
利用f12开发者工具在线调试网站js
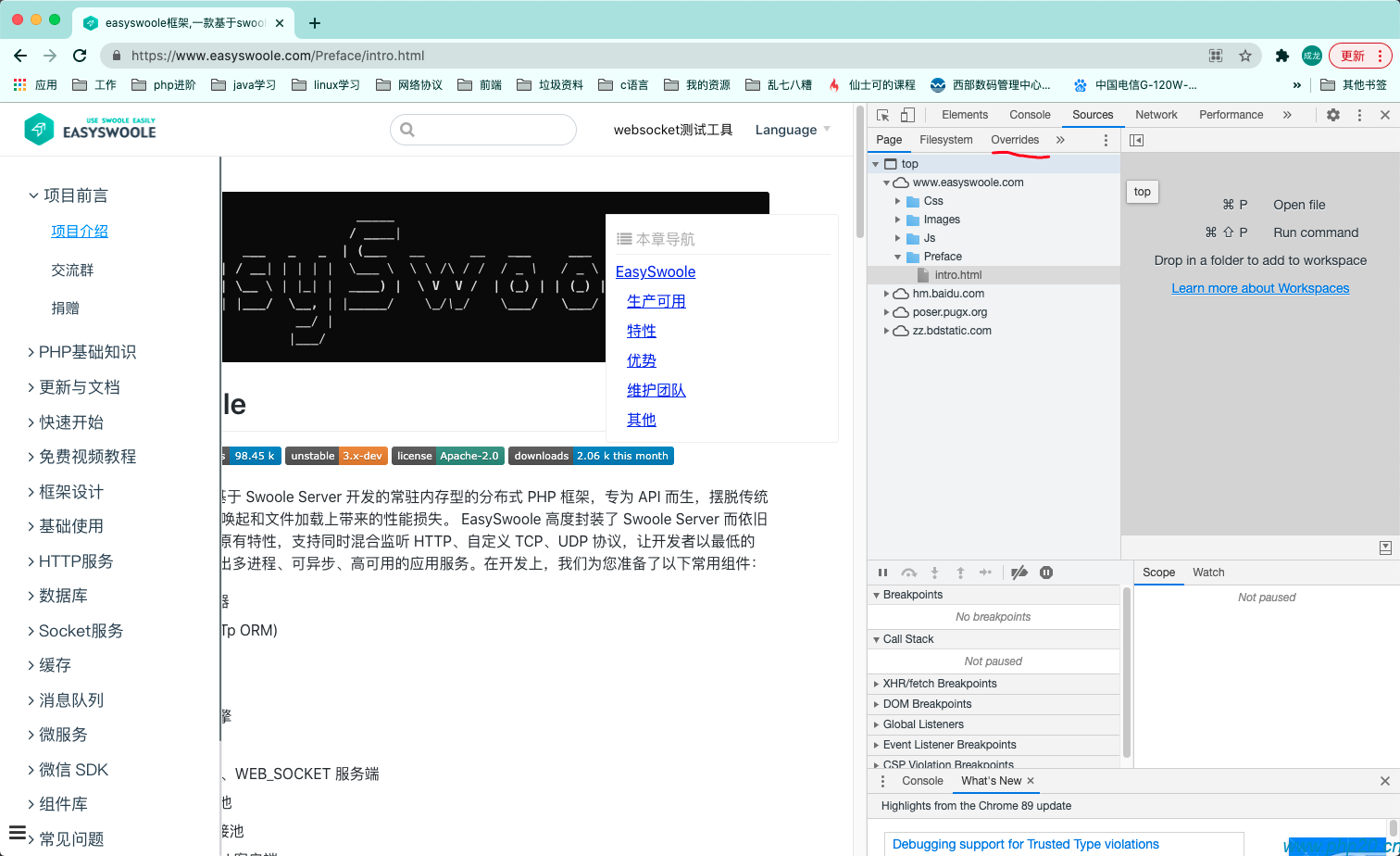
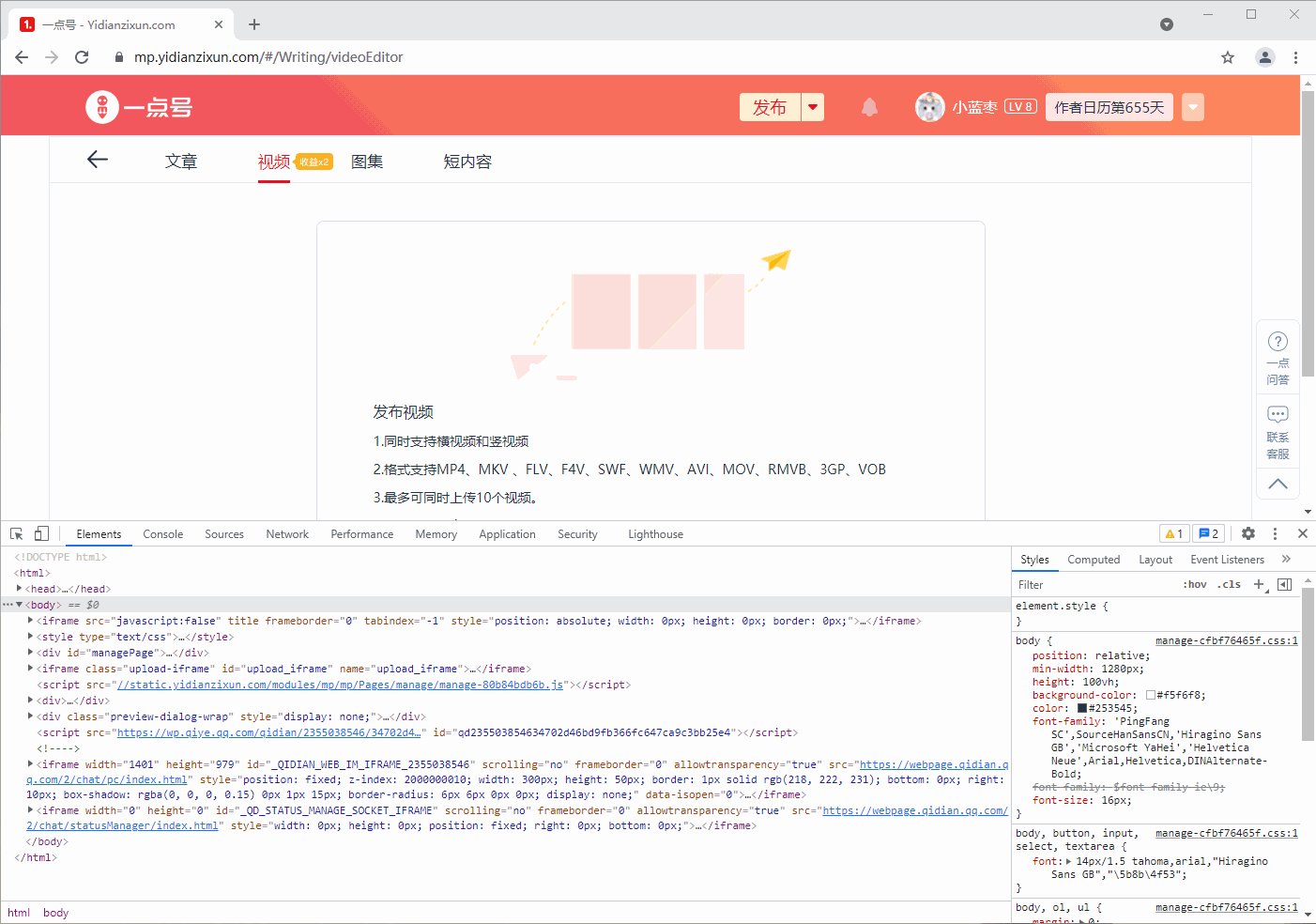
在很多时候,我们可能需要调试前端的js,但是如果非本地项目,根本没法直接修改js进行调试,但是我们可以利用浏览器的开发者工具,进行修改js并调试首先我们随便找一个网站: https://www.easyswoole.com/Preface/intro.html打开f12,点击sources,点击ov...

