
SpringBoot&Vue&EmementUI前后端分离整合、统一封装axios、跨域配置
🌟Vue项目创建1.进入到要创建项目的文件夹,目录输入CMD,打开黑白命令窗口。我的目录是在E:/VueWorkspacke。2.输入vue ui打开vue项目管理web界面。3.进入到红框的路径,进行项目创建。4.点击在此创建项目,输入项目相关信息,并点击下一步5.选择手动,并点击下一步。6.选...

SSM(Vue3+ElementPlus+Axios+SSM前后端分离)--功能实现【四】
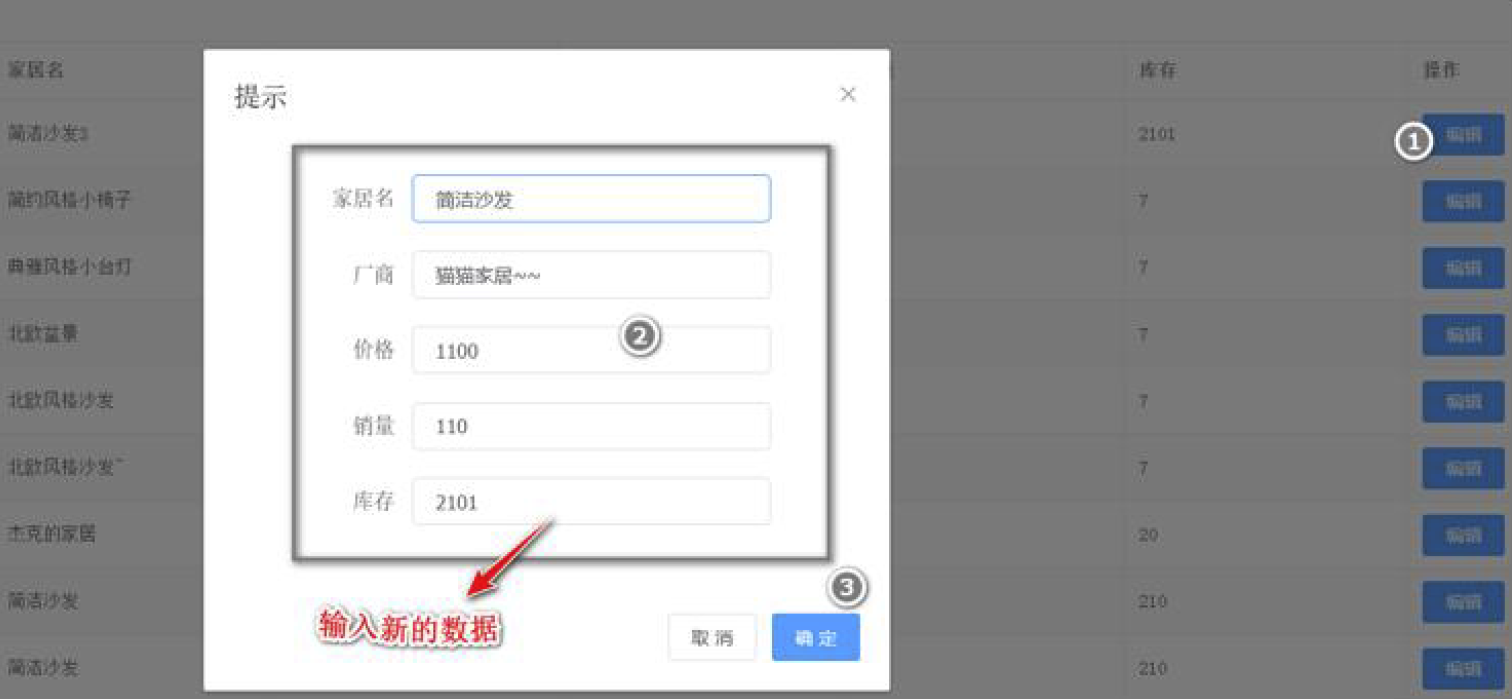
SSM–功能实现实现功能06-修改家居信息需求分析/图解思路分析完成后台代码从dao -> serivce -> controller , 并对每层代码进行测试完成前台代码, 回显家居信息,再使用axios 发送http / ajax 请求,更新数据, 将数据绑定显示代码实现修改Furn...

