Vue中axios拦截器怎么使用
第一步:在src中创建utils文件夹 并新建一个request.js文件 import axios from 'axios' const instance = axios.create(); // 添加请求拦截器 instance.interceptors.requ...

springboot+mybatis plus+vue+elementui+axios 表格分页查询demo
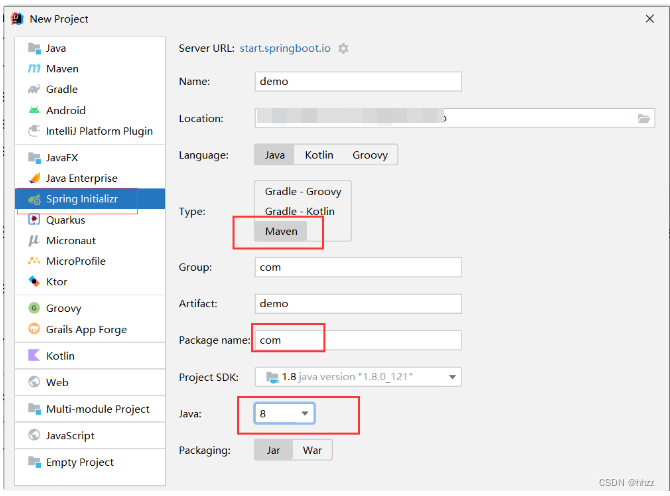
1、创建springboot项目 2、pom.xml 里面添加 依赖 <dependencies> ...
Vue 组合式编程中如何使用 Axios 进行网络请求
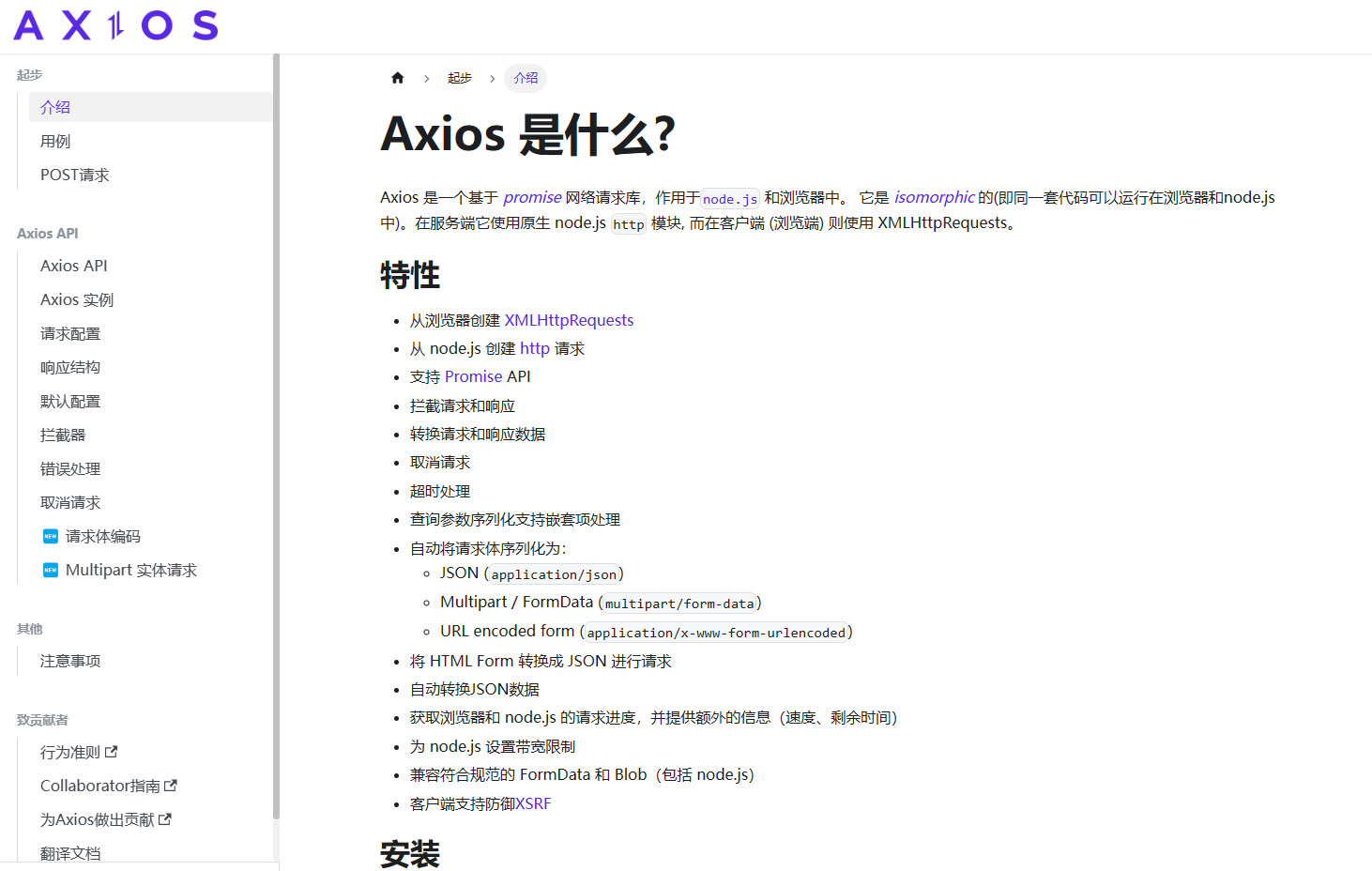
Vue 是一个流行的 JavaScript 框架,提供了丰富的功能和工具,用于构建现代化的 Web 应用程序。而网络请求是前端开发中一个非常重要的方面。本文将介绍 Vue 组合式编程中如何使用 Axios 进行网络请求,并结合实例详细说明其使用方法和最佳实践。 1. 简介 1.1 AxiosAxio...

