浏览器 js 代码如何调用函数
浏览器 js 代码如何调用函数

浏览器原理 23 # 分层和合成机制:为什么CSS动画比JavaScript高效?
说明浏览器工作原理与实践专栏学习笔记显示器是怎么显示图像的显示器显示器每秒固定读取 60 次前缓冲区中的图像,并将读取的图像显示到显示器上。每个显示器都有固定的刷新频率,通常是 60HZ,也就是每秒更新 60 张图片,更新的图片都来自于显卡中一个叫前缓冲区的地方。显卡显卡 ...

浏览器原理 21 # DOM树:JavaScript是如何影响DOM树构建的?
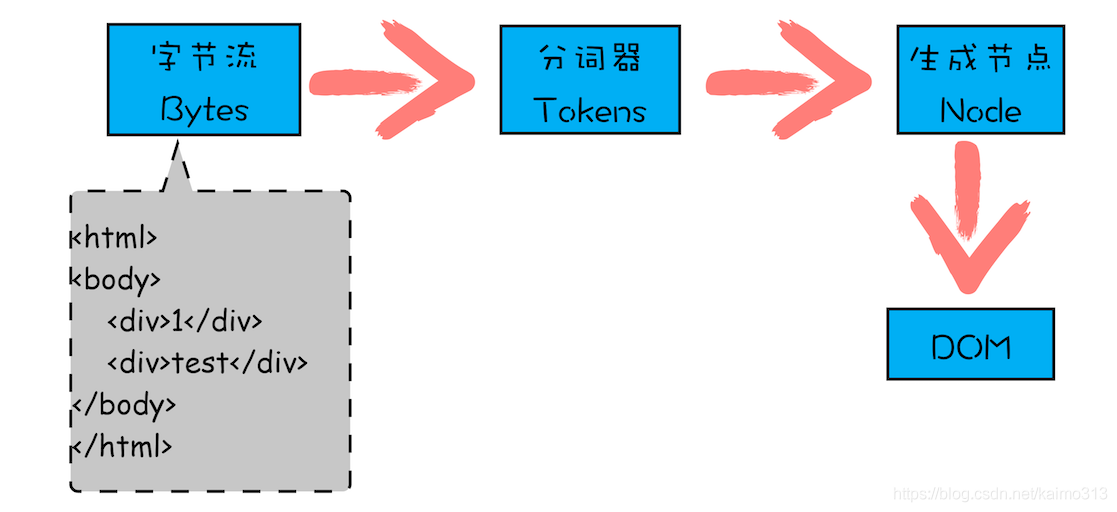
说明浏览器工作原理与实践专栏学习笔记什么是 DOM从网络传给渲染引擎的 HTML 文件字节流是无法直接被渲染引擎理解的,需要将其转化为渲染引擎能够理解的内部结构,这个结构就是 DOM。在渲染引擎中,DOM 有三个层面的作用: 页面:DOM 是生成页面的基础数据结构 &nbs...

浏览器原理 19 # JavaScript 引擎是如何实现 async / await 以同步的方式来编写异步代码的?
说明浏览器工作原理与实践专栏学习笔记为什么引入 async / await先来看一个使用 fetch 来发起对远程资源的请求:阮一峰的网络日志:Fetch API 教程MDN:Fetch APIfetch 请求例子fetch('https://www.geekbang.org') .then((re...

浏览器原理 13 # 编译器和解释器:V8是如何执行一段JavaScript代码的?
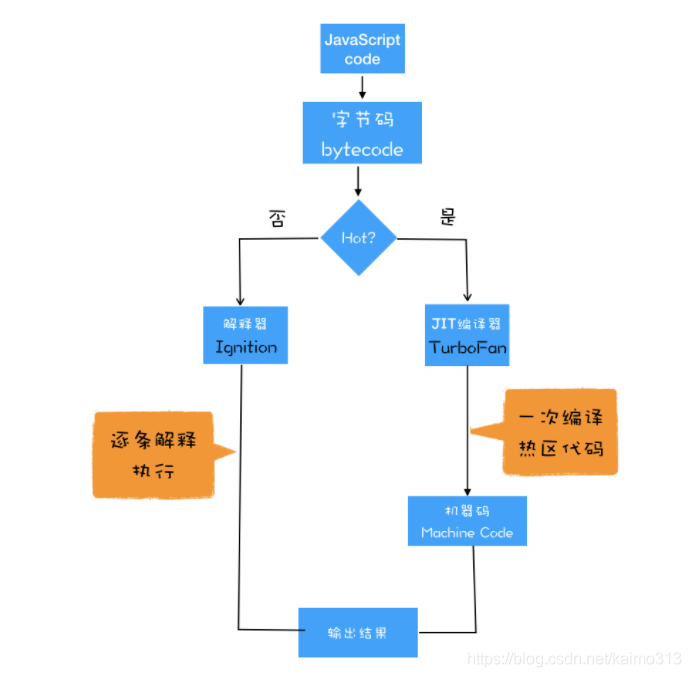
必知概念深入理解 V8 的工作原理,需要搞清楚的一些概念,下面的解释部分来自百科。编译器(Compiler) 1、简单讲,编译器就是将“一种语言(通常为高级语言)”翻译为“另一种语言(通常为低级语言)”的程序。 2、一个现代编译器的主要工作流程:....