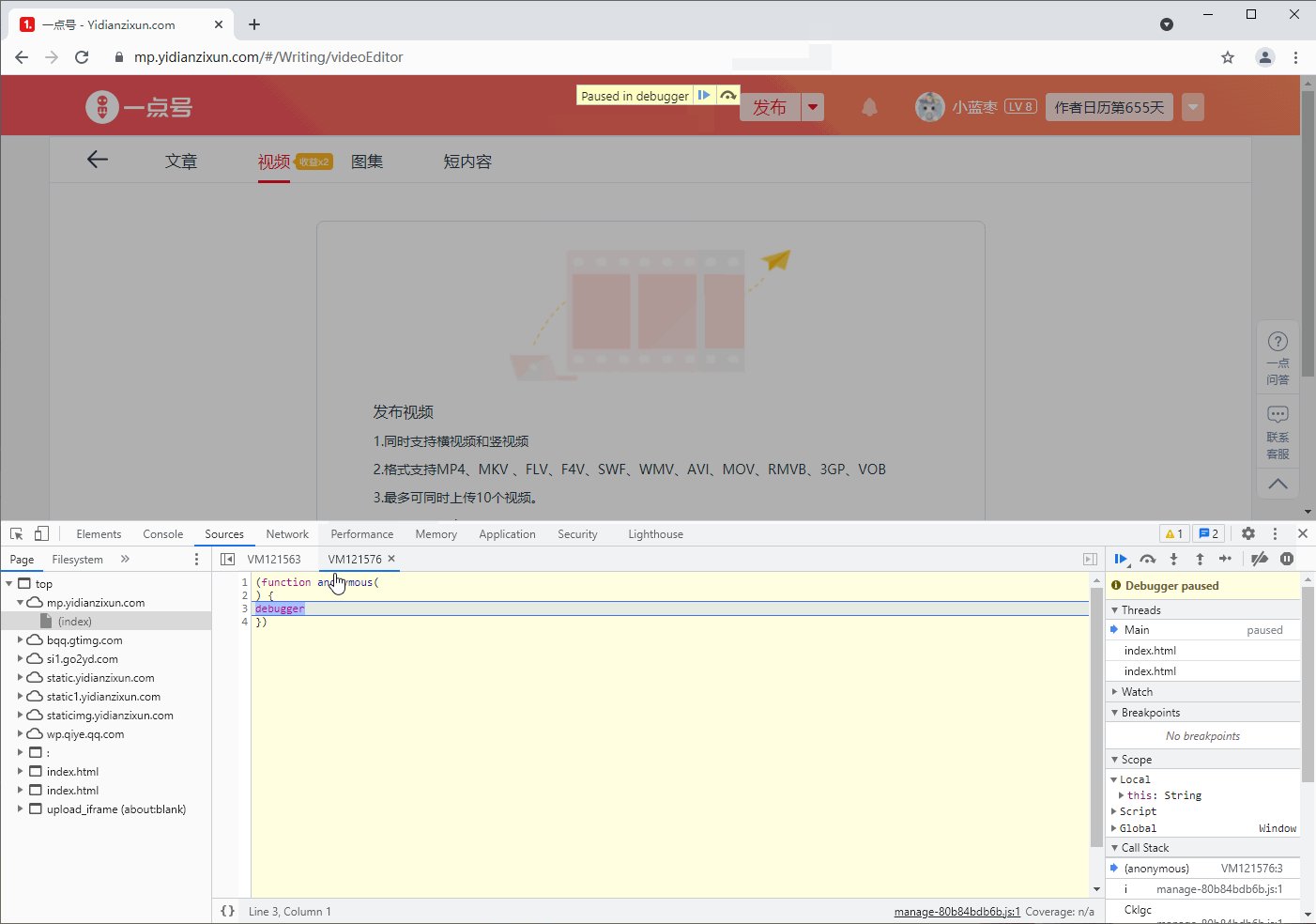
Python 自动化 - 浏览器chrome打开F12开发者工具自动Paused in debugger调试导致无法查看网站资源问题原因及解决方法,javascript反调试问题处理实例演示
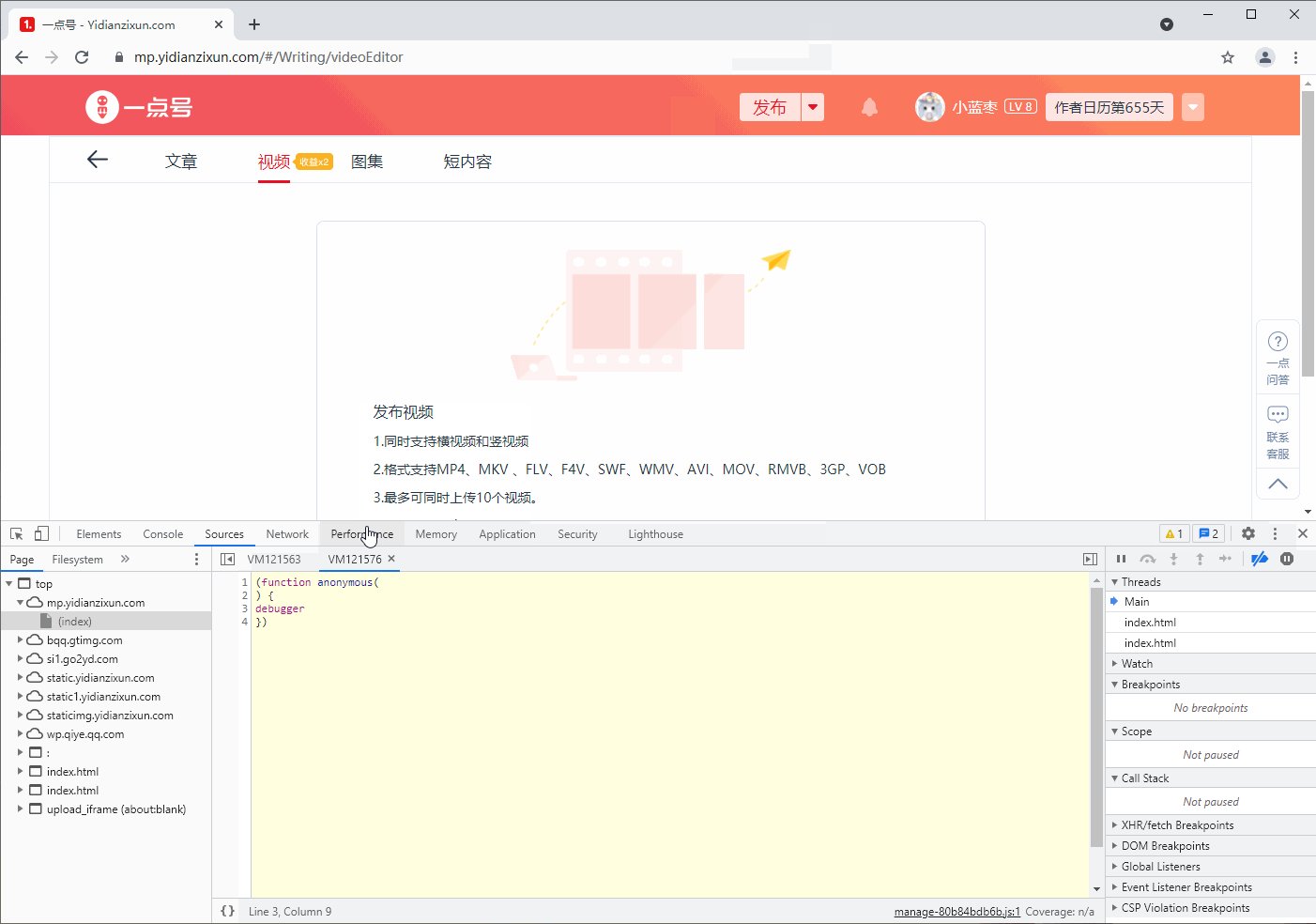
这是 JavaScript 常用的手法用于网站方保护源码不被大家轻易的查看到,会一直循环调用 function anonymous() {debugger} 方法使网页始终处于调试状态,干扰大家查看网站资源。解决问题很简单,只要点击 Activate breakpoints 关闭浏览器默认启用的调试...
IE不打开F12开发人员工具无法执行js问题
1. 问题表现最近不小心踩了一个坑,在写网页的时候,会同时使用chrome和ie做测试,都会开着开发者工具方便调试js。调试的时候都没啥问题,ie和chrome都表现良好,控制台显示一切正常,但是关闭了开发者工具后,ie竟然不执行js了。2. 问题原因部分IE版本是不支持console的...
IE调试网页之五:使用 F12 开发人员工具调试 JavaScript 错误 (Windows)
使用 F12 开发人员工具,Web 开发人员能够在无需离开浏览器的情况下快速调试 JavaScript 代码。 通过内置到每个 Windows Internet Explorer 9 安装中,F12 工具可提供一些调试工具(例如,断点、监视和局部变量查看)以及一个用于消息和即时代码执行的控...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript ppt
- JavaScript文章
- JavaScript uniapp
- JavaScript企业
- JavaScript管理系统
- JavaScript qq
- JavaScript小程序
- JavaScript文档
- JavaScript调度
- JavaScript车辆
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web