SSM(Vue3+ElementPlus+Axios+SSM前后端分离)--具体功能实现【三】
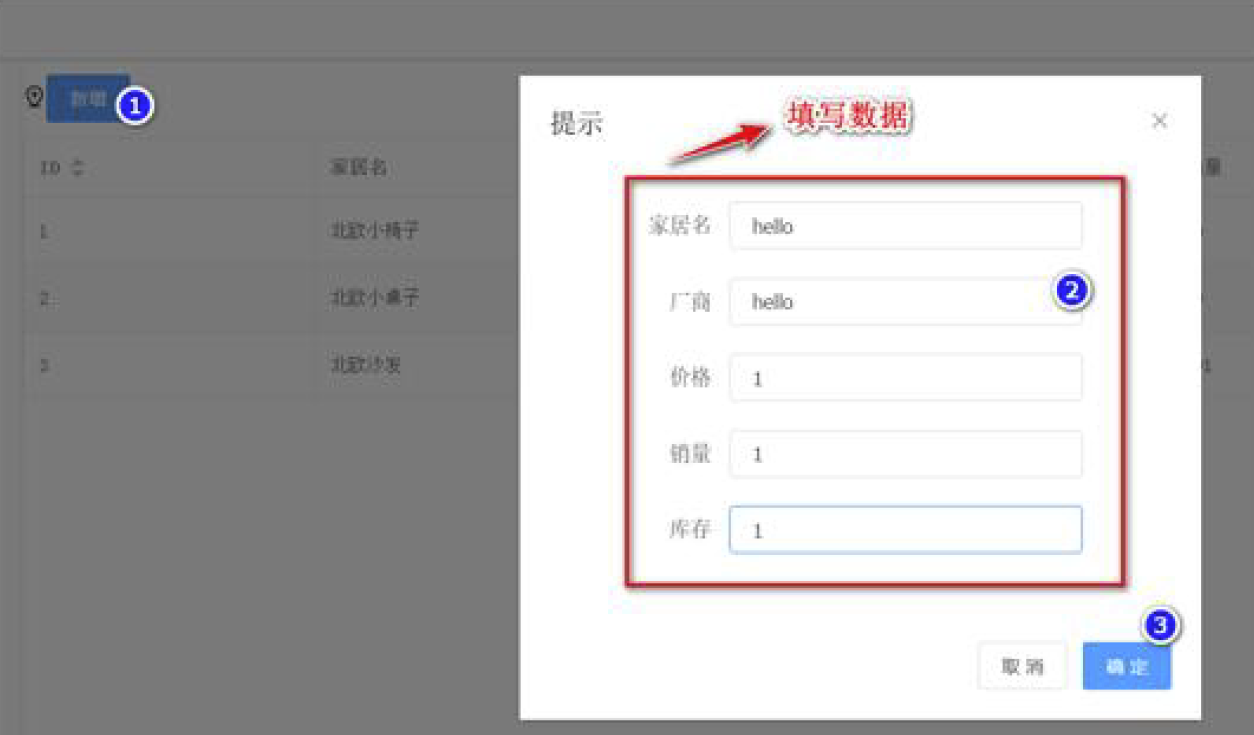
SSM–功能实现实现功能04-添加家居信息需求分析/图解思路分析1.完成后台代码从dao -> serivce -> controller , 并对每层代码进行测试, 到controller 这一层,使用Postman 发送http post 请求完成测试2.完成前端代码, 使用axio...

SSM(Vue3+ElementPlus+Axios+SSM前后端分离)【四】
SSM(Vue3+ElementPlus+Axios+SSM前后端分离)–基础环境搭建【四】项目介绍项目功能/界面● SSM 整合项目界面创建表,使用逆向工程生成Bean、XxxMapper 和XxxMapper.xml1. 创建furns_ssm 数据库和furns 表-- 创建furns_ssm...

SSM(Vue3+ElementPlus+Axios+SSM前后端分离)【三】
SSM(Vue3+ElementPlus+Axios+SSM前后端分离)–基础环境搭建【三】项目介绍项目功能/界面● SSM 整合项目界面配置Spring 和MyBatis , 并完成整合1、创建spring 的配置文件applicationContext.xml : 主要配置和业务逻辑有关的,比如...

解决方案:Springboot+Vue3+Mybatis+Axios 前后端分离项目中 遇见的若干报错和踩坑避坑(二)
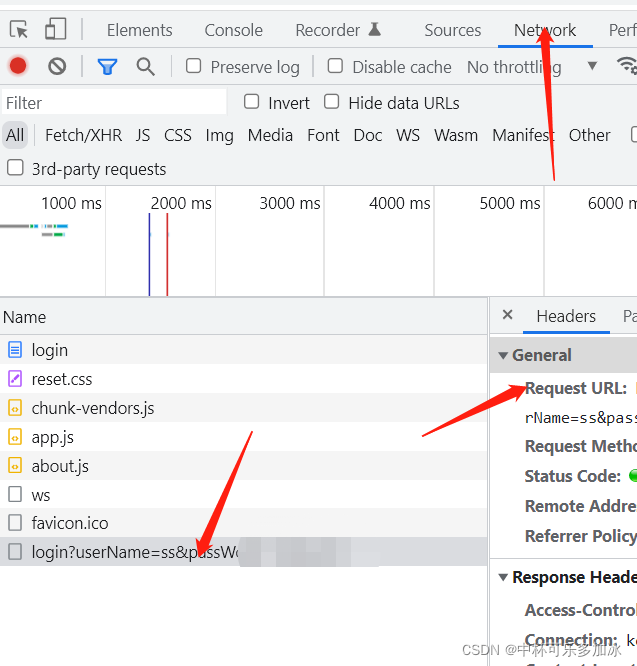
@TOCPostman测试成功,实际项目测试失败问题:createError.js?be90:16 Uncaught (in promise) Error: Request failed with status code 400 at createError (createError.js?be90...
解决方案:Springboot+Vue3+Mybatis+Axios 前后端分离项目中 遇见的若干报错和踩坑避坑(一)
missing script:serve报错问题:npm ERR! missing script: serve npm ERR! A complete log of this run can be found in: npm ERR! C:\Users.........问题原因:这个错误一般是忘记进...
nuxt+axios解决前后端分离SSR
背景:由于后端程序猿通常对CSS 、JS掌握不是特别好,通常的开发模式,UI把静态html做好交给程序猿,程序猿开发,把静态html变成动态的时候经常会有各种样式错乱的问题,并且要迎合上级一天三遍样式需求,因此决定用前后端分离。考虑到网站的推广,又必须做SEO。前端框架选择VUE,解决SSR顺便选...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。