
HTML5响应式自动采集API壁纸系统源码自适应手机端
HTML5响应式自动采集API壁纸系统源码自适应手机端 瀑布流加载 源码下载:https://www.qqmu.com/2303.html

基于SpringBoot+maven+Mybatis+html慢性病报销系统(源码+数据库)
一、项目简介本项目是一套基于SpringBoot+maven+Mybatis+html慢性病报销系统,主要针对计算机相关专业的正在做bishe的学生和需要项目实战练习的Java学习者。包含:项目源码、数据库脚本等,该项目可以直接作为bishe使用。项目都经过严格调试,确保可以运行!二、技术实现项目是...

基于springboot电子招投标系统(分前后台管理springboot+mybatis+maven+html+css)
一、项目简介本项目是一套基于springboot电子招投标系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。项目都经过严格调试,eclipse或者idea 确保可以运行!该系统功能完善、界面美观、操作简单...

HTML&CSS实训(网页练题系统)
目录前言编辑 自动批改并计算做对的题目编辑 源码 全局颜色配置批改源码 前言这是一个基于HTML和css的一些技术创建的一个简单网页实训练题系统本章用到的资源我已经打包上传到https://download.csdn.ne直接点击下载即可或者在评论留言,我看到...

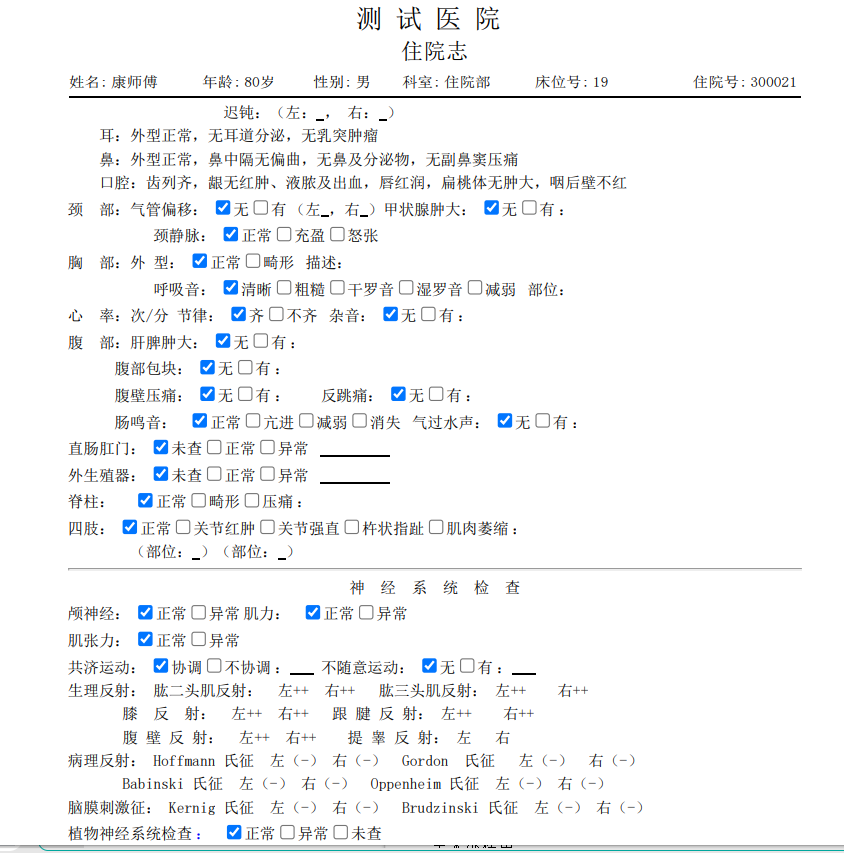
采用SpringBoot+原生HTML+MySQL开发的电子病历系统源码
电子病历系统,采用 “所见即所得、一体化方式”,协助医生和护士准确、标准、快捷实现病历书写、修改、审阅、打印、体温单浏览、医嘱管理等,是提供病历快速简洁化完成的一系列综合型医生病历工作平台。 本套电子病历系统主要面向医疗机构医生、护士,提供对住院病人的电子病历书写、保存、修改、打印等功能。本系统基于...

