
吐血整理!一文吃透小程序必备Flex布局
吃透小程序必备Flex布局小程序作为移动端的应用,在设计小程序交互界面时,不同的div模块需要设计不同的排版布局,网页布局往往是前端UI设计中的重点和难点。Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。为什么我们需要Flex?针对移动端的各式各样的屏幕比...

02-小程序:Flex布局
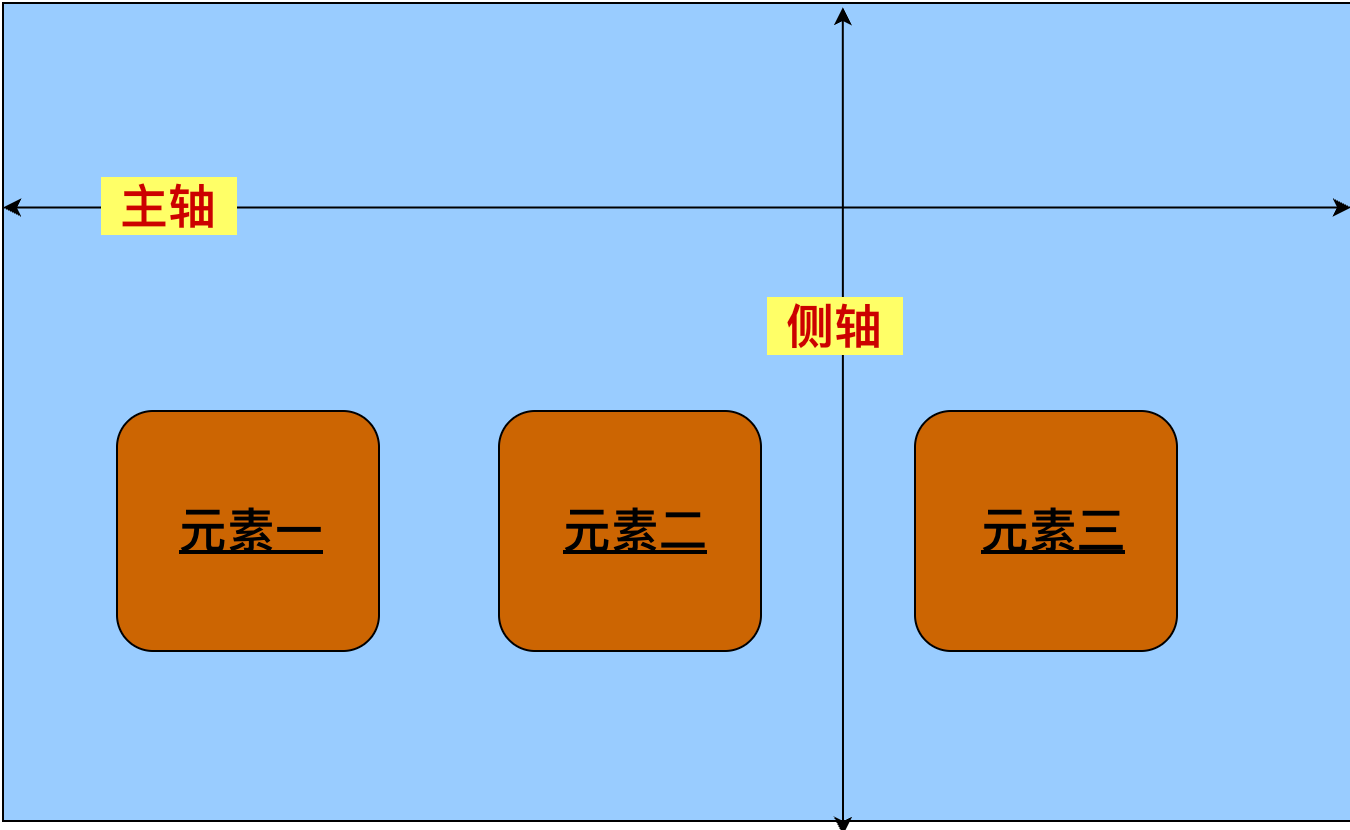
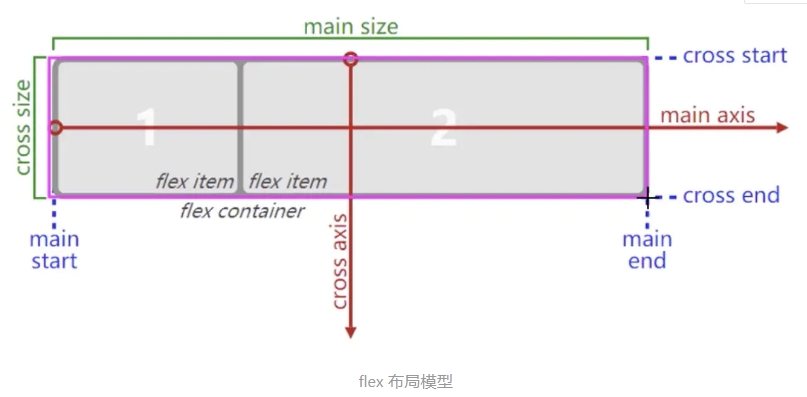
一、简介1.1、flex 布局 (Flexible布局,弹性布局)是在小程序里面常用的布局方式官方文档:flexbox官方文档:align1.2、开启了 flex 布局元素叫做 flex container(里面的元素叫做flex items)1.3、设置 display属性为 flex 或者 in...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。





