css实现风车样式
<div class="main"> <div class="white_circle"></div> <div class="fla fla_one"> <div class="squ squ_one"></div> <...

CSS 绘制小风车
前言记得我十岁的时候,妈妈给我买了一台人生中第一台电风扇,十岁就有一台自己的电风扇,你敢想吗,它比真的很漂亮。我很喜欢这个小风车 啊~,一直小心地保存着。每当夏天来临时,只要按下开关,小风车就会给我送来一阵凉丝丝的清风。这台小风车是塑料做的。圆圆的风罩里有三片灰白的风叶,中间有个黑色的...

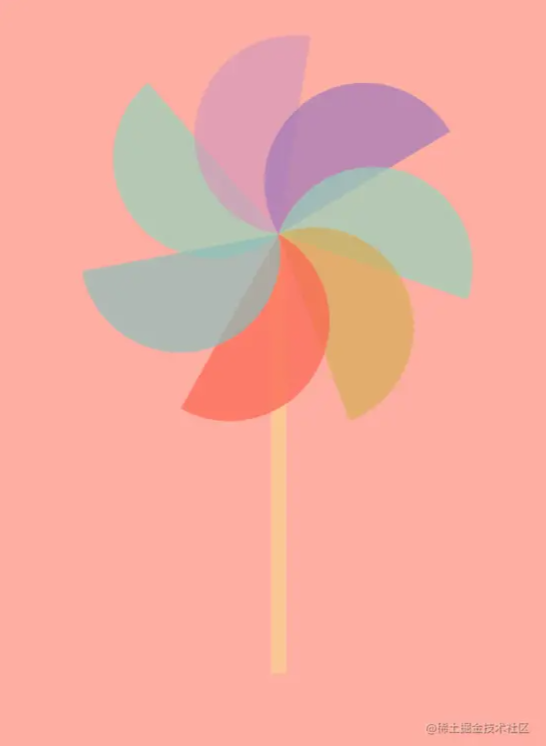
正值初夏,用CSS画一个七彩风车
我正在参加「初夏创意投稿大赛」详情请看:初夏创意投稿大赛效果图实现思路我们给一个版心,防止屏幕变大变小样式错乱,然后使用div装风叶盒子和风车杆风叶盒子采用ul和li去做,这样做出来的层次分明有结构感,然后通过css的旋转属性,用js进行遍历添加到行内,顺便也给每个风叶添加颜色,这里风叶有一个透明的...

正值初夏,用CSS教你画夏天常玩的四彩小风车
我正在参加「初夏创意投稿大赛」详情请看:初夏创意投稿大赛实现思路一个盒子中有4个盒子,代表了四个叶片,叶片是一边圆的,通过边框圆角属性实现,每个页片中有俩种不同的颜色,通过伪元素的方式实现另一个盒子,通过定位和边框圆角属性实现俩种不同颜色,定位属性是以上一个拥有定位属性的元素作为基准点的,我们可以利...

css 实现旋转-风车
1. 放置风车图片<img src="imgs/fengche.jpg" alt="小风车">• 12. css@keyframes rotating { from{ transform: rotate(0); } to{ transform:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