浏览器原理 10 # this:从 JavaScript 执行上下文的视角讲清楚 this
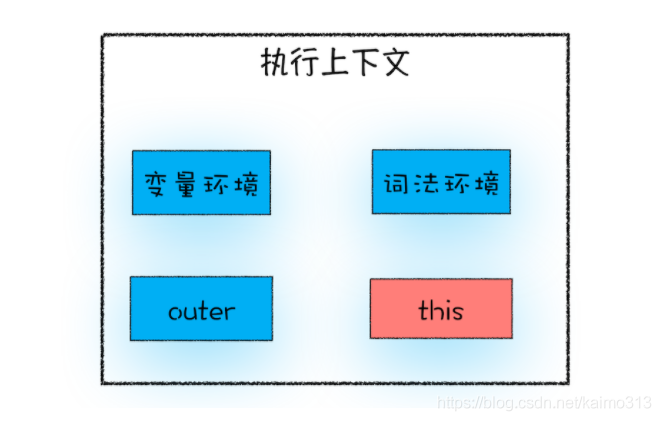
说明浏览器工作原理与实践专栏学习笔记为什么需要 this在对象内部的方法中使用对象内部的属性是一个非常普遍的需求。但是 JavaScript 的作用域机制并不支持这一点,基于这个需求,JavaScript 又搞出来另外一套 this 机制。作用域链和 this 是两套不同的系统,它们之间基本没太多联...

浏览器原理 09 # 作用域链和闭包 :代码中出现相同的变量,JavaScript引擎是如何选择的?
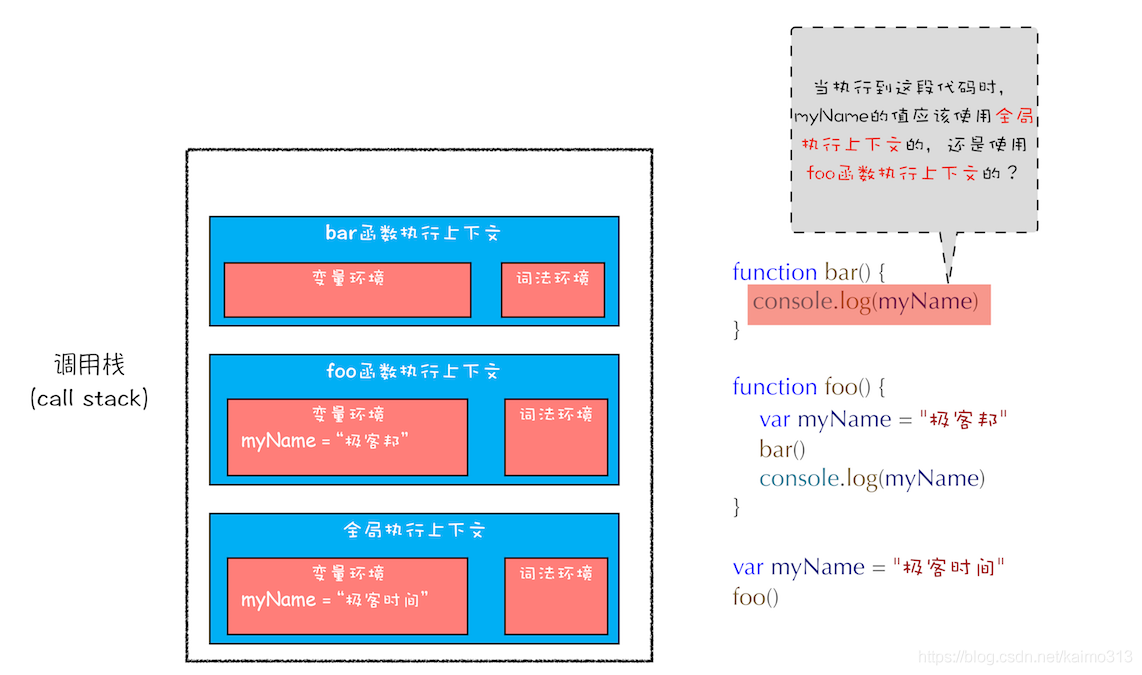
说明浏览器工作原理与实践专栏学习笔记例子先看一个例子function bar() { console.log(myName) } function foo() { var myName = "极客邦" bar() } var myName = "极客时间" foo() 其调用栈的状态图如下所示:全局...