爬虫系统的核心:如何创建高质量的HTML文件?
在网页抓取或爬虫系统中,HTML文件的创建是一项重要的任务。HTML文件是网页的基础,包含了网页的所有内容和结构。在爬虫系统中,我们需要生成一个HTML文件,以便于保存和处理网页的内容。在这种情况下,可以使用Java函数来实现将爬取到的网页内容保存为HTML文件的功能。具体来说,当爬虫系统获取到需要...

HTML5 移动端页面适配 iOS 系统刘海屏
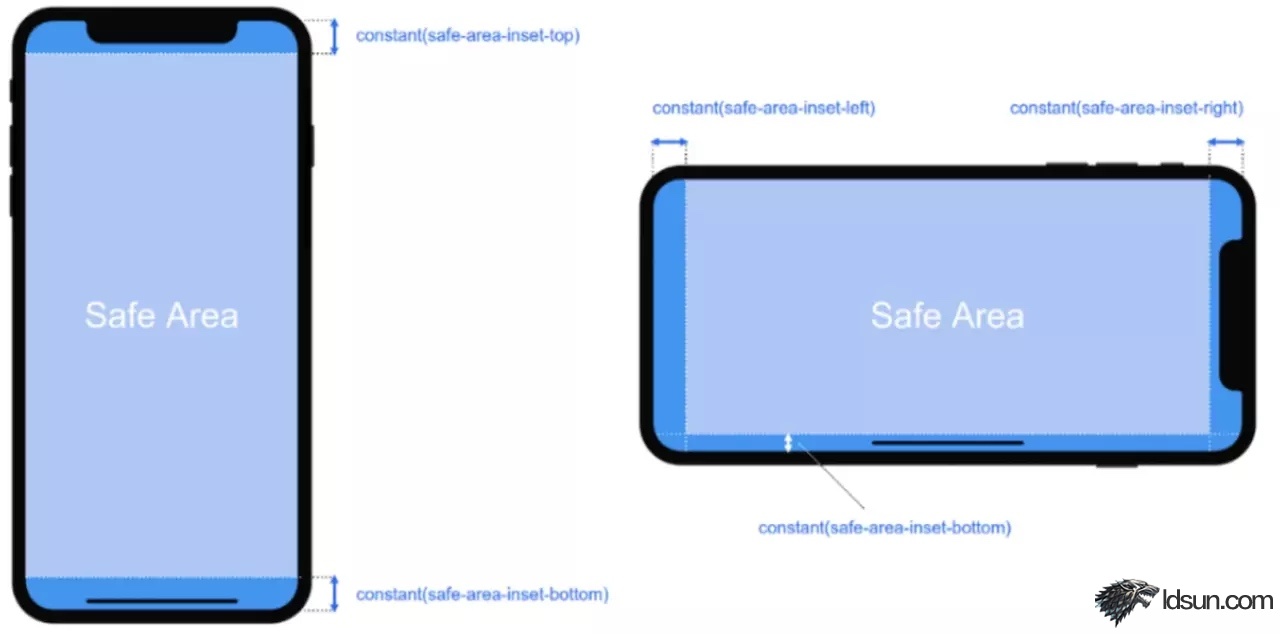
1. Apple官方适配方案在 iphone X 之后引入了一个新概念:“safe area(安全区域)”,安全区域指屏幕内不受圆角、齐刘海、底部小黑条等元素影响的可视窗口。如下图:从 iOS11 开始 ,为了适配刘海屏,Apple 公司对 HTML 的 viewport meta 标签做了扩展&a...

js逐步教你实现DOM系统(html逻辑 css逻辑 js逻辑)
html部分:<h1>DOM数组方法</h1> <div class="container"> <aside> <button id="add-user">添加账户 ♂️</button> <button id="dou...

js逐步教你实现原生汇率计算器系统(html逻辑 css逻辑 js逻辑)
html部分: <img src="img/money.png" alt="" class="money-img" /> <h1>汇率计算器</h1> <p>选择货币单位获取汇率</p> <div class="container"&...

js逐步教你实现原生电影院系统(html逻辑 css逻辑 js逻辑)
html部分:<div class="movie-container"> <h1>欢迎来到cyg在线影院</h1> <div> 选择影片: <select id="movie"> <option value="32"&g...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









