
ES6 ------ 基础(三)——Promise 基本使用
Promise 基本使用Promise 是 ES6 引入的解决异步编程的新解决方案。语法上 Promise 是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果。1.Promise 构造函数:Promise(excutor){}2.Promise.prototype.then 方法3.Pro...

ES6 从入门到精通 # 17:Promise 的基本使用
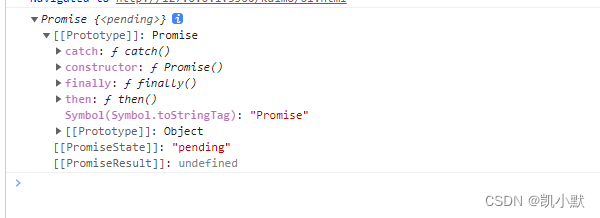
说明ES6 从入门到精通系列(全23讲)学习笔记。PromisePromise 相当于一个容器,保存着未来才会结束的事件(异步操作)的一个结果对象的状态不受外界影响(Pending 进行中,Resolved 成功,Rejected 失败)一旦状态改变,就不会...
ES6(三) Promise 的基本使用方式
基本用法关于Promise的资料,网上有很多了,这里简单粗暴一点,直接上代码。 假设我们要做一个访问后端API的函数,那么我们可以这样模拟一下。const mySend = (url, data) => { // 接收url 和data,假装向后端提交 console.log(&#.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

