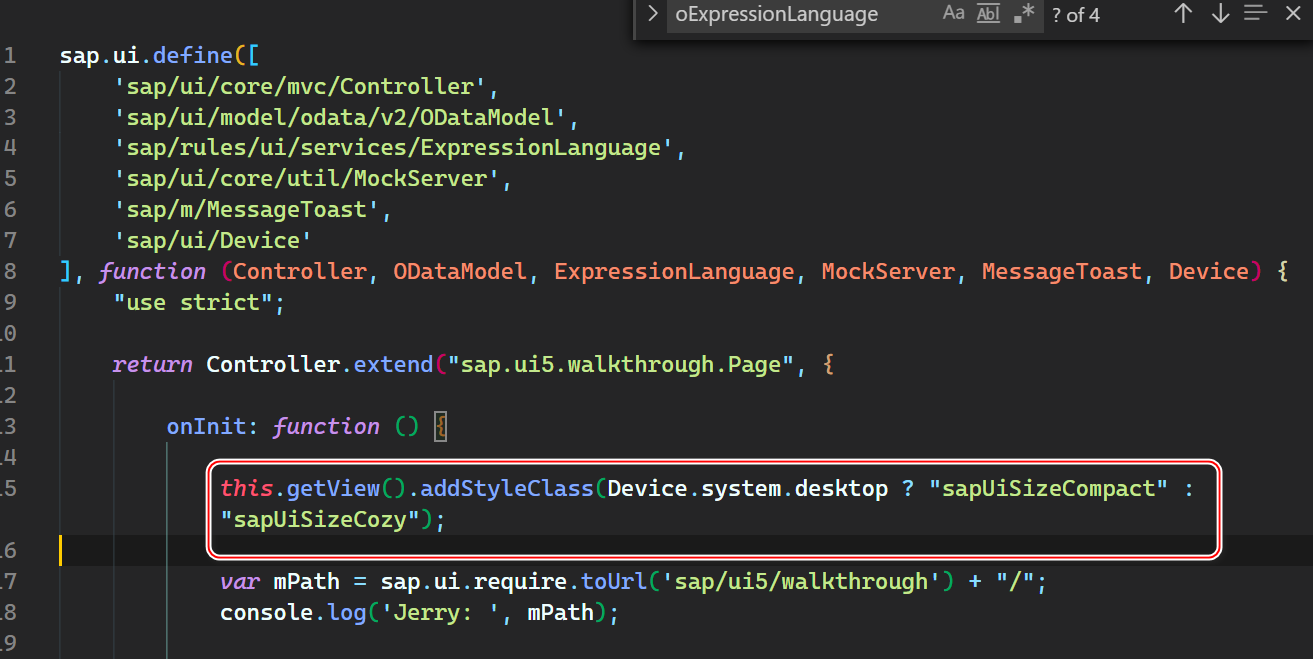
一个例子如下图所示:this.getView().addStyleClass(Device.system.desktop ? "sapUiSizeCompact" : "sapUiSizeCozy"); 样式表以与纯 HTML 相同的方式包含在 XML 视图中。 要向 SAPUI5 控件添加更多 ...

PHP - Laravel 视图模板(blade.php)导入JS、Css、素材文件并使用
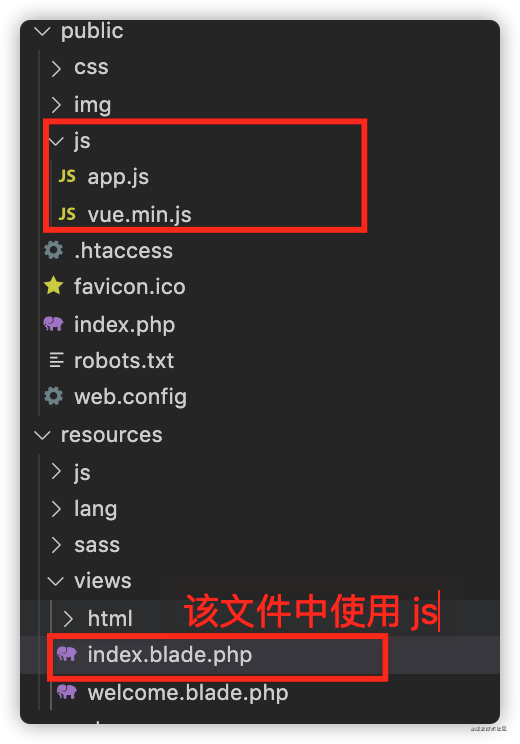
在 Laravel 框架中导入 JS、Css、素材 文件怎么使用。Laravel 项目的 web虚拟主机 指定的目录 (也就是网址根目录),项目的入口文件和系统的静态资源目录(css, img, js, uploads) 后期使用的外部静态文件 (js、 css、图片等) 都需要放到 Public ...
视图直接生成的HTML和CSS代码所遇到的难点是什么?
视图直接生成的HTML和CSS代码所遇到的难点是什么?
响应式视图方案支持按需生成CSS代码,与传统的全量生成CSS代码相比有什么不同?
响应式视图方案支持按需生成CSS代码,与传统的全量生成CSS代码相比有什么不同?
应式视图方案与传统的全量生成 CSS代码相比有哪些优点?
应式视图方案与传统的全量生成 CSS代码相比有哪些优点?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