手摸手vue2+Element-ui整合Axios
后端WebAPI准备跨域问题为了保证浏览器的安全,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源,称为同源策略,同源策略是浏览器安全的基石同源策略( Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能所谓同源(即指在同一个域)就是两个页面具有相同的协议( p...
Vue3 配置代理和使用全局axios请求数据
vue3中配置全局代理和使用axios向服务器请求数据main.tsimport { createApp } from 'vue' import VueAxios from 'vue-axios' import App from './App.vue' import './registerServi...

springboot+vue+mybatis-plus+axios实现商品的CRUD
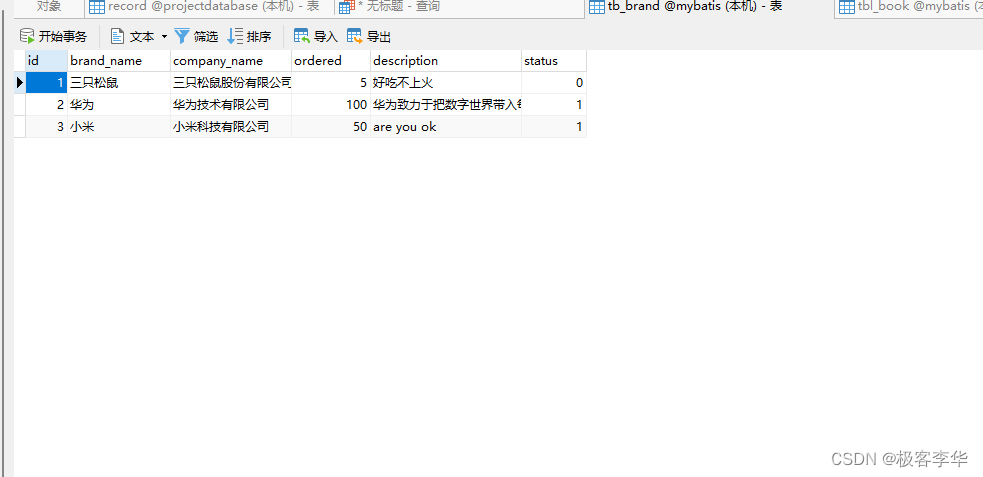
springboot+vue+mybatis-plus+axios实现商品的CRUD简介这是一篇案例,这个案例,在这个案例之中,我向大家展示,传统的增删除改,在springboot,vue, mybatis-plus, axios这几个框架下,可以有多么的简单,相信大家看完之后,也会觉得编程最难的还...

Vue如何请求接口——axios请求
1、安装axios在cmd或powershell打开文件后,输入下面的命令npm install axios 可在项目框架中的package.json中查看是否:二、引用axiosimport axios from 'axios'在需要使用的页面中引用三、get方式使用 get请求使用params传...

在VUE项目中做一个简单的Axios二次封装及使用
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。前言Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块,...

Vue ElementUI操作 和 Axios使用
目录一、ElementUI 1.简介 : 2.安装 : 3.配置 : 4.使用 : ...
vue axios封装
Vue.js 是一款前端框架,而 Axios 是一个基于 Promise 的 HTTP 请求客户端,通常用于发送 Ajax 请求。在Vue.js开发中,经常需要使用 Axios 来进行 HTTP 数据请求,为了更好的维护和使用 Axios,我们可以对其进行封装。下面是一个简单的 Axios 封装示例...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。