
Python之JavaScript逆向系列——2、F12开发者工具
Python之JavaScript逆向系列——2、F12开发者工具 前言 大家好,本系列文章主要为大家提供的价值方向是网络信息获取,自动化的提取、收集、下载和记录互联网上的信息,加之自身分析,可以让价值最大化。整个内容中不会涉及到过为敏感的内容。 在这个AI+云计算+大数据时代,我们眼...
JS监听按键,禁止F12,禁止右键,禁止保存网页
禁止右键:document.oncontextmenu = new Function("event.returnValue=false;") //禁用右键禁止按键:// 监听按键 document.onkeydown = function () { // f12 if (window.event &...

前端知识(十三)——JavaScript监听按键,禁止F12,禁止右键,禁止保存网页【Ctrl+s】等操作
禁止右键document.oncontextmenu = new Function("event.returnValue=false;") //禁用右键禁止按键// 监听按键 document.onkeydown = function () { // f12 if (window.event &am...
网页里如何使用js禁用F12事件
接上一篇,突然想起来,类似于网页里如何使用js禁用鼠标右击事件,还有禁用F12事件也可以禁用一下,总所周知,对于Web开发人员来说,常常要进行界面的调试。使用F12调试工具能够很方便地进行调试,查看html元素,查看响应事件。网页里如何使用js禁用F12事件?docume...

利用f12开发者工具在线调试网站js
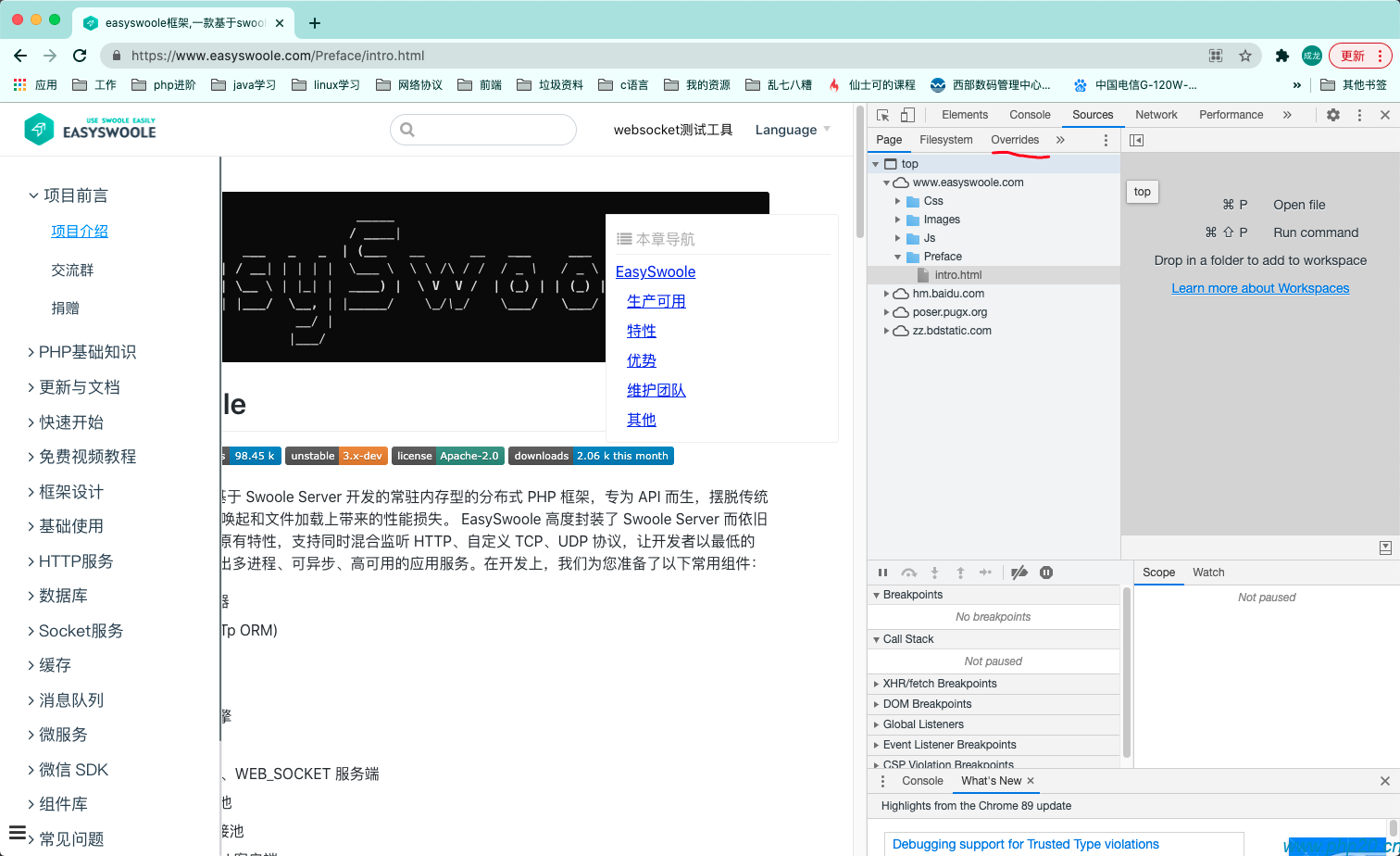
在很多时候,我们可能需要调试前端的js,但是如果非本地项目,根本没法直接修改js进行调试,但是我们可以利用浏览器的开发者工具,进行修改js并调试首先我们随便找一个网站: https://www.easyswoole.com/Preface/intro.html打开f12,点击sources,点击ov...
通过js判断点击键码的值,禁用F12、复制粘贴、右键等功能
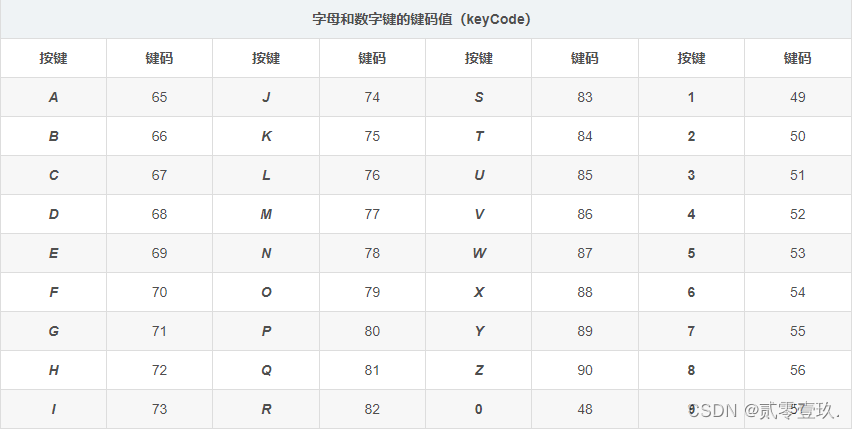
