[帮助文档] 如何解决日期选择器选择指定日期的问题
案例介绍在一些网页自动化的场景中,需要在网页页面中选择日期,然而有的页面没有提供输入日期的方式,只能通过鼠标点击的方式指定日期。在这些页面中,通过控件捕捉编写自动化流程,逻辑上会比较复杂,导致流程冗长,不便于后期维护,因此可以通过在网页中执行JS脚本的方式实现日期选择。本案例主要以百度日历这个场景为...

浏览器原理 05 # 渲染流程:HTML、CSS和JavaScript,是如何变成页面的?
说明浏览器工作原理与实践专栏学习笔记准备工作渲染流程示意图下图的 HTML、CSS、JavaScript 数据,这些数据经过中间渲染模块的处理,最终输出为屏幕上的像素。渲染流水线示意图由于渲染机制过于复杂,所以渲染模块在执行过程中会被划分为很多子阶段,输入的 HTML 经过这些子阶段,最后输出像素。...
【浏览器&exe桌面应用】用nw.js &Electron -HTML和JavaScript制作exe桌面程序-打造浏览器,查询机客户端,大屏展示客户端
接着前几篇的讲,尝试了不同方案来制作浏览器,今天又网友提出了新的方案,那么我就来简单记录了解下,多几个方案,多几个出路,遇到问题不用慌。nw.js官网 https://nwjs.io/简单介绍NW.js is an app runtime based on Chromium and node.js....

浏览器自身为什么不集成js,jQuery文件?反正每个网站基本都会用到?
我的知乎原回答:浏览器自身为什么不集成js,jQuery文件?反正每个网站基本都会用到?\\有一天,Chrome、Firefox、IE等浏览器们聚在一起倾听开发者的意见。(Chrome在旁边轻声嘀咕“生意行吗你哥俩”)\有一程序猿A前来买瓜:给我来两jQuery(指1.x和2.x版本),反正不大,帮...

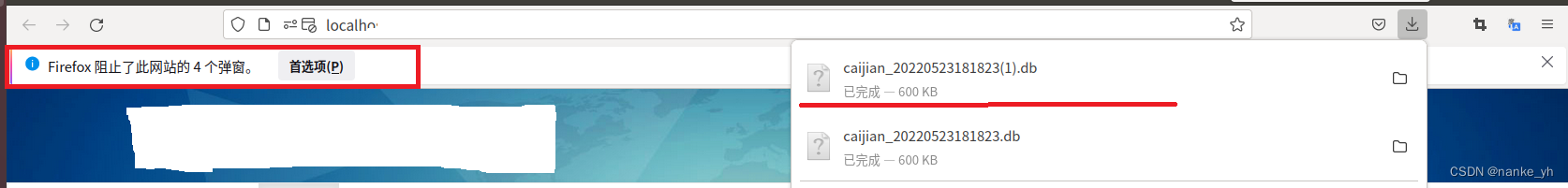
window.open(url)多次打开下载链接被浏览器拦截问题解决方案,js实现循环访问多个下载链接
背景项目背景就是用户存在多个数据链接,想要通过前端js点击一次下载就将这几个数据都下载下来。起初设计代码://len为urllist中链接个数 //urlspec为另外独特的一种数据链接 for (var i = 0; i < len; i++) { window.open("" + urll...
好问题-为啥浏览器端编程语言只有一个JavaScript呢?
想要回答这个问题,就要追回到20多年前,这里有一个小故事。1995年,网景公司决定第一次让浏览器支持一种内置的语言,当时有两个选择,一个是采用现有的语言,比如Perl、Python、Tcl、Scheme等等,允许它们直接嵌入网页,另一个是发明一种全新的语言。机缘巧合下,网景和当时java的所有者su...
请问一下浏览器里面可以用js脚本调用接口吗?
生成URL
doT.js:一个Node.js和浏览器环境下快速简洁的javascript模板引擎
简介:The fastest + concise javascript template engine for Node.js and browsers.译文:Node.js和浏览器环境下最快+简洁的javascript模板引擎文档:http://olado.github.io/doT/index....
在基于浏览器的项目中获取 TensorFlow.js 主要有哪两种方法?
在基于浏览器的项目中获取 TensorFlow.js 主要有哪两种方法?

