
webpack优化篇(四十五):进一步分包:预编译资源模块
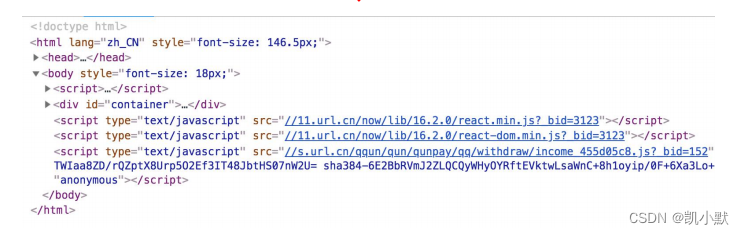
说明玩转 webpack 学习笔记分包:设置 Externals思路:将 react、react-dom 基础包通过 cdn 引入,不打入 bundle 中。方法:使用 html-webpack-externalspluginconst HtmlWebpackExternalsPlugin = re...
webpack之资源模块
资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。该部分是用来解决webpack4+的图片,字体等资源的处理。在 webpack 5 之前,通常使用:raw-loader 将文件导入为字符串url-loader 将文件作为 d...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



