前端祖传三件套CSS的盒模型之padding
什么是padding?padding是CSS盒模型的一部分,用于控制容器内部元素与边框之间的距离。它可以在上下左右四个方向上设置不同的值。padding的值可以是长度单位(px、em、rem等),也可以是百分比。如下图所示,padding会扩大盒子的大小,以容纳更多的内容。如何使用padding&a...
html+css实战101-border和padding尺寸
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
html+css实战100-border和padding
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

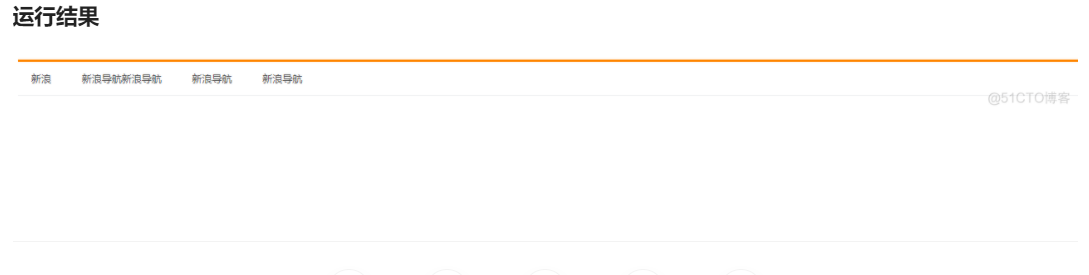
html+css实战102-新浪导航padding优化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

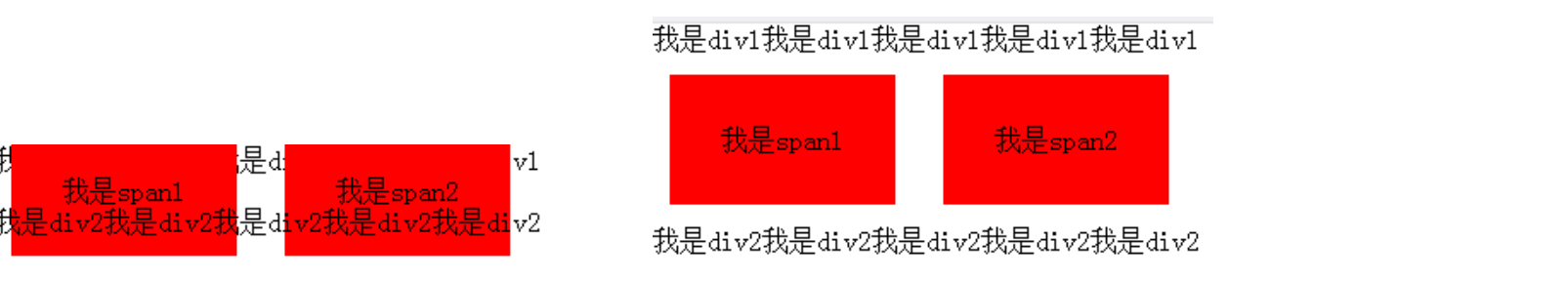
CSS - 行内元素的 padding、margin、width、height、line-height 是否无效?
1、首先行内元素是否具有盒子模型?答:行内元素同样具有盒子模型。2、行内元素的 padding、margin、width、height、line-height 是否无效?答:行内元素的 padding-top、padding-bottom、margin-top、margin-bottom 属性设置是...
CSS高等高布局中的使用正padding和负margin对冲实现多列布局方法具体是什么啊?
CSS高等高布局中的使用正padding和负margin对冲实现多列布局方法具体是什么啊?
python中CSS如何实现padding上下左右分别为 1px,2px,3px,4px呀?
python中CSS如何实现padding上下左右分别为 1px,2px,3px,4px呀?
知方可补不足~CSS中margin,padding,border-style有几种书写规范
参考文章: http://www.w3school.com.cn 在我们使用CSS时,经常看到margin:0 0,margin:0 5px,padding:0 5px 10px;而它们研究是什么含义呢,在WEB标准中,它们会有以下含义,它适合于CSS中的margin,padding,border-...
CSS中margin和padding的区别
padding margin都是边距的含义,关键问题得明白是什么相对什么的边距. padding是控件的内容相对控件的边缘的边距.margin是控件边缘相对父空间的边距. 在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。 在CSS中padding是指自身边框到自身内部...
CSS学习2----padding/border/margin
1.padding是内容和内容的边框之间的空间。 2.border是指画在方框的每一边的直线。可以是一边或者任何边的组合。 3.margin是指一个标签和另一个标签之间的间隔。 4.他们都有四个属性:margin-left,margin-righ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







