
vscode中设置HTML模板
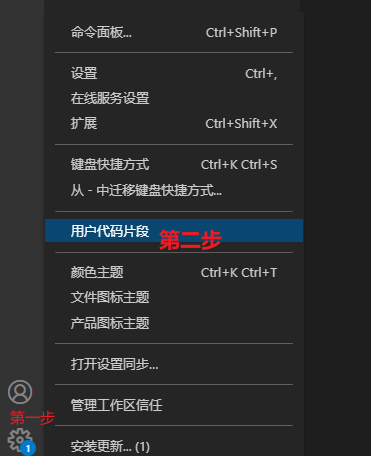
1、左下角的设置 >> 用户代码片段 搜索如下: 重新设置模板如下 { // Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body an...

解决VScode 使用 ! +Tab键无法无法生成HTML模板的问题
🎈问题:使用 ! +Tab键无法无法生成HTML模板主要的原因是VsCode版本更新所导致的 ,最新版本的VScode感叹号功能被隐藏了1️⃣方法一:文件—首选项—设置—搜索emmet—找到:“Trigger Expansion On Tab” 选择启用(直接勾选)就好了。然后就能用按 &...

VS Code配置snippets代码片段快速生成html模板,提高前端编写效率
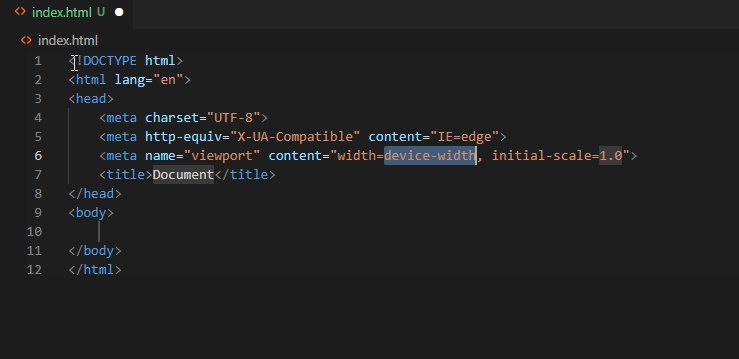
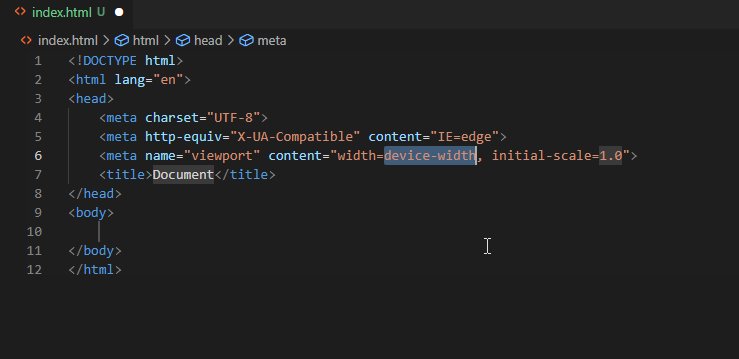
先看下示例,在输入 ! 号回车后自动生成一段代码片段。这样我们就可以更便捷的进行代码编写了。配置方法如下:然后找到对应的文件进行配置,例如 html.json,编写 .html 扩展名文件时就能触发。我这选的 html.json 进行的配置,其中 "prefix": "html" 里的 html.....

vscode 快速生成html模板代码的几种方式
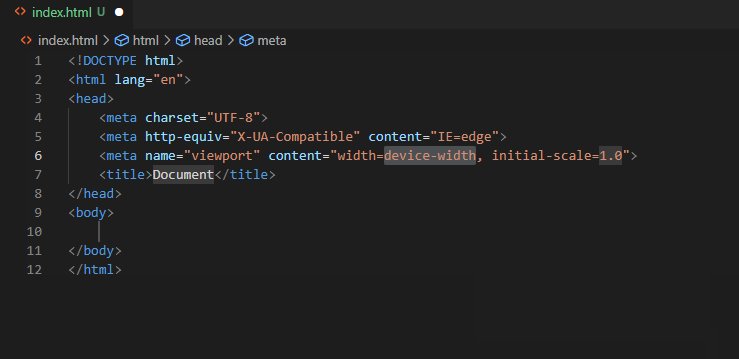
前言最近在用vscode学习前端,发现每次新建一个文件夹都要编写h5的基本标签,很麻烦,就想着能不能像IDEA一样可以自定义设置模板经我搜索发现,是我想的多余了,vscode以及帮我们配置好了,我们只需要直接去使用即可,无需任何多余的操作准备工作首先你需要新建一个html页面生成方式1在右侧编辑区输...

关于VScode不能使用!+tap快速创建HTML模板问题3种解决办法
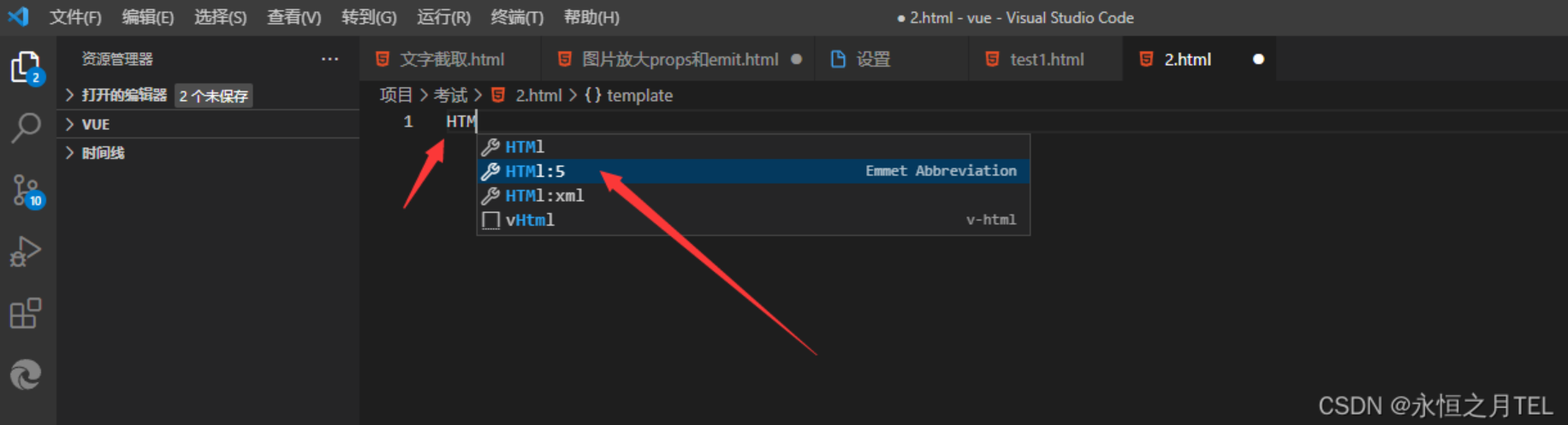
方法一:使用 HTML:5 添加问题原因:VScode被更新了更新后只需要输入 HTML:5 选择出现的提示,回车就自动添加模板了方法二:勾选 Trigger Expansion On Tab 还是使用 !+ Tap 添加模板①打开设置:文件>首选项>设置②在设置的搜索框上输入:Trig...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









