
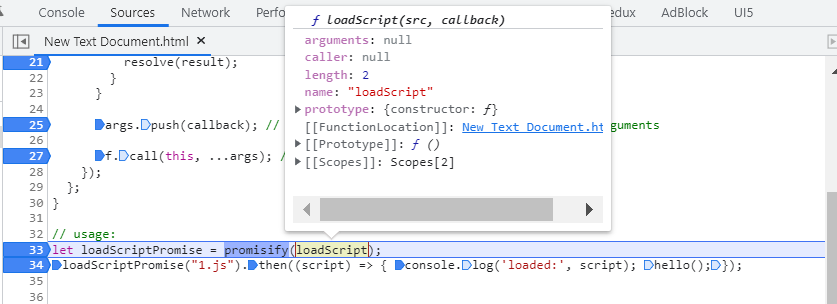
将使用回调函数作为参数的函数改造为返回 Promise 的一个具体例子
我开发了一个函数 loadScript,可以动态加载指定的本地 JavaScript 文件。源代码如下:function loadScript(src, callback) { let script = document.createElement('script'); script.src = ...

前端学习笔记202306学习笔记第四十二天-函数返回promise
前端学习笔记202306学习笔记第四十二天-函数返回promise
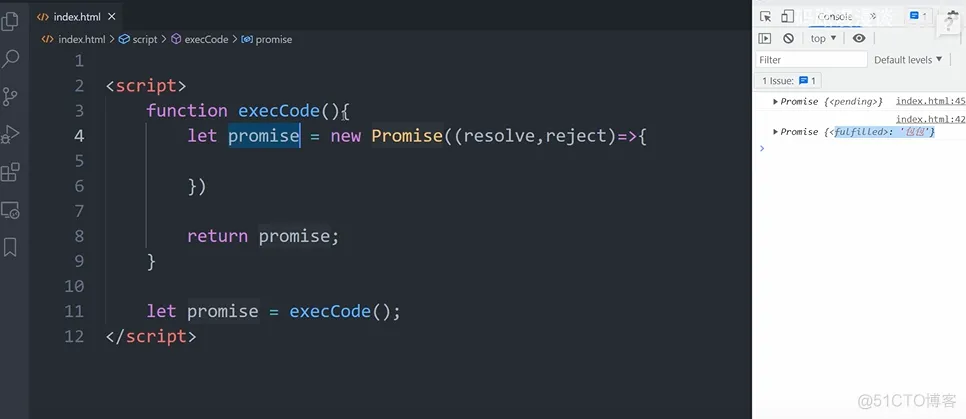
从零开始 - 40行代码实现一个简单Promise函数
一个遵循PromiseA+规范的函数,个人认为解决了callback异步回调地狱的问题,注意是callback方式的回调地狱,promise本身也可以存在回调地狱,需配合ES7特性async、await才能做到完全解决回调地狱。Promise主要特点Promise 会有三种状态,「进⾏中」「已完成」...
手写Promise自定义封装 then 函数
Promise 自定义封装 then 函数<script src="./Promise.js"></script> <script type="text/javascript"> let p = new Promise((resolve, reject) =>...
学习AJAX必知必会(4)~JQuery发送Ajax请求、ajax使用fetch函数(返回值是Promise对象)
一、JQuery发送Ajax请求■ 对于get和post请求,jQuery内部封装了Ajax请求的4个步骤和数据格式的设置■ 对于Ajax通用请求,jQuery内部封装了Ajax请求的4个步骤和数据格式设置、超时设置、请求失败设置(1)jquery-server的get请求:客户端html处理://...
探究JS中Promise函数then的奥秘
探究JS中Promise函数then的奥秘
Promise 化回调式函数
【RTC实时互联网大会 限时免费 马上报名】www.bagevent.com Node.js 8 提供了新的工具函数:util.promisify,用于把形如 (err, value) => ... 的回调式函数转换为 Promise 版本。 基本使用 const util...
在微信小程序的JS脚本中使用Promise来优化函数处理
在我们传统的Javascript开发函数编写中,我们习惯了回调函数的处理,不过随着回调函数的增多,以及异步处理的复杂性等原因,代码越来越难读,因此诞生了使用Promise来优化JS函数处理的需求,引入Promise确实能够很好的解决异步回调函数的可读性等问题,同时也使得我们调用的时候代码简洁一些,本...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