通过判断点击按键的键码值,达到禁用F12、复制粘贴、右键等功能的效果F12 键码值 123C 键码值 67V 键码值 86Ctrl 键码值 17字母和数字键的键码值(keyCode)<script> window.onload = function(){ ...
IE不打开F12开发人员工具无法执行js问题
1. 问题表现最近不小心踩了一个坑,在写网页的时候,会同时使用chrome和ie做测试,都会开着开发者工具方便调试js。调试的时候都没啥问题,ie和chrome都表现良好,控制台显示一切正常,但是关闭了开发者工具后,ie竟然不执行js了。2. 问题原因部分IE版本是不支持console的...
js里面带有debug的怎么调试啊 连F12都打不开
本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。https://developer.aliyun.com/article/713951 点击链接欢迎加入感兴趣的技术领域群。
IE9.0或者360下js(JavaScript、jQuery)不能正确执行(加载),按F12后执行正常;Firefox下ajax的success返回数据data(json、string)无法获取
兼容问题1: 页面的分享等插件加载不全,并无法点击。 兼容问题2: IE下页面选择器(#id、.class.etc.)绑定click事件无法访问到,后台springmvc方法,也无法获取ajax的success方法返回值data。 兼容问题3: 在IE和Google下能够获取,ajax的succes...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript f12相关内容
JavaScript您可能感兴趣
- JavaScript技能
- JavaScript二进制
- JavaScript运算
- JavaScript编程
- JavaScript代码
- JavaScript nexttick
- JavaScript worker
- JavaScript解决方案
- JavaScript垃圾回收
- JavaScript异步
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