浏览器原理 07 # 调用栈:为什么JavaScript代码会出现栈溢出?
说明浏览器工作原理与实践专栏学习笔记三种情况什么样的代码才会在执行之前就进行编译并创建执行上下文?当 JavaScript 执行全局代码的时候,会编译全局代码并创建全局执行上下文,而且在整个页面的生存周期内,全局执行上下文只有一份。当调用一个函数的时候,函数体内的代码会被编译,并创建函数执行上下文,...

浏览器原理 06 # 变量提升:JavaScript代码是按顺序执行的吗?
说明浏览器工作原理与实践专栏学习笔记例子使用过 JavaScript 开发的程序员应该都知道,JavaScript 是按顺序执行的。若按照这个逻辑来理解的话,那么:下面的例子当执行到第 1 行的时候,由于函数 showName 还没有定义,所以执行应该会报错;同样执行第 2 行的时候,由于变量 my...

浏览器原理 05 # 渲染流程:HTML、CSS和JavaScript,是如何变成页面的?2
4、分层页面中有很多复杂的效果,如一些复杂的 3D 变换、页面滚动,或者使用 z-indexing 做 z 轴排序等,为了更加方便地实现这些效果,渲染引擎还需要为特定的节点生成专用的图层,并生成一棵对应的图层树(LayerTree)。图层效果如下:(可以通过谷歌浏览器的开...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript浏览器相关内容
- 浏览器JavaScript事件循环
- JavaScript脚本浏览器
- JavaScript监听浏览器
- JavaScript浏览器行为
- JavaScript浏览器调试
- JavaScript浏览器宽高
- JavaScript浏览器对象
- JavaScript浏览器前进后退页面跳转
- JavaScript检测浏览器特性
- JavaScript浏览器url
- JavaScript浏览器参数
- JavaScript浏览器窗口尺寸
- JavaScript浏览器特性
- 谷歌浏览器JavaScript
- JavaScript浏览器后退
- JavaScript浏览器传参
- JavaScript浏览器窗口
- JavaScript浏览器窗口大小
- JavaScript浏览器开发者工具调试
- 浏览器JavaScript客户端
- JavaScript浏览器运行
- JavaScript浏览器类型
- JavaScript浏览器safari
- selenium浏览器JavaScript
- web开发JavaScript浏览器
- javascirpt JavaScript window浏览器对象模型
- javascirpt JavaScript window浏览器
- JavaScript浏览器库
- JavaScript浏览器全屏
- JavaScript冒泡浏览器行为
- 浏览器编程语言JavaScript
- JavaScript浏览器顶部
- JavaScript node.js浏览器
- JavaScript浏览器cookie
- 面试题浏览器知识点JavaScript
- JavaScript判断操作系统浏览器
- oss JavaScript sdk浏览器
- chrome浏览器JavaScript
- JavaScript技术浏览器
- JavaScript浏览器地址
- JavaScript ie10浏览器
- JavaScript报错ie浏览器
- JavaScript检测浏览器类型
- JavaScript判断微信浏览器
- JavaScript判断浏览器
- 浏览器加载JavaScript
- 浏览器JavaScript模型
- JavaScript浏览器类型版本
JavaScript更多浏览器相关
- JavaScript兼容浏览器
- 浏览器训练JavaScript
- JavaScript iframe浏览器
- JavaScript判断浏览器类型
- JavaScript设置浏览器
- JavaScript浏览器宽度
- node浏览器JavaScript包
- JavaScript判断微信浏览器打开
- JavaScript隐藏浏览器滚动条
- 浏览器调试JavaScript
- JavaScript复制到剪贴板兼容浏览器
- JavaScript浏览器检测
- JavaScript兼容各大浏览器
- JavaScript chrome浏览器
- JavaScript浏览器解析
- JavaScript浏览器滚动条滚动
- JavaScript ie chrome浏览器
- JavaScript浏览器高度宽度
- JavaScript浏览器网页
- JavaScript浏览器加载
- JavaScript浏览器日志
JavaScript您可能感兴趣
- JavaScript Web
- JavaScript JSON
- JavaScript技能
- JavaScript二进制
- JavaScript运算
- JavaScript编程
- JavaScript代码
- JavaScript nexttick
- JavaScript worker
- JavaScript解决方案
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









