
React通过jsonp来请求接口获取数据渲染数据
准备工作Fetch-jsonphttps://github.com/camsong/fetch-jsonp打开万能的工具包:https://www.npmjs.com搜索fetch-jsonp1:安装fetch-jsonp文档上是这样写:npm install fetch-jsonp实际好用的命令:...

React基础语法04-循环数组渲染数据的方法
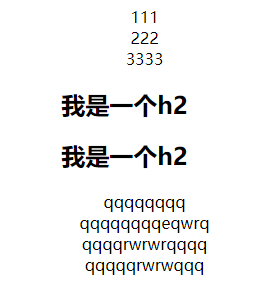
1:常规写法:数组里面放标签list2: [<h2 key='1'>我是一个h2</h2>, <h2 key='2'>我是一个h2</h2>], {this.state.list2}以上可知,只要把数组转换成以上格式,即可。2:方法...

从零开始学习React-解析json、渲染数据(六)
在上一节里面,从零开始学习React-axios获取服务器API接口(五)https://www.jianshu.com/p/81ca5cc94923。我们请求的api是一个天气的api,这一节是如何获取数据,进行解析,并且渲染到前端。步骤1:打印json数据,查看数据格式为了方便查看...

解决react中重新渲染数据时会触发onClick方法
前言今天晚上的学习中遇到了一个问题?就是再react根据条件渲染中遇到的问题 就是每次条件刷新 数据重新显示会触发方法代码附上这是定义的一个变量 这里是修改变量中的值 来达到上面的span显示隐藏的效果但是 每次重新渲染都会触发方法 很苦恼 后来上网上搜索的方法需要 就...

好客租房42-react组件基础综合案例-渲染列表无数据并优化
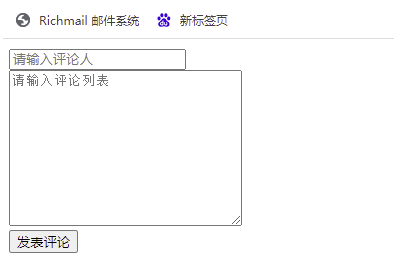
渲染列表评论1判断列表数据的长度是否为02如果为0 则渲染暂无评论//导入react import React from 'react' import ReactDOM from 'react-dom' //导入组件 // 约定1:类组件必须以大写字母开头 // 约定2:类组件应该继承react.c...

好客租房41-react组件基础综合案例-渲染列表数据
1渲染列表在state定义数据进行数据渲染//导入react import React from 'react' import ReactDOM from 'react-dom' //导入组件 // 约定1:类组件必须以大写字母开头 // 约定2:类组件应该继承react.component父类 从...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js JSX
- react.js事件
