
【2020云开发+源码】30分钟创建并上线微信小程序实战项目 | 零成本 | 云数据库 | 云函数 下
五、将记录数据展示到页面上(云数据库的读取)主要编辑pages/logs文件夹先来创建一个云函数getlogs,并在cloud/getlogs/index.js文件中添加代码// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() ...

【2020云开发+源码】30分钟创建并上线微信小程序实战项目 | 零成本 | 云数据库 | 云函数
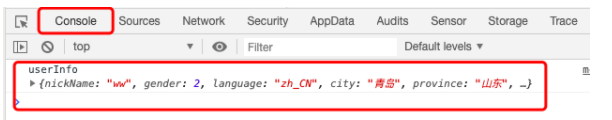
三、登录功能1、在pages/me/me.wxml文件中添加登录按钮<button open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="onGotUserInfo">登录</button>2、在me.js文件中添加onG...

【2020云开发+源码】30分钟创建并上线微信小程序实战项目 | 零成本 | 云数据库 | 云函数 上
点击网址查看原视频https://blog.csdn.net/shine_a/article/details/104770349?spm=1001.2014.3001.5502一、项目介绍先来看一下最后的效果,有三个页面:首页、记录、我的,先在我的页面,点击登录按钮,登录进来,会展示用户的微信头像和...

【云+社区年度征文】基于云开发完成小程序用户注册登录
小程序 · 云开发已经上线到现在也已经快有两年了,期间自己也基于云开发发布了几个小程序,总得来说,对于前端开发者来说,确实方便了很多。不用买服务器、域名,不需要搭建数据库、静态存储应用。通过平台提供的简 API 就可以进行核心业务的开发。之前,如果我们想要开发一个小程序,运维人员需要考虑买什么样的服...

【微信小程序】做了个简单自定义模板云开发项目的微信小程序
初始化云项目配置主要做一个适合自己的小程序云开发公共模板项目,方便自己创建进行开发。做了个简单的页面DEMO!主要使用组件是lin-ui...项目简单介绍使用的组件是lin-ui组件;anpai-ui是基于lin-ui进一步封装,作者自定义的ui库;当前项目会持续更新,让开发更加便捷!效果展示目录结...

【云开发小课】交易支付小程序
本篇内容为大家介绍交易支付业务场景的小程序开发过程。通过这篇内容,大家可以掌握: 通过云开发来开发小程序的前后端,而且可以做联动调试; 支付宝交易支付相关的API调用知识点。首先是前期的准备工作,如下图所示:下载支付宝小程序IDE:https://re...

【云开发小课】钉钉应用云开发之部署小程序后端应用
本篇内容将通过三个部分来介绍钉钉应用云开发之部署小程序后端应用。 应用创建 开发测试 构建部署在构建小程序前需要的准备工作,这里以卡通化场景来讲解。卡通化小程序在应用平台已经有应用模板了,然后需要准备三个条件:开通卡通化API、创建一个OSS Bucket和创建一个支付宝小程序。一、应用创建首先讲解...
使用牛刀云开发微信小程序(问题集锦)
前不久,起步科技正式推出牛刀云1.0,我想这也应该是许多WeX5的忠诚追随者(我也算是其中之一吧)期望的结果了。使用牛刀云开发微信小程序,能够实现使用类似于WeX5的所见即所得组件积木搭建方式构建前端小程序界面,后面的数据库则提供在线设计支持,共有动态表(相当于WeX5的后端Baas表)、静态表(相...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








