
Vue项目实战(08)- css预处理器
1. 引言在前面的章节,已经讲解了部分vue-element-admin的知识:《Vue项目实战(01)-vue-element-admin项目结构分析》《Vue项目实战(02)-Vuex状态管理模式》《Vue项目实战(03)-alias》《Vue项目实战(04ÿ...

使用Vue编写css预处理器的方法
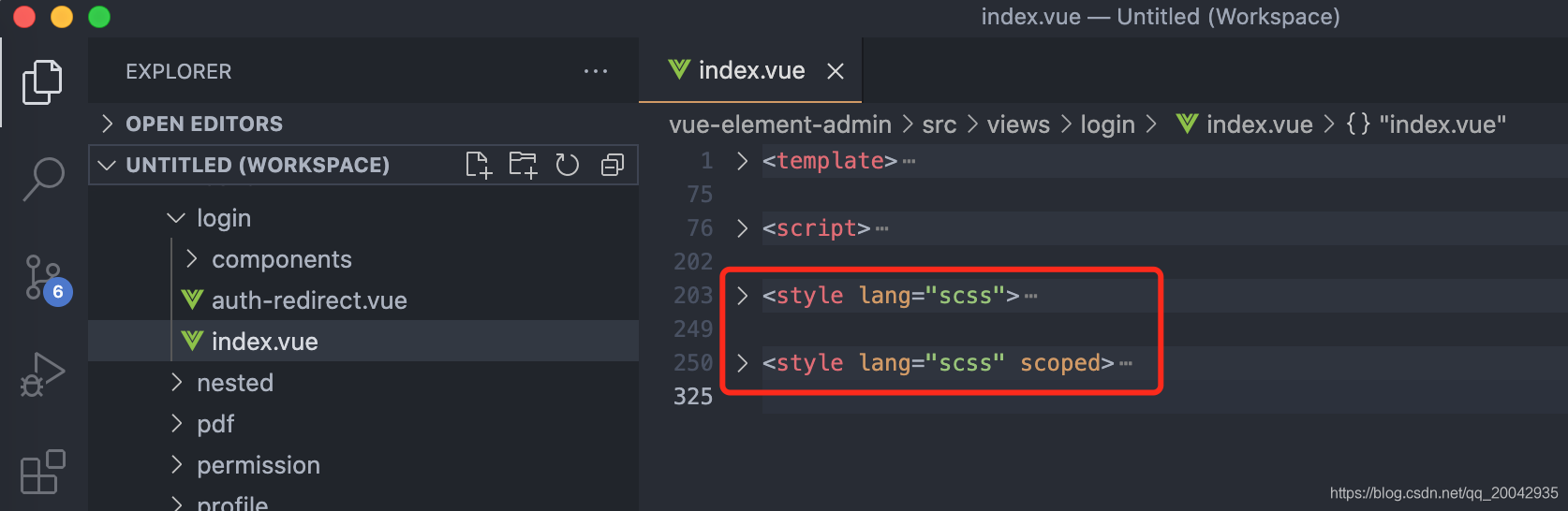
style 标签上还有一个 lang 属性,用于定义 css 的编写方式,是否使用 css 预处理器。 如果想使用 css 预处理器 需要先安装对应的 css 预处理器插件。 这里以 less 预处理器为例,安装命令:npm i less - loader...
Vue 安装 Less(CSS 预处理器)
配置全局样式安装 Less// 一起安装 $ npm i less less-loader -D // 分开安装 $ npm i less -D $ npm i less-loader -D // 指定版本安装 $ npm i less@4.1.1 -D $ npm i less-loader@6....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







