
使用 Chrome 开发者工具研究一个基于 Angular 开发的网站源代码
Chrome 开发者工具是前端开发工程师工具箱里使用频率最高的工具之一。本文通过一个具体的例子,给大家分享笔者工作中,是如何通过 Chrome 开发者工具,分析一个网站的实现明细。下图是 SAP Commerce Cloud(电商云) UI 加载默认的 SampleData 数据集后打开的主页,这是...

Chrome 团队提交补丁:阻止用户「查看网页源代码」
11 月 11日,互联网档案馆(Internet Archive) 的一名员工 Jason Scott 发布推特称,Chrome团队为Chromium项目提交的一个补丁可用于阻止用户使用浏览器的「查看网页源代码」功能。此外,他还提到,该补丁的 Owner 是微软的员...

Chrome 开发者工具 Initiator 面板单击后看不到 JavaScript 源代码的解决方法
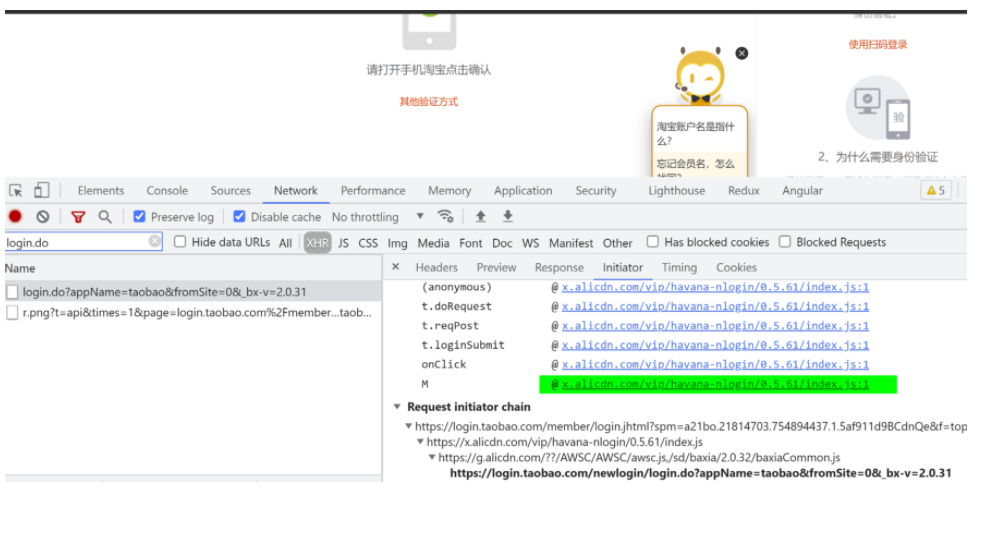
看这个例子:我鼠标单击高亮区域,但是没办法查看到 index.js 的源代码:解决方案:需要用 dom click 事件进去。通过下列的屏幕点击事件进入:之后就能随便浏览源代码了:x.alicdn.com/vip/havana
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
