
Webpack【Webpack图片处理、Webpack中proxy代理 、自动清理dist、Webpack优化、JavaScript中的代码检查】(三)-全面详解(学习总结---从入门到深化)
Webpack图片处理在Webpack中,一切皆模块,图片也不例外,也需要我们单独处理一下 安装图片处理是通过 url-loadernpm install --save-dev url-loader@4.1.1 增加配置{ test: /\.(png|svg|jpe?g|gif)$/i, use: ...

Webpack【Webpack图片处理、Webpack中proxy代理 、自动清理dist、Webpack优化、JavaScript中的代码检查】(三)-全面详解(学习总结---从入门到深化)(下)
Webpack【Webpack图片处理、Webpack中proxy代理 、自动清理dist、Webpack优化、JavaScript中的代码检查】(三)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420356JSLint...

Webpack【Webpack图片处理、Webpack中proxy代理 、自动清理dist、Webpack优化、JavaScript中的代码检查】(三)-全面详解(学习总结---从入门到深化)(上)
Webpack图片处理在Webpack中,一切皆模块,图片也不例外,也需要我们单独处理一下 安装图片处理是通过 url-loadernpm install --save-dev url-loader@4.1.1 增加配置{ test: /\.(png|svg|jpe?g|gif)$/i, use: ...

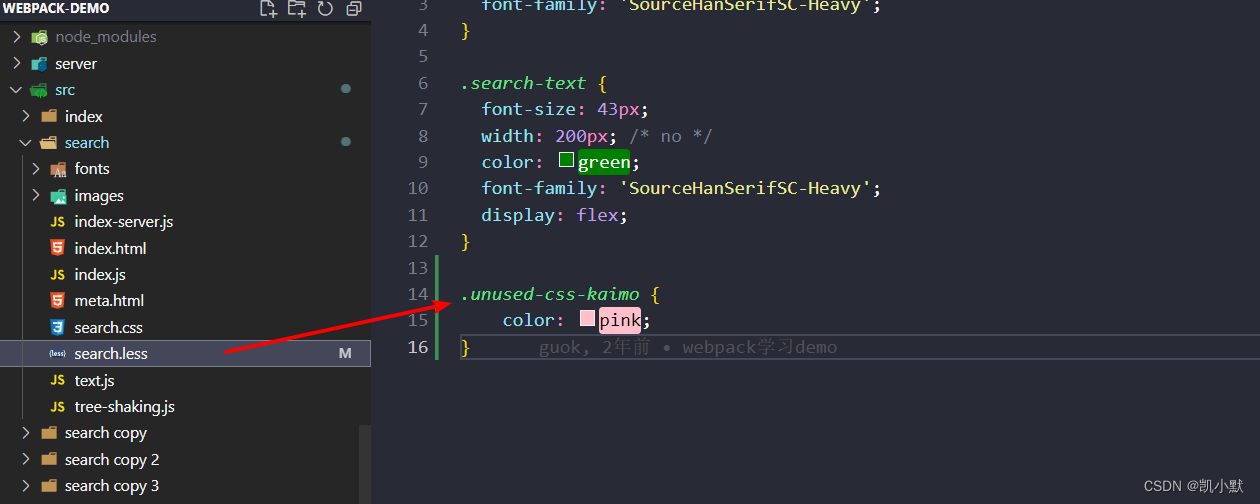
webpack优化篇(四十八):使用 Tree Shaking 擦除无用的 JavaScript 和 CSS
说明玩转 webpack 学习笔记tree shaking(摇树优化)概念:1 个模块可能有多个方法,只要其中的某个方法使用到了,则整个文件都会被打到 bundle 里面去,tree shaking 就是只把用到的方法打入 bundle ,没用到的方法会在 uglify 阶段被擦除掉。使用:webp...

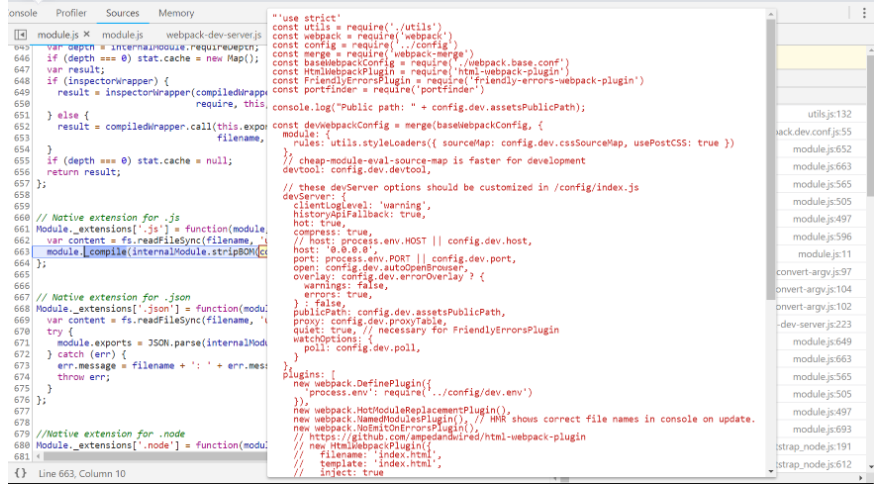
webpack里JavaScript文件编译的调试
webpack里JavaScript文件编译的调试
webpack4.0各个击破(4)—— Javascript & splitChunk
目录 一. Js模块化开发 二. Js文件的一般打包需求 三. 使用webpack处理js文件 3.1 使用babel转换ES6+语法 3.2 脚本合并 3.3 公共模块识别 3.4 代码分割 3.5 代码混淆压缩 四. 细说splitChunks技术 4.1 参数说明 4.2 参数配置 4.3 代...
用带有 Amazon Cognito Identity SDK 的 webpack 打包 JavaScript
这篇文章针对开发和部署基于 JavaScript 的应用(服务器端的 Node.js 或者客户端)的各种经验水平的开发者,通过本文,你将看到如何把 AWS SDK, Amazon Cognito Identity SDK 嵌入到 JavaScript 中,以及如何使用流行的 webpack...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