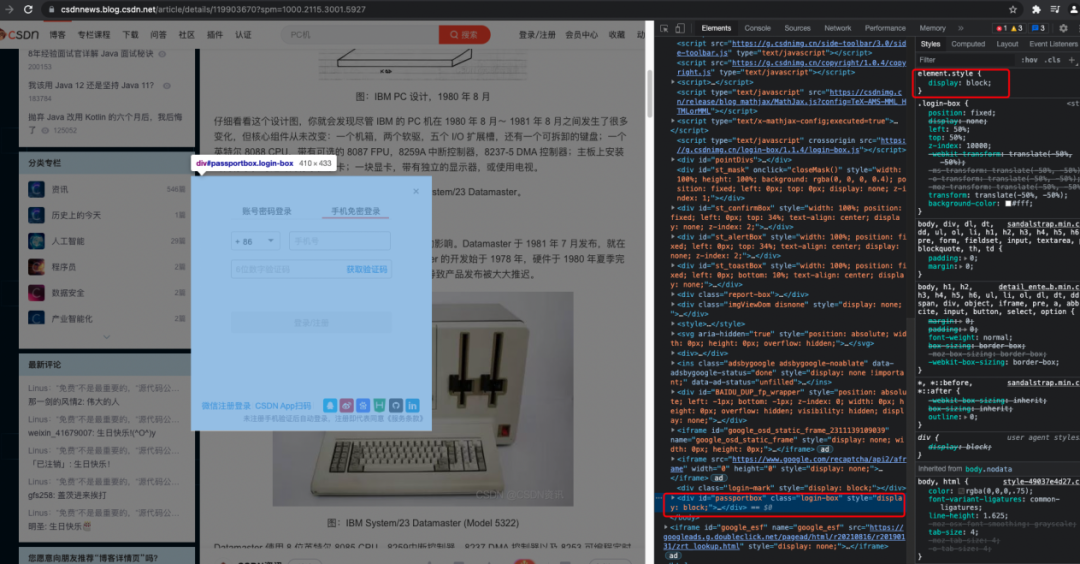
Python调用浏览器时如何用JS去弹窗?
公司项目代码中有对网页进行截图并识别的。但是因为网站都比较特殊,几乎都有弹窗,这样就影响到了算法同学的识别效果。公司开始把这个问题分配给我时,也没什么思路,搁置了几天后要了些弹窗网站,F12打开后定位到弹窗元素,然后点击关闭弹窗,发现元素有个属性变为了none。拿CSDN网站做个演示吧!...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript浏览器相关内容
- 浏览器JavaScript事件循环
- JavaScript脚本浏览器
- JavaScript监听浏览器
- JavaScript浏览器行为
- JavaScript浏览器调试
- JavaScript浏览器宽高
- JavaScript浏览器对象
- JavaScript浏览器前进后退页面跳转
- JavaScript检测浏览器特性
- JavaScript浏览器url
- JavaScript浏览器参数
- JavaScript浏览器窗口尺寸
- JavaScript浏览器特性
- 谷歌浏览器JavaScript
- JavaScript浏览器后退
- JavaScript浏览器传参
- JavaScript浏览器窗口
- JavaScript浏览器窗口大小
- JavaScript浏览器开发者工具调试
- 浏览器JavaScript客户端
- JavaScript浏览器运行
- JavaScript浏览器类型
- JavaScript浏览器safari
- selenium浏览器JavaScript
- web开发JavaScript浏览器
- javascirpt JavaScript window浏览器对象模型
- javascirpt JavaScript window浏览器
- JavaScript浏览器库
- JavaScript浏览器全屏
- JavaScript冒泡浏览器行为
- 浏览器编程语言JavaScript
- 浏览器调试JavaScript
- JavaScript浏览器顶部
- JavaScript node.js浏览器
- JavaScript浏览器cookie
- 面试题浏览器知识点JavaScript
- JavaScript判断操作系统浏览器
- oss JavaScript sdk浏览器
- chrome浏览器JavaScript
- JavaScript技术浏览器
- JavaScript浏览器地址
- JavaScript ie10浏览器
- JavaScript报错ie浏览器
- JavaScript检测浏览器类型
- JavaScript判断微信浏览器
- JavaScript判断浏览器
- 浏览器加载JavaScript
- 浏览器JavaScript模型
JavaScript更多浏览器相关
- JavaScript兼容浏览器
- 浏览器训练JavaScript
- JavaScript iframe浏览器
- JavaScript判断浏览器类型
- JavaScript设置浏览器
- JavaScript浏览器宽度
- node浏览器JavaScript包
- JavaScript判断微信浏览器打开
- JavaScript隐藏浏览器滚动条
- JavaScript复制到剪贴板兼容浏览器
- JavaScript浏览器检测
- JavaScript兼容各大浏览器
- JavaScript chrome浏览器
- JavaScript浏览器解析
- JavaScript浏览器滚动条滚动
- JavaScript ie chrome浏览器
- JavaScript浏览器高度宽度
- JavaScript浏览器网页
- JavaScript浏览器加载
- JavaScript浏览器类型版本
- JavaScript浏览器日志
JavaScript您可能感兴趣
- JavaScript字符串截取
- JavaScript异步编程
- JavaScript方法
- JavaScript uniapp
- JavaScript管理系统
- JavaScript源码
- JavaScript开发
- JavaScript http
- JavaScript请求
- JavaScript科技
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









