
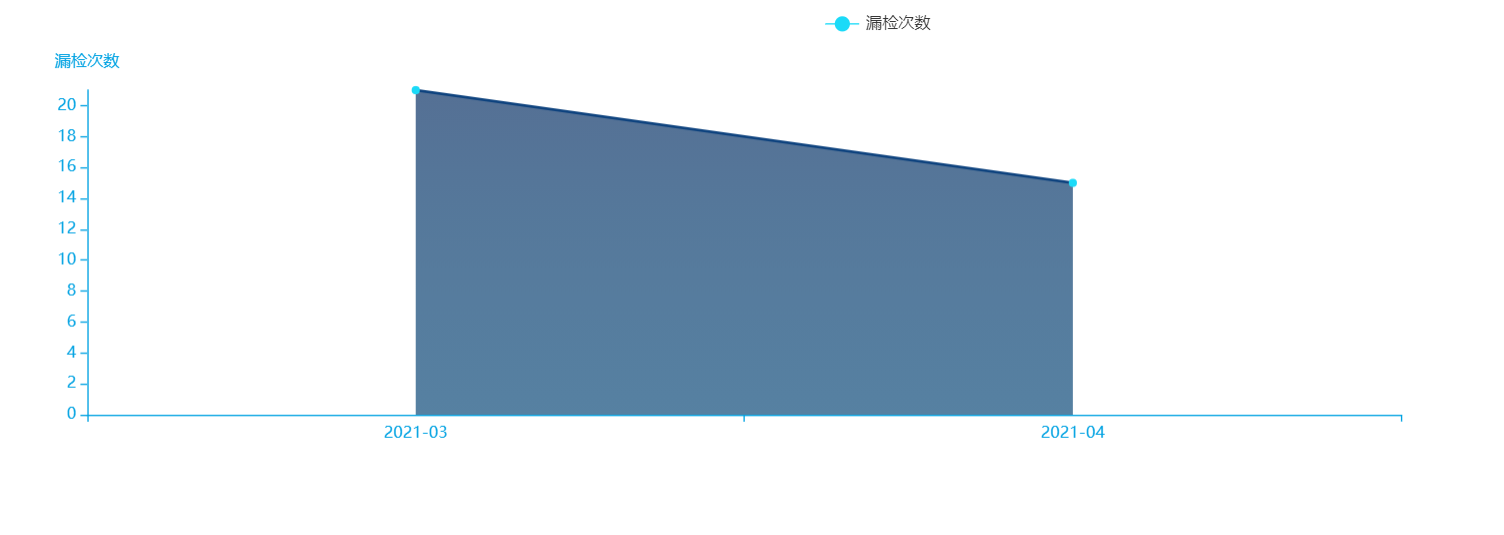
ECharts折线图渲染json格式数据(格式为数组)
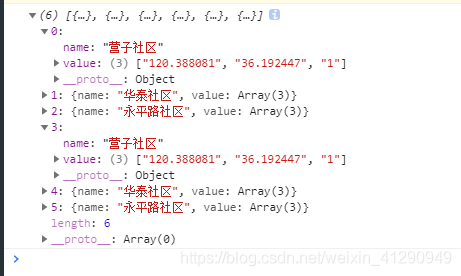
ECharts折线图渲染json格式数据(json格式,为数组)需要对数组进行循环取值,将取到的值分别赋值给x轴和y轴json格式,data为数组{ "msg": "查询成功", "code": 1, "data": [{ "sta...
Echarts数据数组常用的时间计算函数
function getVirtulData(year) { year = year || '2020'; var date = +echarts.number.parseDate(year + '-01-01'); var end = +echarts.number.parseDate((&...

Echarts通过ajax获取数据push数组为全局变量不断叠加的解决方案
如果PUSH的数组为全局变量,尤其是定时刷新,会不断的进行数组叠加,影响数据的使用。 function getToolTip0() { $.ajax({ type: 'get', async: false, data: { ...
Echarts数据series组件中数组直接进行排序
Echarts中,为了将数据有序的排列,一种方式是在后端数据处理后,直接输出予以调用,增加了后端服务器的负荷和代码开发;二是直接在echarts组件中直接使用js的.sort函数进行排序。原始代码: data: [ {value: 335, name: '家电'},...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
